
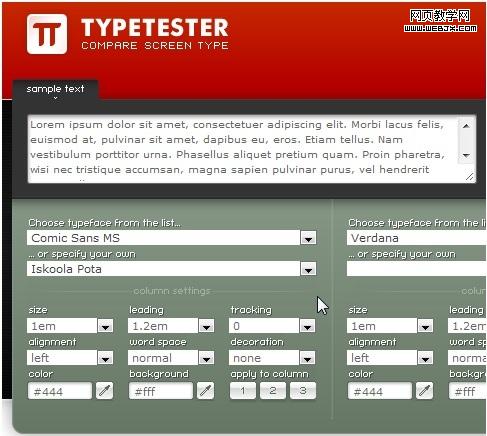
一個在線對比字體的工具,可以很直觀得看到不同字體的差異

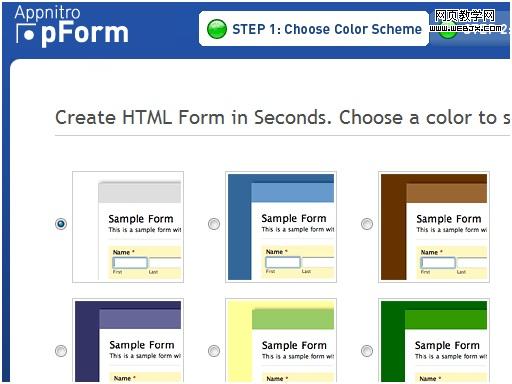
創建HTML表單的工具,能在瞬間創建很美觀的表單,並輸出html代碼

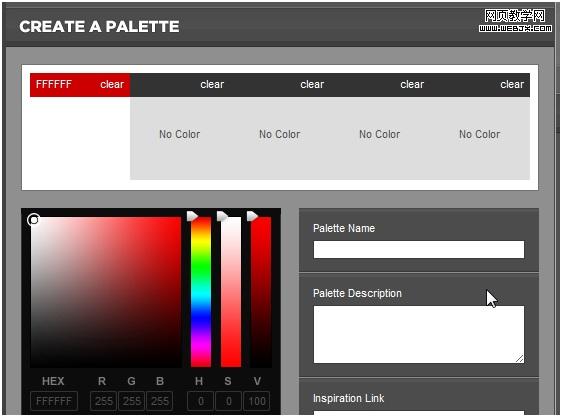
在線的調色板工具,你能夠搜索到很多配色方案或提交你的配色方案

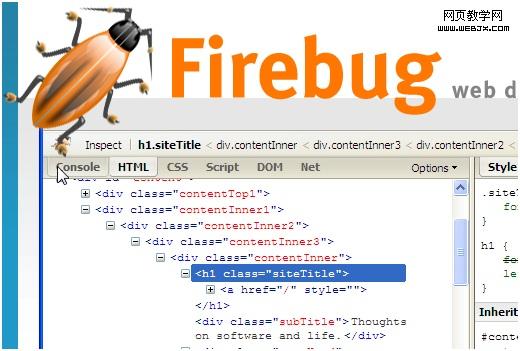
無所不能的firebug,不多介紹了

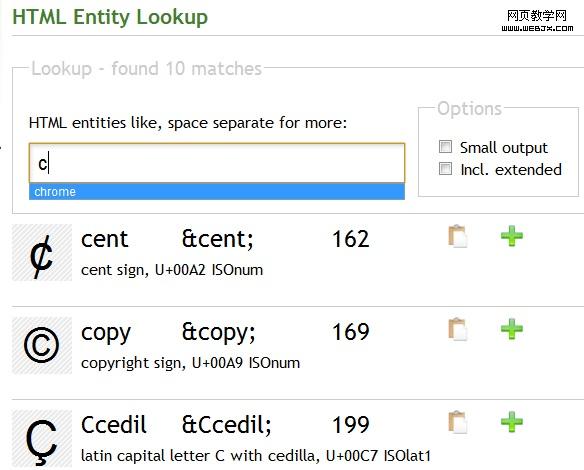
HTML 實體 查詢工具

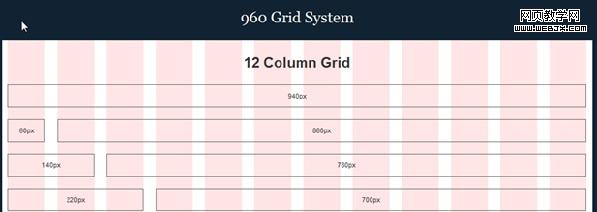
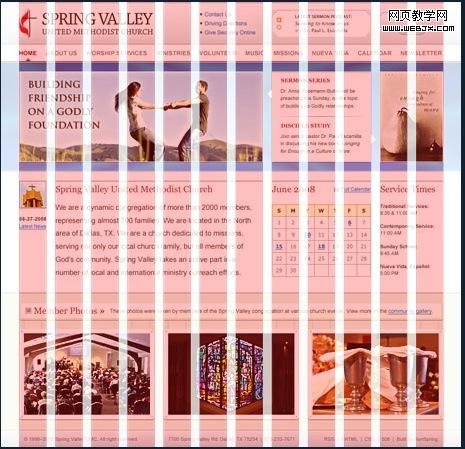
960 是個神奇的數字,960 是橫向尺寸,960 網格系統是能夠讓設計師快速創建網頁原型的輔助系統。可以比喻成網頁的黃金分割線


