留言板是在剛接觸php時用來學習的一個簡單的應用例子了,今天我再給初學php的朋友提供一個完整的php留言板的全部制作過程,希望對你會有幫助
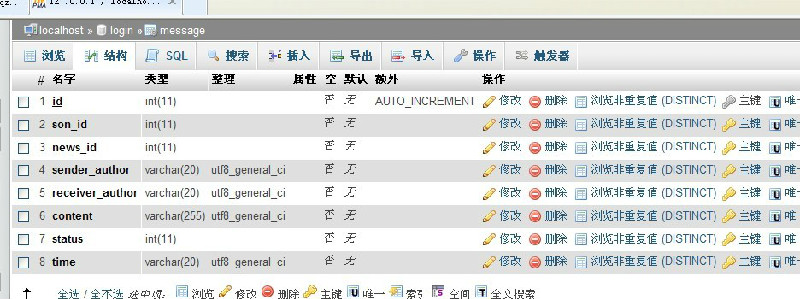
在網上找了這方面的教程 但是基本就是沒有人說什麼 然後在某一天看見一個PHP程序設計出了一張類似這樣的數據庫設計圖之後就有了很多領悟!下面是數據庫的結構圖 下面我們就來繼續一下介紹
id 這個算是父Id 可以通過這個id來查詢 在這個id下是否有子id 同時也可以記錄這個是那條留言的id
son_id 這個是子id 然後通過這個id 可以找到相對應的父id
news_id 記錄文章的id
sender_author 接受留言的人
receiver_author 發送留言的人
content 留言的內容
status 在有人回復你的帖子的時候 這個值從0轉為1時候 該消息不在顯示 如果沒點擊進去 該消息依然存在
time 記錄留言的時間
留言板回復思路
當發送方(也就留言的人)要到該文章下留言或者回復的的時候就需要接收方(也就文章的作者或者要被回復的人)來接收。單數據庫語句查詢到這個鍵sender_author和receiver_author 的是就會知道接收方是誰和發送方是誰了。然後在根據這個判斷來顯示出回復內容
提示你有一條新的消息思路
當發送方發送消息的時候 這個status的值默認為0 就是提示接收發 你有一條新的消息。當點擊進去的時候 調用數據庫修改語句把指定的值修改成為1 這樣就不顯示了
查看評論的時候 的數據庫操作語句
代碼如下:
function message($id){
$query = $this->db->query("SELECT * FROM message WHERE news_id = '$id'");//或者文章id後查詢裡面所有評論
return $query->result();
}
這個是獲取父的留言內容的代碼
代碼如下:
<?php foreach($query as $sel){?>
<p>留言用戶:<?php echo $sel->receiver_author;?> 留言內容:<?php echo $sel->content?></p>
<?php }?>
用戶是否登陸 並給予留言權限
代碼如下:
<form id="form1" name="form1" method="post" action="<?php echo site_url()."/publish/user_message"?>">
<textarea rows="5" cols="50" name="huifu" <?php if($uere_name == "0"){echo "disabled";}?> >
<?php
if($uere_name == "0")
{echo "抱歉你還沒登錄不能進行留言";}
?>
</textarea>
<input class="wole" name="author" value="<?php echo $author;?>" /><!--接受方帖子作者-->
<input class="wole" name="news_id" value="<?php echo $news_idx;?>" /><!--文章id-->
<input type="submit" name="Submit"/>
</form>
<script language="javascript">
function updateinfo(){
if(<?php echo $uere_name;?> == 1){
document.form1.Submit.value = "留言";
document.form1.Submit.disabled = false;
}
else{
document.form1.Submit.value = "還未登錄";
document.form1.Submit.disabled = "disabled";
}
}
updateinfo();
</script>
這個是顯示了 獲取指定的父id 之後來顯示他裡面的全部子id 和留言內容
代碼如下:
<p>這裡是<?php echo $is;?>樓 用戶:<?php echo $sel->receiver_author;?> <br />留言內容:<?php echo $sel->content?>
<a onClick="showdiv('contentid<?php echo $is;?>','showtext<?php echo $is;?>')" href="javascript:void(0)">回復</a>
<div id="contentid<?php echo $is;?>" class="none">
<?php
$query = $this->db->query("select * from message where son_id ='$sel->id' order by id");//獲取指定父id的子回復
$revis = $query->result();
foreach($revis as $row){?>
<p><?php if($row->sender_author == $row->receiver_author){echo $row->sender_author;}
else{ echo $row->sender_author."回復了:".$row->receiver_author;}?>
內容是:<?php echo $row->content?></p>
<?php }?>
<form action="<?php echo site_url()."/publish/son_message"?>" method="post">
<input name="son_idx" class="wole" value="<?php echo $sel->id?>" />
<input name="receiver_author" class="wole" value="<?php echo $sel->receiver_author;?>" />
<input class="wole" name="news_id" value="<?php echo $news_idx;?>" /><!--文章id-->
<textarea rows="5" cols="50" name="huifux"></textarea>
<br><input type="submit" name="sub" value="回復"></form></div></p>
<script language="JavaScript" type="text/JavaScript">
<!--
function showdiv(targetid,objN){
var target=document.getElementById(targetid);
var clicktext=document.getElementById(objN)
if (target.style.display=="block"){
target.style.display="none";
clicktext.innerText="回復";
} else {
target.style.display="block";
clicktext.innerText='收起';
}
}
-->
</script>
