相信互聯網已經越來越成為人們生活中不可或缺的一部分。AJax,flex等等富客戶端的應用使得人們越加“幸福”地體驗著許多原先只能在C/S實 現的功能。比如Google機會已經把最基本的Office應用都搬到了互聯網上。當然便利的同時毫無疑問的也使頁面的速度越來越慢。自己是做前端開發的,在性能方面,根據yahoo的調查,後台只占5%,而前端高達95%之多,其中有88%的東西是可以優化的。

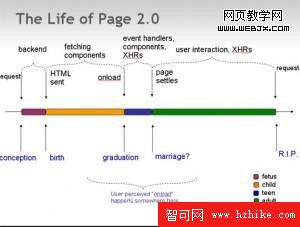
以上是一張web2.0頁面的生命周期圖。工程師很形象地講它分成了“懷孕,出生,畢業,結婚”四個階段。如果在我們點擊網頁鏈接的時候能夠意識到 這個過程而不是簡單的請求-響應的話,我們便可以挖掘出很多細節上可以提升性能的東西。今天聽了淘寶小馬哥的一個對yahoo開發團隊對web性能研究的 一個講座,感覺收獲很大,想在blog上做個分享。
相信很多人都聽過優化網站性能的14條規則。更多的信息可見developer.yahoo.com
1. 盡可能的減少 HTTP 的請求數 [content] 2. 使用 CDN(Content Delivery Network) [server] 3. 添加 Expires 頭(或者 Cache-control ) [server] 4. Gzip 組件 [server] 5. 將 CSS 樣式放在頁面的上方 [CSS] 6. 將腳本移動到底部(包括內聯的) [Javascript] 7. 避免使用 CSS 中的 Expressions [CSS] 8. 將 JavaScript 和 CSS 獨立成外部文件 [Javascript] [CSS] 9. 減少 DNS 查詢 [content] 10. 壓縮 JavaScript 和 CSS (包括內聯的) [Javascript] [CSS] 11. 避免重定向 [server] 12. 移除重復的腳本 [Javascript] 13. 配置實體標簽(ETags) [CSS] 14. 使 AJax 緩存在Firefox下有一個插件yslow,集成在firebug中,你可以用它很方便地來看看自己的網站在這幾個方面的表現。

這是對用yslow對我的網站西風坊測評的結果,很遺憾,只有51分。呵呵。中國各大網站的分值都不高,剛測了一下,新浪和網易都是31分。然後yahoo(美國)的分值確實97分!可見yahoo在這方面作出的努力。從他們總結的這14條規則,已經現在又新增加的20個點來看,有很多細節我們真得是怎麼都不會去想,有些做法甚至是有些“變態”了。
第一條、盡可能的減少 HTTP 的請求數 (Make Fewer HTTP Requests )
http請求是要開銷的,想辦法減少請求數自然可以提高網頁速度。常用的方法,合並css,js(將一個頁面中的css和js文件分別合並)以及 Image maps和css sprites等。當然或許將css,js文件拆分多個是因為css結構,共用等方面的考慮。阿裡巴巴中文站當時的做法是開發時依然分開開發,然後在後台 對JS,css進行合並,這樣對於浏覽器來說依然是一個請求,但是開發時仍然能還原成多個,方便管理和重復引用。yahoo甚至建議將首頁的CSS和JS 直接寫在頁面文件裡面,而不是外部引用。因為首頁的訪問量太大了,這麼做也可以減少兩個請求數。而事實上國內的很多門戶都是這麼做的。
而css sprites是指只用將頁面上的背景圖合並成一張,然後通過CSS的background-position屬性定義不過的值來取他的背景。淘寶和阿裡巴巴中文站目前都是這樣做的。有興趣的可以看下淘寶和阿裡巴巴的背景圖。
http://www.CSSsprites.com/ 這是個工具網站,它可以自動將你上傳的圖片合並並給出對應的background-position坐標。並將結果以png和gif的格式輸出。
第二條、使用CDN(內容分發網絡): Use a Content Delivery Network
