平時說到html的圖片,大概先想到的就是<img src=”1.jpg” />這樣的形式來加載,但是這個方式有以下幾個問題:(以每天的定時郵件為例)
(1)文件的管理文件:這些文件在項目中肯定會越積越多,誰來管理?
(2)依賴於src所指向的url的服務情況,加入url掛了,那這個圖片也就掛了
(3)依賴於你當前的網絡情況,假如你沒有網絡,那這個圖片就沒有意義了
說到圖表,可能有人會想到用js,flash來繪制,這樣會有更好的效果,但是這些組件依賴於兼容性,浏覽器的兼容,設備的兼容。
於是,base64編碼的圖片就派上用場了。
php的圖表類有很多,如PHPLOT,pchart等,權衡之後還是決定用jpgraph。共官方下載的圖表有些臃腫,你可以量身定制一下。font(必選),theme(可選),一級jpgraph裡include到的幾個文件
用jpgraph繪圖遇到的第一個問題,是中文亂碼的問題。
首先要確定你當前的jpgraph是支持中文的,也就是說,你已經安裝了中文字體
然後:
$graph->title->SetFont(FF_SIMSUN,FS_NORMAL);
$graph->title->Set(“中文標題”);
轉碼這種東西,看你是否需要咯,用iconv轉一下
主題的問題
如果theme文件夾完整復制到項目中的話,默認的主題是UniversalTheme
切換主題:
$theme_class= new VividTheme;//換成你需要的主題名字即可
$graph->SetTheme($theme_class);
y軸標題的添加:
$graph->yaxis->title->SetFont(FF_SIMSUN, FS_NORMAL); //先支持上中文再說
$graph->yaxis->title->Set(“單位 元”);
$graph->yaxis->title->SetAngle(270);//調整角度
x軸坐標值的旋轉:
$graph->xaxis->SetLabelAngle(70);//旋轉角度
添加圖表的批注,或者標簽,說明啥的
//這裡有兩條曲線
$lineplot_1->SetLegend(“CTR”);
$lineplot_2->SetLegend(“CVR”);
$graph->legend->Pos(0.001,0.08,”right”,”top”);//這個調整位置
注意,這裡標簽有時候可能會幾條水平,有時候會垂直,可以通過這裡來設置
$graph->legend->SetColumns(1);//這樣就只有一列
$graph->legend->SetColumns(2);//這樣有兩列
說到base64編碼的圖片如何使用img標簽:
$imgbase64 = “這裡一堆用base64_decode編碼出來的東西”;
$imgstr = “<img src=\”data:image/jpg;base64,{$imgbase64}\”/>”;
這樣直接到網頁上就可以顯示了。
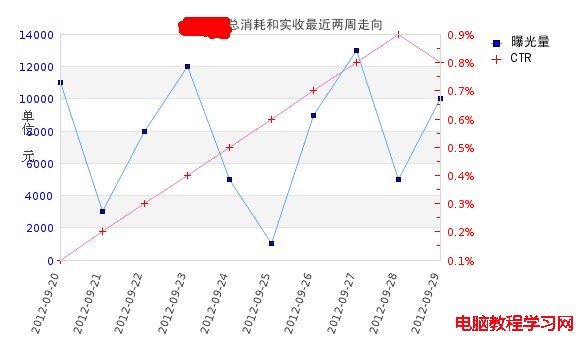
上個圖,沒圖沒真相:

jpgraph 次坐標軸
// Callback function
function toFahrenheit($aVal) {
return round(($aVal),2).”%”;
}
$graph->SetY2Scale(“lin”); // Y2 axis
$lineplot_2->SetColor(‘red’);
$graph->y2axis->title->SetFont(FF_SIMSUN, FS_NORMAL);
$graph->y2axis->title->SetMargin(50); // Some extra margin to clear labels
$graph->y2axis->SetColor(‘red’);
//$graph->y2axis->title->SetFont(FF_ARIAL,FS_NORMAL,11);
$graph->y2axis->SetLabelFormatCallback(‘toFahrenheit’);

jpgraph 選定theme(主題)的時候,或默認主題為UniversalTheme的時候,無論你怎麼設置SetWeight,線條都不會變粗。
這裡是因為使用主題的時候,當你add一個Plot的時候,默認使用主題中的配置,如UniversalTheme,找到themes中的UniversalTheme.class.php,把第85行的 $graph->img->SetAntiAliasing();注釋掉即可設置
這是因為開啟了線條平滑,線條平滑會帶來性能的下降,輸出的文件更大(但是線條不會粗),關閉線條平滑,在代碼中按照你的需要使用SetWeight進行設置線條粗細。
