
復制代碼 代碼如下:
<?php
$rootdir="./";
$spacenum=0;
$filenum=0;
$allfilesize=0;
echo "<h1>文件管理調試測試</h1>";
echo "<a href=''>重置</a>";
readLogDir($rootdir);
echo "<hr>";
echo "Total files count: $filenum.<br>";
echo "Total disk space used: $allfilesize<br>";
$freespace=diskfreespace("/");
echo "residue disk space: $freespace<br>";
function readLogDir($subdir){
global $rootdir,$spacenum,$filenum,$allfilesize;
@chdir($subdir) or die ("error:could not change to this directory!");
$dirobject=dir($subdir);
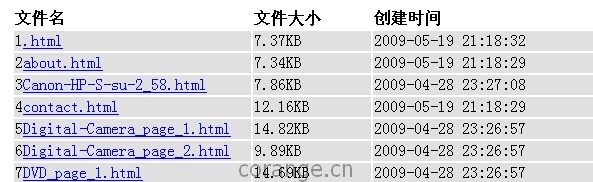
echo "<table width=600 border=0 align='center' id='clearStart'><tr id='ignore' ><td width=40% onclick='JM_PowerList(0)'><b>文件名</b></a></td><td width=20% onclick='JM_PowerList(1)'><b>文件大小</b></td><td width=40% onclick='JM_PowerList(2)'><b>創建時間</b></td></tr>";
$i=0;
while ($file=$dirobject->read()){
if($file=="." || $file==".."){
continue;
}
$i=$i+1;
echo "<tr bgcolor='#e0e0e0'><td>".$i."<a href=.php?file_dir=".$rootdir."&file_name=".$file." target=_blank>";
echo $file."</a></td><td>". number_format((filesize($file)/1024),2,'.','')."KB</td><td>". date("Y-m-d H:i:s", filemtime($file)). "</td></tr>";
$allfilesize+=filesize($file);
$filenum++;
}
echo "</table>";
return;
}
?>
<script src="table_sort.js"></script>
需要的JS文件
/**
* table排序
* anthor liueh
*/
function JM_PowerList(colNum)
{
headEventObject=event.srcElement;//取得引發事件的對象
while(headEventObject.tagName!="TR") //不是tr行,則從底下的td冒泡上來尋找到相應行
{
headEventObject=headEventObject.parentElement;
}
for (i=0;i<headEventObject.children.length;i++)
{
if (headEventObject.children[i]!=event.srcElement)//找到事件發生的td單元格
{
headEventObject.children[i].className='listTableHead';//把點擊的列的className屬性設為listTableHead
}
}
var tableRows=0;
trObject=clearStart.children[0].children; //取得表格中行對象, 原來這裡叫DataTable, 可能是你寫錯了吧??
for (i=0;i<trObject.length;i++)
{
Object=clearStart.children[0].children[i];//取得每行的對象
tableRows=(trObject[i].id=='ignore')?tableRows:tableRows+1;//如果不是忽略行,則行數加一
}
var trinnerHTML=new Array(tableRows);
var tdinnerHTML=new Array(tableRows);
var tdNumber=new Array(tableRows)
var i0=0
var i1=0
for (i=0;i<trObject.length;i++)
{
if (trObject[i].id!='ignore')
{
trinnerHTML[i0]=trObject[i].innerHTML;//把行放在數組裡
tdinnerHTML[i0]=trObject[i].children[colNum].innerHTML;//把要排序的行中td的內容放數組裡
tdNumber[i0]=i;//行號
i0++;//加一,下個循環用
}
}
sourceHTML=clearStart.children[0].outerHTML;//取得表格中所有tr的html代碼
//對所有td中的字符串進行排序, 算不算冒泡排序???
for (bi=0;bi<tableRows;bi++)
{
for (i=0;i<tableRows;i++)
{
if(tdinnerHTML[i]>tdinnerHTML[i+1])
{
t_s=tdNumber[i+1];
t_b=tdNumber[i];
tdNumber[i+1]=t_b;
tdNumber[i]=t_s;
temp_small=tdinnerHTML[i+1];
temp_big=tdinnerHTML[i];
tdinnerHTML[i+1]=temp_big;
tdinnerHTML[i]=temp_small;
}
}
}
var showshow='';
var numshow='';
for (i=0;i<tableRows;i++)
{
showshow=showshow+tdinnerHTML[i]+'\n';//把排序好的td的內容存在showshow字串裡
numshow=numshow+tdNumber[i]+'|'; //把排序好的相應的行號也存在numshow中
}
sourceHTML_head=sourceHTML.split("<TBODY>");//從<TBODY>截斷,我試了,前頭串為空
numshow=numshow.split("|");
var trRebuildHTML='';
if (event.srcElement.className=='listHeadClicked')
{//已點擊的列, 則逆排
for (i=0;i<tableRows;i++)
{
trRebuildHTML=trRebuildHTML+trObject[numshow[tableRows-1-i]].outerHTML;//取出排序好的tr的內容連接起來
}
event.srcElement.className='listHeadClicked0';
}
else
{//默認順排,新點擊順排
for (i=0;i<tableRows;i++)
{
trRebuildHTML=trRebuildHTML+trObject[numshow[i]].outerHTML;
}
event.srcElement.className='listHeadClicked';
}
//取得排序後的tr集合結果字符串
var DataRebuildTable='';
//把舊的表格頭和新的tr排序好的元素連接起來, (修改了一下)
DataRebuildTable = "<table border=0 width=600 id='clearStart' align='center'><TBODY>" + trObject[0].outerHTML + trRebuildHTML + "</TBODY>" +
"</table>";
clearStart.outerHTML=DataRebuildTable;//表格用新串重新寫一次
}