本章節將介紹如何讓用戶在點擊"提交(submit)"按鈕提交數據前保證所有字段正確輸入。
在用戶點擊提交按鈕後,為確保字段值是否輸入正確,我們在HTML的input元素中插添加PHP腳本, 各字段名為: name, email, 和 website。 在備注中的 textarea 字段中,我們將腳本放於 <textarea> 和 </textarea> 標簽之間。
PHP腳本輸出值為: $name, $email, $website, 和 $comment 變量。
然後,我們同樣需要檢查被選中的單選按鈕, 對於這一點,我們 必須設置好checked屬性(不是radio按鈕的 value 屬性) :
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>"> 名字: <input type="text" name="name" value="<?php echo $name;?>"> <span class="error">* <?php echo $nameErr;?></span> <br><br> E-mail: <input type="text" name="email" value="<?php echo $email;?>"> <span class="error">* <?php echo $emailErr;?></span> <br><br> 網址: <input type="text" name="website" value="<?php echo $website;?>"> <span class="error"><?php echo $websiteErr;?></span> <br><br> 備注: <textarea name="comment" rows="5" cols="40"><?php echo $comment;?></textarea> <br><br> 性別: <input type="radio" name="gender" <?php if (isset($gender) && $gender=="female") echo "checked";?> value="female">女 <input type="radio" name="gender" <?php if (isset($gender) && $gender=="male") echo "checked";?> value="male">男 <span class="error">* <?php echo $genderErr;?></span> <br><br> <input type="submit" name="submit" value="Submit"> </form>
以下是完整的PHP表單驗證實例代碼:
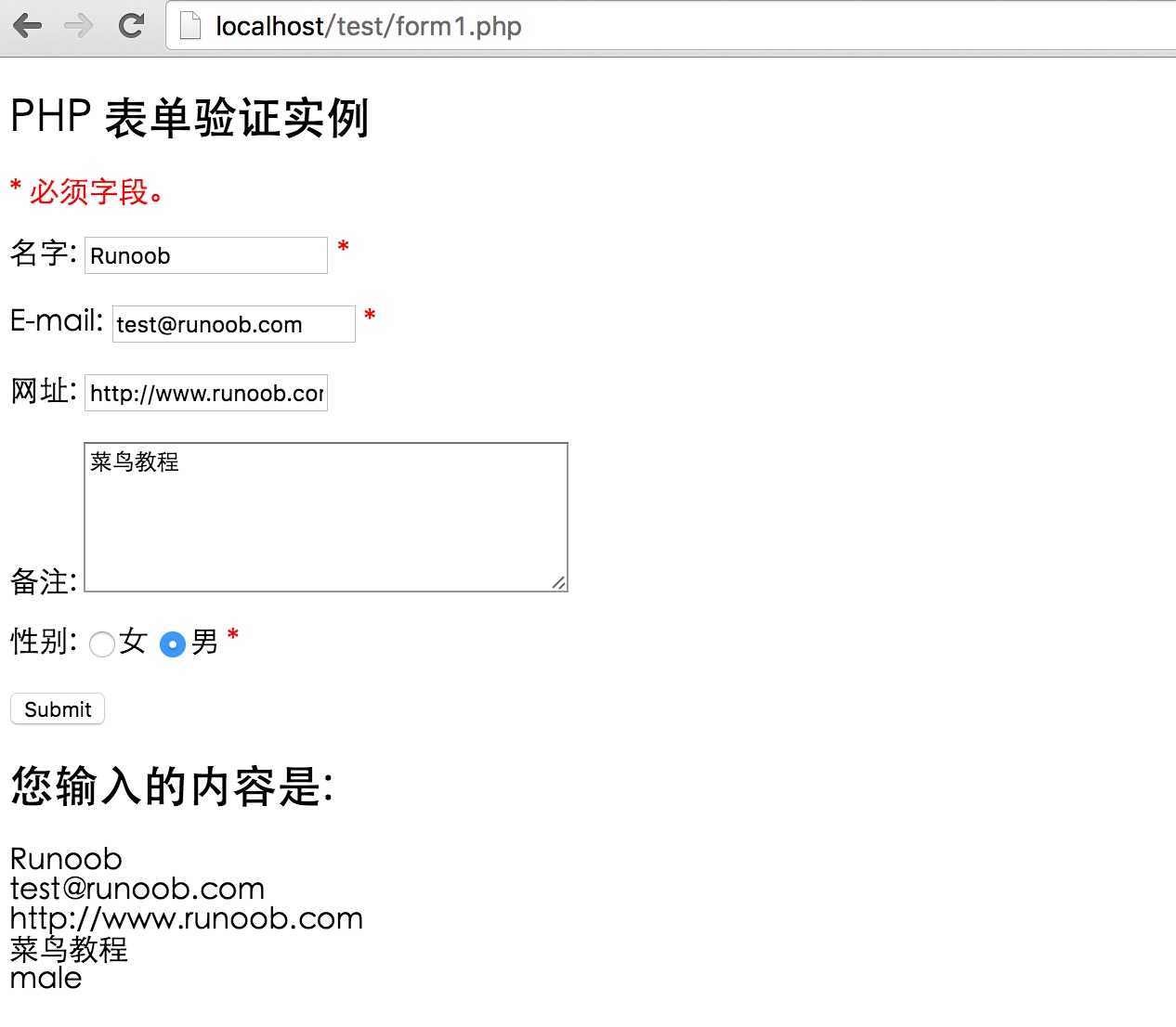
實例中執行結果類似如下圖所示: