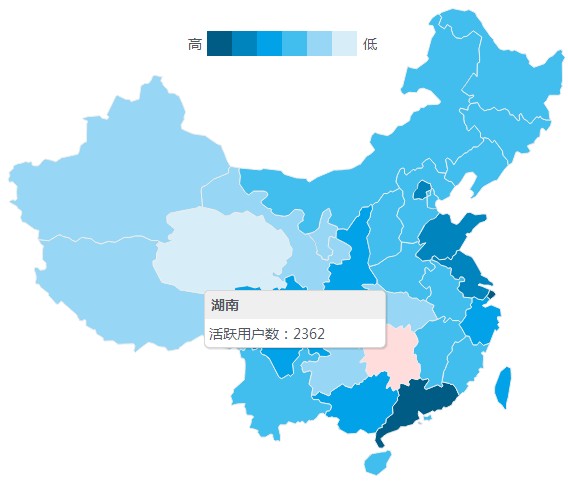
我們要在地圖上有限的區塊內展示更多的信息,更好的辦法是通過地圖交互來實現。本文將給大家講解通過鼠標滑動到地圖指定省份區域,在彈出的提示框中顯示對應省份的數據信息。適用於數據統計和地圖區塊展示等場景
 HTML
首先在head部分載入raphael.js庫文件和chinamapPath.js路徑信息文件,本文不重復寫下,唯一不同的地方是需要在body中加一個div#tip,用來展示地圖信息的提示框。
代碼如下:
<div id="map"></div>
<div id="tip"></div>
jQuery
通過調用raphael繪制出中國地圖,然後載入統計數據,由於地圖區塊小,我們不在地圖載入的時候就將數據顯示在地圖區塊上了,我們通過鼠標交互實現將數據信息更好的展示給用戶。當鼠標滑向省份區塊時,通過e.pageX和e.pageY定位鼠標坐標,然後通過jquery的css()方法定位提示框div#tip,並且將對應省份的的名稱和活躍用戶數加到提示框裡並展現出來,請看代碼:
代碼如下:
$(function(){
$.get("json.php",function(json){
......//這裡省略代碼若干
var i=0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9);
(function (st, state) {
var prodata = data[i];
var fillcolor = colors[arr[i]];
st.attr({fill:fillcolor});//填充背景色
xOffset = 70;
yOffset = 180;
st.hover(function(e){//鼠標滑向
st.animate({fill: "#fdd", stroke: "#eee"}, 500);
R.safari();
$("#tip").css({"top":(e.pageY-xOffset)+"px","left":(e.pageX-yOffset)+"px"}).fadeIn("fast")
.html("<h4>"+china[state]['name']+"</h4><p>活躍用戶數:"+prodata+"</p>");
},function(){//鼠標離開
st.animate({fill: fillcolor, stroke: "#eee"}, 500);
R.safari();
$("#tip").hide();
});
st.mousemove(function(e){//鼠標移動
$("#tip").css({"top":(e.pageY-xOffset)+"px","left":(e.pageX-yOffset)+"px"});
R.safari();
});
})(china[state]['path'], state);
i++;
}
});
});
以上代碼可以看出,通過jQuery的hover()鼠標滑向省份區塊時,調用彈出提示框,並將數據載入顯示在提示框中,而值得關注的是,我們還需要加一個效果,就是鼠標在省份區塊上移動mousemove()的時候,也應該調用提示框跟隨鼠標一起移動,否則的話當鼠標在一個省份區塊內滑動的話提示框位置不會變化,這樣會影響體驗效果,小小的改動可以提升用戶體驗。
最後,如果您需要定制提示框的效果的話,可以設置提示框的CSS樣式,本例簡單的CSS代碼如下:
代碼如下:
#tip{position:absolute; width:180px; border:1px solid #d3d3d3; background:#fff;display:none;
-moz-border-radius:5px; -webkit-border-radius:5px; overflow:hidden; border-radius:5px;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,.2); -webkit-box-shadow:1px 1px 2px rgba(0,0,0,.2);
box-shadow:1px 1px 2px rgba(0,0,0,.2);}
#tip h4{height:28px; line-height:28px; padding-left:6px; background:#f0f0f0}
#tip p{line-height:24px; padding:2px 4px}
HTML
首先在head部分載入raphael.js庫文件和chinamapPath.js路徑信息文件,本文不重復寫下,唯一不同的地方是需要在body中加一個div#tip,用來展示地圖信息的提示框。
代碼如下:
<div id="map"></div>
<div id="tip"></div>
jQuery
通過調用raphael繪制出中國地圖,然後載入統計數據,由於地圖區塊小,我們不在地圖載入的時候就將數據顯示在地圖區塊上了,我們通過鼠標交互實現將數據信息更好的展示給用戶。當鼠標滑向省份區塊時,通過e.pageX和e.pageY定位鼠標坐標,然後通過jquery的css()方法定位提示框div#tip,並且將對應省份的的名稱和活躍用戶數加到提示框裡並展現出來,請看代碼:
代碼如下:
$(function(){
$.get("json.php",function(json){
......//這裡省略代碼若干
var i=0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9);
(function (st, state) {
var prodata = data[i];
var fillcolor = colors[arr[i]];
st.attr({fill:fillcolor});//填充背景色
xOffset = 70;
yOffset = 180;
st.hover(function(e){//鼠標滑向
st.animate({fill: "#fdd", stroke: "#eee"}, 500);
R.safari();
$("#tip").css({"top":(e.pageY-xOffset)+"px","left":(e.pageX-yOffset)+"px"}).fadeIn("fast")
.html("<h4>"+china[state]['name']+"</h4><p>活躍用戶數:"+prodata+"</p>");
},function(){//鼠標離開
st.animate({fill: fillcolor, stroke: "#eee"}, 500);
R.safari();
$("#tip").hide();
});
st.mousemove(function(e){//鼠標移動
$("#tip").css({"top":(e.pageY-xOffset)+"px","left":(e.pageX-yOffset)+"px"});
R.safari();
});
})(china[state]['path'], state);
i++;
}
});
});
以上代碼可以看出,通過jQuery的hover()鼠標滑向省份區塊時,調用彈出提示框,並將數據載入顯示在提示框中,而值得關注的是,我們還需要加一個效果,就是鼠標在省份區塊上移動mousemove()的時候,也應該調用提示框跟隨鼠標一起移動,否則的話當鼠標在一個省份區塊內滑動的話提示框位置不會變化,這樣會影響體驗效果,小小的改動可以提升用戶體驗。
最後,如果您需要定制提示框的效果的話,可以設置提示框的CSS樣式,本例簡單的CSS代碼如下:
代碼如下:
#tip{position:absolute; width:180px; border:1px solid #d3d3d3; background:#fff;display:none;
-moz-border-radius:5px; -webkit-border-radius:5px; overflow:hidden; border-radius:5px;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,.2); -webkit-box-shadow:1px 1px 2px rgba(0,0,0,.2);
box-shadow:1px 1px 2px rgba(0,0,0,.2);}
#tip h4{height:28px; line-height:28px; padding-left:6px; background:#f0f0f0}
#tip p{line-height:24px; padding:2px 4px}