這篇文章主要介紹了php+html5使用FormData對象提交表單及上傳圖片的方法,實例分析了FormData對象的使用技巧,非常具有實用價值,需要的朋友可以參考下
本文實例講述了php+html5使用FormData對象提交表單及上傳圖片的方法。分享給大家供大家參考。具體分析如下:
FormData 對象,可以把form中所有表單元素的name與value組成一個queryString,提交到後台。在使用Ajax提交時,使用FormData對象可以減少拼接queryString的工作量。
使用FormData對象
1.創建一個FormData空對象,然後使用append方法添加key/value
代碼如下:
var formdata = new FormData();
formdata.append('name','fdipzone');
formdata.append('gender','male');
2.取得form對象,作為參數傳入到FormData對象
代碼如下:
<form name="form1" id="form1">
<input type="text" name="name" value="fdipzone">
<input type="text" name="gender" value="male">
</form>
代碼如下:
var form = document.getElementById('form1');
var formdata = new FormData(form);
使用FormData提交表單及上傳文件:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> FormData Demo </title>
<script src="/js/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
<!--
function fsubmit(){
var data = new FormData($('#form1')[0]);
$.ajax({
url: 'server.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false
}).done(function(ret){
if(ret['isSuccess']){
var result = '';
result += 'name=' + ret['name'] + '<br>';
result += 'gender=' + ret['gender'] + '<br>';
result += '<img src="' + ret['photo'] + '" width="100">';
$('#result').html(result);
}else{
alert('提交失敗');
}
});
return false;
}
-->
</script>
</head>
<body>
<form name="form1" id="form1">
<p>name:<input type="text" name="name" ></p>
<p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()"></p>
</form>
<div id="result"></div>
</body>
</html>
server.php如下:
代碼如下:
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>
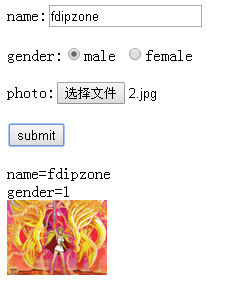
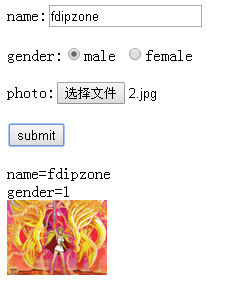
運行效果如下圖所示:

希望本文所述對大家的php程序設計有所幫助。