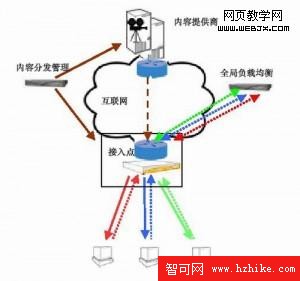
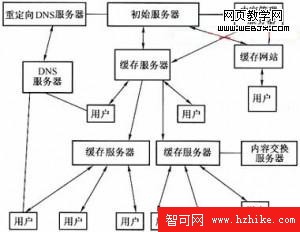
說實話,對於CDN這一塊自己並不是很了解,簡單地講,通過在現有的Internet中增加一層新的網絡架構,將網站的內容發布到最接近用戶的 cache服務器內,通過DNS負載均衡的技術,判斷用戶來源就近訪問cache服務器取得所需的內容,杭州的用戶訪問近杭州服務器上的內容,北京的訪問 近北京服務器上的內容。這樣可以有效減少數據在網絡上傳輸的時間,提高速度。更詳細地內容大家可以參考百度百科上對於CDN的解釋。Yahoo!把靜態內容分布到CDN減少了用戶影響時間20%或更多。
CDN技術示意圖:

CDN組網示意圖:

第三條、 添加Expire/Cache-Control 頭:Add an Expires Header
現在越來越多的圖片,腳本,CSS,Flash被嵌入到頁面中,當我們訪問他們的時候勢必會做許多次的http請求。其實我們可以通過設置Expires header 來緩存這些文件。Expire其實就是通過header報文來指定特定類型的文件在覽器中的緩存時間。大多數的圖片,Flash在發布後都是不需要經常修 改的,做了緩存以後這樣浏覽器以後就不需要再從服務器下載這些文件而是而直接從緩存中讀取,這樣再次訪問頁面的速度會大大加快。一個典型的HTTP 1.1協議返回的頭信息:
HTTP/1.1 200 OK
Date: Fri, 30 Oct 1998 13:19:41 GMT
Server: apache/1.3.3 (Unix)
Cache-Control: max-age=3600, must-revalidate
Expires: Fri, 30 Oct 1998 14:19:41 GMT
Last-ModifIEd: Mon, 29 Jun 1998 02:28:12 GMT
ETag: “3e86-410-3596fbbc”
Content-Length: 1040
Content-Type: text/Html
其中通過服務器端腳本設置Cache-Control和Expires可以完成。
如,在PHP中設置30天後過期:
<!--pHeader("Cache-Control: must-revalidate");
$offset = 60 * 60 * 24 * 30;
$ExpStr = "Expires: " . gmdate("D, d M Y H:i:s", time() + $offset) . " GMT";
Header($ExpStr);-->
也可以通過配置服務器本身完成,這些偶就不是很清楚了,呵呵。想了解跟多的朋友可以參考http://www.web-caching.com/
據我了解,目前阿裡巴巴中文站的Expires過期時間是30天。不過期間也有過問題,特別是對於腳本過期時間的設置還是應該仔細考慮下,不然相應的腳本功能更新後客戶端可能要過很長一段時間才能“感知”到這樣的變化。以前做[suggest項目] 的時候就遇到過這個問題。所以,哪些應該緩存,哪些不該緩存還是應該仔細斟酌一番。
第四條、啟用Gzip壓縮:Gzip Components
Gzip的思想就是把文件先在服務器端進行壓縮,然後再傳輸。這樣可以顯著減少文件傳輸的大小。傳輸完畢後浏覽器會 重新對壓縮過的內容進行解壓縮,並執行。目前的浏覽器都能“良好”地支持 gzip。不僅浏覽器可以識別,而且各大“爬蟲”也同樣可以識別,各位SEOer可以放下心了。而且gzip的壓縮比例非常大,一般壓縮率為85%,就是 說服務器端100K的頁面可以壓縮到25K左右再發送到客戶端。具體的Gzip壓縮原理大家可以參考csdn上的《gzip壓縮算法》 這篇文章。雅虎特別強調, 所有的文本內容都應該被gzip壓縮: Html (PHP), JS, CSS, XML, txt… 這一點我們網站做得不錯,是一個A。以前我們的首頁也並不是A,因為首頁上還有很多廣告代碼投放的js,這些廣告代碼擁有者的網站的JS沒有經過gzip壓縮,也會拖累我們網站。