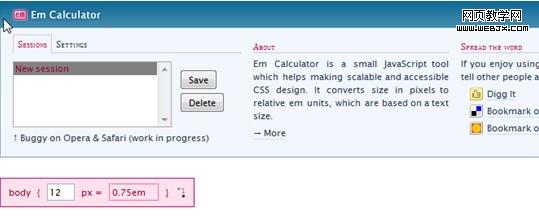
EM換算器~ ,可以把像素換算成 em 單位。

多浏覽器截屏工具,可以提供多個平台,不同浏覽器的頁面截屏效果

還在為找圖標發愁麼,一個不錯的圖片搜索工具。

當你圖片裡看到一個好看的文字而不知道字體名稱時,可以用它來幫你分析字體類型

firefox插件,可以在頁面上顯示一個尺子

同樣是firefox插件,可以在頁面上取色,前端開發必備

一個在線的抓包工具

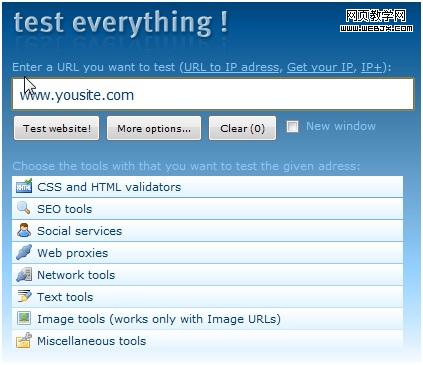
Test Everything 提供了很多測試工具來測試你的站點。從css html 到seo ,從網絡工具到優化應有盡有。

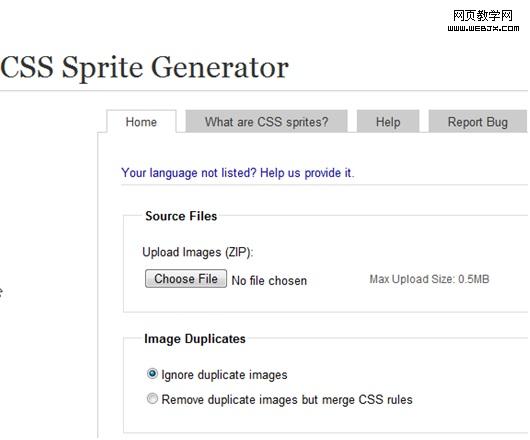
樣式精靈,這類工具很多了,就是把圖片分割並且輸出成css

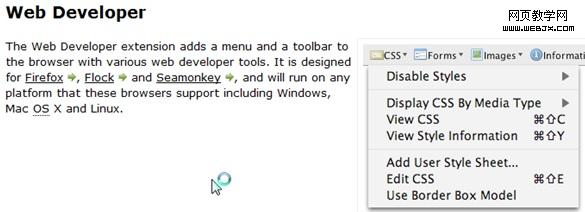
也是一個非常強大的web開發工具。

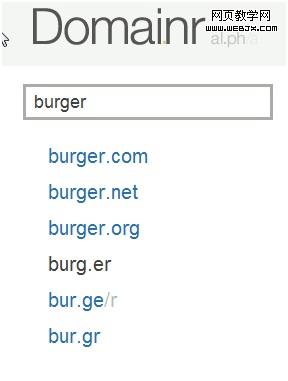
域名查詢工具,很方面查詢域名的使用情況,並且給出未注冊域名的建議。(需要翻牆)

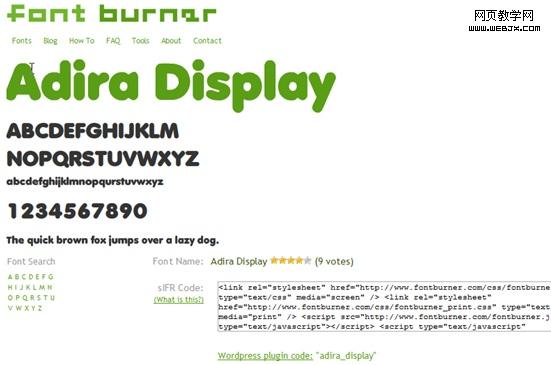
字體查詢工具,並且提供在線的字體解決方案。僅限英文。

圖片優化工具,能夠優化你的圖片尺寸

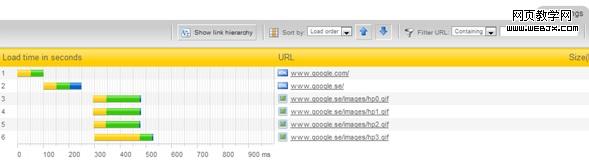
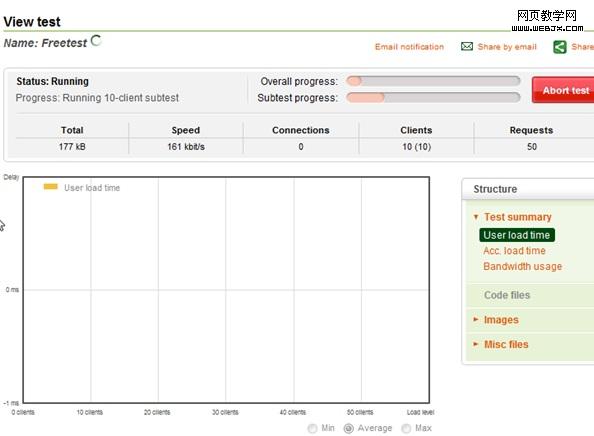
可以模擬不同地區的用戶訪問你的站點的情況。並且以圖表的情況反饋結果。