淺談Ajax
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的縮寫。
它由 HTML+JS+DOM組成,本教程暫時不涉及DOM。
同步的概念:頁面提交POST表單,是不是整個頁面都在等待服務器返回(呈空白狀態),然後刷新?沒錯,這就是同步。
異步的概念:表單提交後,頁面的其它部分照常用。
Ajax 就是 頁面和服務器之間的小三,作為一段JS代碼,它把頁面的提交信息截獲,然後處理後提交給服務器,然後監聽服務器返回信息,然後再回饋給頁面。
要用它需要一個句柄:xmlHttp = new XMLHttpRequest();
我們正是基於這個對象扮演小三這個角色。
參照下注釋就能理解ajax流程:
1.生成XMLHttpRequest對象
2.建立要跳轉的URL
3.打開服務器conn
4,.設置服務器完成操作後要執行的函數
5.send ajax
6.結束後待執行函數要不斷監聽(機制不需要我們實現)
哎,從聖馬家溝男子職業技術學院出來的我,沒啥文化,以上就是自己粗淺的理解。
要看高大上的:掌握 Ajax,第 1 部分: Ajax 入門簡介
實際操作
在wamp/www/中新建一個testAjax文件夾,裡面兩個文件:index.html 和 getZipcode.php
index.html
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 <title> Test ajax in <a href="http://www.2cto.com/kf/web/php/" target="_blank" class="keylink">PHP</a>... </title> <script language="javascript" type="text/javascript"> //創建一個XMLHttpRequest句柄 var xmlHttp = false; if (!xmlHttp && typeof XMLHttpRequest != 'undefined') { xmlHttp = new XMLHttpRequest(); } function callServer(){ //截獲表單 get value var city = document.getElementById("city").value; if(city == null || city == "") return; //建立URL,獲取郵政編碼 var url = "/testAjax/getZipcode.php?city="+escape(city); //打開conn,true表示異步 xmlHttp.open("GET",url,true); //設定完成代碼後執行的函數 xmlHttp.onreadystatechange = updatePage; //發送Ajax,因為是GET方式,不需要附帶數據 xmlHttp.send(null); } //這個方法監聽和處理響應 function updatePage(){ //什麼也不要做,直到 xmlHttp.readyState 屬性的值等於 4 if(xmlHttp.readyState == 4){ var response = xmlHttp.responseText; document.getElementById("zipcode").value = response; } } </script> <form> <p>City: <input type="text" name="city" id="city" size="25" onchange="callServer();"></p> <p>Zip Code: <input type="text" name="zipcode" id="zipcode" size="5"></p> </form>getZipcode.php
?
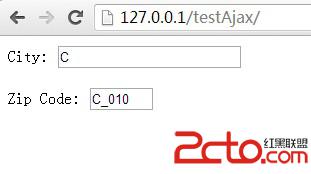
1 2 3 4 5 6 7 8 9 10 11 12 <!--?php if(!isset($_GET["city"])){ echo "URL:city parameter is set?</br-->"; }else{ $city = $_GET["city"]; if($city != null && $city != ""){ echo $city."_010"; }else{ echo "city is null?"; } } ?>實際結果:

無論我的City輸入什麼,下面的郵政編碼,都會加一個“_010”,實時的。
吐槽:zipcode是郵政編碼的意思(英語都是體育老師教的)。