以下文本是以php版本為例的,對ueditor 1.2.6的使用方法進行了詳細的說明介紹,需要的朋友可以過來參考下
本文以php版本為例:
文件下載:http://ueditor.baidu.com/website/download.html
還可以自己先定義內容,然後下載,這樣可以幫助我們精簡不少東西。
以本地php環境為例,現在www目錄下建立一個app目錄作為測試目錄,然後將下載的ueditor文件夾解壓到app文件夾下。

然後,在app文件夾下建立一個index.php文件。
然後輸入以下代碼:
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>編輯器完整版實例</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<link rel="stylesheet" href="./ueditor/themes/default/css/ueditor.css"/>
</head>
<body>
<h2>UEditor提交示例</h2>
<form id="form" method="post" target="_blank">
<script type="text/plain" id="myEditor" name="myEditor">
<p>歡迎使用UEditor!</p>
</script>
<input type="submit" value="通過input的submit提交">
</form>
<p>
從1.2.6開始,會自動同步數據無需再手動調用sync方法
<button onclick="document.getElementById('form').submit()">通過js調用submit提交</button>
</p>
<script type="text/javascript">
var editor_a = UE.getEditor('myEditor',{initialFrameHeight:500});
//--自動切換提交地址----
var doc=document,
version=editor_a.options.imageUrl||"php",
form=doc.getElementById("form");
form.action="./getContent.php";
</script>
</body>
</html>
然後再浏覽器輸入localhost/app/
就可以查看編輯器了;
然後會發現圖片上傳功能無法使用,需要打開ueditor.config.js
然後找到這一行代碼:
復制代碼 代碼如下:
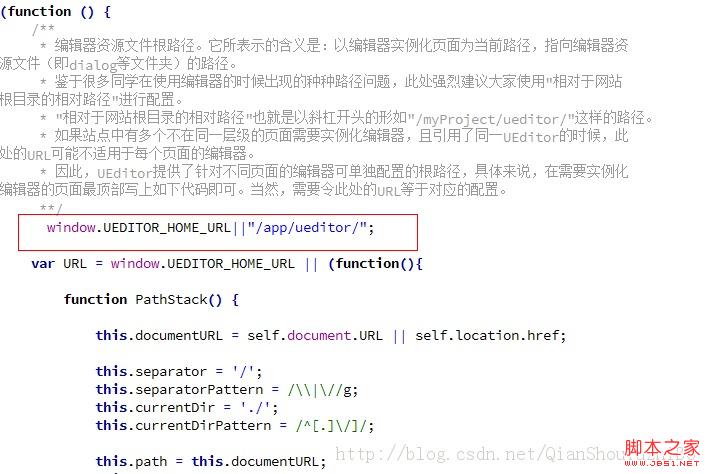
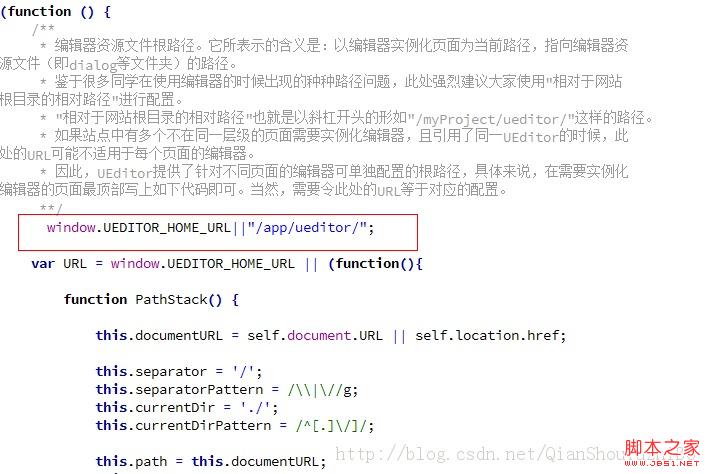
var URL = window.UEDITOR_HOME_URL || (function(){
然後再這一行代碼的上面加上這行代碼:
復制代碼 代碼如下:
window.UEDITOR_HOME_URL||"/app/ueditor/";

然後,刷新一下頁面,圖片上傳功能就可以使用了。
ueditor的官方說明文檔地址:http://ueditor.baidu.com/website/document.html
官方說明文檔中的文件名有錯誤(應該是版本升級之後沒有修改過來),請大家注意。