這個是實現之後的效果圖片 留言板已經實現了 留言內容回復
下面我們就來繼續一下介紹
id 這個算是父Id 可以通過這個id來查詢 在這個id下是否有子id 同時也可以記錄這個是那條留言的id
son_id 這個是子id 然後通過這個id 可以找到相對應的父id
news_id 記錄文章的id
sender_author 接受留言的人
receiver_author 發送留言的人
content 留言的內容
status 在有人回復你的帖子的時候 這個值從0轉為1時候 該消息不在顯示 如果沒點擊進去 該消息依然存在
time 記錄留言的時間
留言板回復思路
當發送方(也就留言的人)要到該文章下留言或者回復的的時候就需要接收方(也就文章的作者或者要被回復的人)來接收。單數據庫語句查詢到這個鍵sender_author和receiver_author 的是就會知道接收方是誰和發送方是誰了。然後在根據這個判斷來顯示出回復內容
提示你有一條新的消息思路
當發送方發送消息的時候 這個status的值默認為0 就是提示接收發 你有一條新的消息。當點擊進去的時候 調用數據庫修改語句把指定的值修改成為1 這樣就不顯示了
查看評論的時候 的數據庫操作語句
代碼如下:
function message($id){
$query = $this->db->query("SELECT * FROM message WHERE news_id = '$id'");//或者文章id後查詢裡面所有評論
return $query->result();
}
這個是獲取父的留言內容的代碼
代碼如下:
<?php foreach($query as $sel){?>
<p>留言用戶:<?php echo $sel->receiver_author;?> 留言內容:<?php echo $sel->content?></p>
<?php }?>
用戶是否登陸 並給予留言權限
代碼如下:
<form id="form1" name="form1" method="post" action="<?php echo site_url()."/publish/user_message"?>">
<textarea rows="5" cols="50" name="huifu" <?php if($uere_name == "0"){echo "disabled";}?> >
<?php
if($uere_name == "0")
{echo "抱歉你還沒登錄不能進行留言";}
?>
</textarea>
<input class="wole" name="author" value="<?php echo $author;?>" /><!--接受方帖子作者-->
<input class="wole" name="news_id" value="<?php echo $news_idx;?>" /><!--文章id-->
<input type="submit" name="Submit"/>
</form>
<script language="javascript">
function updateinfo(){
if(<?php echo $uere_name;?> == 1){
document.form1.Submit.value = "留言";
document.form1.Submit.disabled = false;
}
else{
document.form1.Submit.value = "還未登錄";
document.form1.Submit.disabled = "disabled";
}
}
updateinfo();
</script>
這個是顯示了 獲取指定的父id 之後來顯示他裡面的全部子id 和留言內容
代碼如下:
<p>這裡是<?php echo $is;?>樓 用戶:<?php echo $sel->receiver_author;?> <br />留言內容:<?php echo $sel->content?>
<a onClick="showdiv('contentid<?php echo $is;?>','showtext<?php echo $is;?>')" href="javascript:void(0)">回復</a>
<div id="contentid<?php echo $is;?>" class="none">
<?php
$query = $this->db->query("select * from message where son_id ='$sel->id' order by id");//獲取指定父id的子回復
$revis = $query->result();
foreach($revis as $row){?>
<p><?php if($row->sender_author == $row->receiver_author){echo $row->sender_author;}
else{ echo $row->sender_author."回復了:".$row->receiver_author;}?>
內容是:<?php echo $row->content?></p>
<?php }?>
<form action="<?php echo site_url()."/publish/son_message"?>" method="post">
<input name="son_idx" class="wole" value="<?php echo $sel->id?>" />
<input name="receiver_author" class="wole" value="<?php echo $sel->receiver_author;?>" />
<input class="wole" name="news_id" value="<?php echo $news_idx;?>" /><!--文章id-->
<textarea rows="5" cols="50" name="huifux"></textarea>
<br><input type="submit" name="sub" value="回復"></form></div></p>
<script language="JavaScript" type="text/JavaScript">
<!--
function showdiv(targetid,objN){
var target=document.getElementById(targetid);
var clicktext=document.getElementById(objN)
if (target.style.display=="block"){
target.style.display="none";
clicktext.innerText="回復";
} else {
target.style.display="block";
clicktext.innerText='收起';
}
}
-->
</script>
這個是實現之後的效果圖片 留言板已經實現了 留言內容回復
 然後這個是實現了 回復你的時候 會顯示你有一條新的留言
然後這個是實現了 回復你的時候 會顯示你有一條新的留言
 文章來源:http://alzhai.com/post-13.html
文章來源:http://alzhai.com/post-13.html