以下是利用table標簽,對PHP輸出EXCEL的實現代碼進行了介紹,需要的朋友可以過來參考下
關鍵代碼:
復制代碼 代碼如下:
<?php
header("Content-type:application/vnd.ms-excel");
header("Conten-Disposition:filename=hp.xlsx");
?>
第一句是用來聲明文件內容的格式;第二局是用來修改文件名的。如果沒有第二個語句的話,生成的文件將是沒有後綴名的。
實現代碼:
復制代碼 代碼如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php
header("Content-type:application/vnd.ms-excel");
header("Conten-Disposition:filename=hp.xlsx");
?>
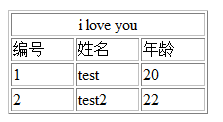
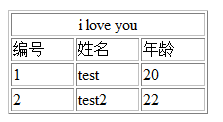
<table width="200" border="1">
<tr>
<td colspan="3" align="center">i love you</td>
</tr>
<tr>
<td>編號</td>
<td>姓名</td>
<td>年齡</td>
</tr>
<tr>
<td>1</td>
<td>test</td>
<td>20</td>
</tr>
<tr>
<td>2</td>
<td>test2</td>
<td>22</td>
</tr>
</table>

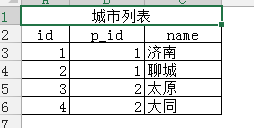
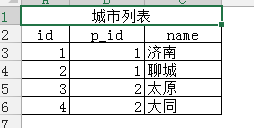
當然,我們很自然的想到了,是否可以把數據庫的內容也通過這種方式輸出到表格呢?
答案是可以的。
實現代碼:
復制代碼 代碼如下:
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<?php
header("Content-type:application/vnd.ms-excel");
header("Content-Disposition:filename=qianshou.xls");
mysql_connect("localhost","root","");
mysql_select_db("test");
mysql_query("SET NAMES GBK");
$query="select * from city ";
$r=mysql_query($query);
?>
<table width="200" border="1">
<tr>
<td colspan="3" align="center">城市列表</td>
</tr>
<tr>
<td align="center">id</td>
<td align="center">p_id</td>
<td align="center">name</td>
</tr>
<?php
while($row=mysql_fetch_assoc($r)){
?>
<tr>
<td><?php echo $row[id] ?></td>
<td><?php echo $row[p_id] ?></td>
<td><?php echo $row[c_name]?></td>
</tr>
<?php
}
?>
</table>