以上三點大多屬於服務器端的內容,本人也是粗淺地了解而已。說得不對的地方有待各位指正。
第五條、將CSS放在頁面最上面 ( Put Stylesheets at the Top)
將css放在頁面最上面,這是為什麼?因為 IE,Firefox等浏覽器在css全部傳輸完全之前不會去渲染任何的東西。理由誠如小馬哥說得那樣很簡單。css,全稱Cascading Style Sheets (層疊樣式表單)。層疊即意味這後面的css可以覆蓋前面的css,級別高的css可以覆蓋級別低的CSS。在[CSS之!important] 這篇文章的最下面曾簡單地提到過這層級關系,這裡我們只需要知道CSS可以被覆蓋的。既然前面的可以被覆蓋,浏覽器在他完全加載完畢之後再去渲染無疑也是合情合理的很多浏覽器下,如IE,把樣式表放在頁面的底部的問題在於它禁止了網頁內容的順序顯示。浏覽器阻止顯示以免重畫頁面元素,那用戶只能看到空白頁了。Firefox不會阻止顯示,但這意味著當樣式表下載後,有些頁面元素可能需要重畫,這導致閃爍問題。所以我們應該盡快讓CSS加載完畢
順著這層意思,如果我們再細究的話,其實還有可以優化的地方。比如本站上面包含的兩個CSS文件,<link rel=“stylesheet” rev=“stylesheet” href=“http://www.space007.com/themes/google/style/google.CSS” type=“text/CSS” media=“screen” /> 和<link rel=“stylesheet” rev=“stylesheet” href=“http://www.space007.com/css/print.CSS” type=“text/CSS” media=“print” />。 從media就可以看出第一個css是針對浏覽器的,第二個css文件是針對打印樣式的。從用戶的行為習慣上來將,要打印頁面的動作一定是發生在頁面頁面 顯示出來之後的。所以比較好的方法應該是在頁面加載完畢之後再動態地為這張頁面加上針對打印設備的CSS,這樣又可以提高一點速度。(哈哈)
第六條、將script放在頁面最下面 (Put Scripts at the Bottom )
將腳本放在頁面最下面的目的有那麼兩點: 1、 因為防止script腳本的執行阻塞頁面的下載。在頁面loading的過程中,當浏覽器讀到js執行語句的時候一定會把它全部解釋完畢後在會接下來讀下 面的內容。不信你可以寫一個js死循環看看頁面下面的東西還會不會出來。(setTimeout 和 setInterval的執行有點類似於多線程,在相應的響應時間之前也會繼續下面的內容渲染。)浏覽器這麼做的邏輯是因為JS隨時可能執 行 location.href或是其他可能完全中斷此頁面過程的函數,即如此,當然得等他執行完畢之後再加載咯。所以放在頁面最後,可以有效減少頁面可 視元素的加載時間。 2、腳本引起的第二個問題是它阻塞並行下載數量。HTTP/1.1規范建議浏覽器每個主機的並行下載數不超過2個(IE只能為2個,其他浏覽器如ff等都是默認設置為2個,不過新出的IE8可以達6個)。因此如果您把圖像文件分布到多台機器的話,您可以達到超過2個的並行下載。但是當腳本文件下載時,浏覽器不會啟動其他的並行下載。
當然對各個網站來說,把腳本都放到頁面底部加載的可行性還是值得商榷的。就比如阿裡巴巴中文站的頁面。很多地方有內聯的JS,頁面的顯示嚴重依賴於此,我承認這和無侵入腳本的理念相差甚遠,但是很多“歷史遺留問題”卻不是那麼容易解決的。
第七條、避免在CSS中使用Expressions (Avoid CSS Expressions )
不過這樣就多了兩層無意義的嵌套,肯定不好。還需要一個更好的辦法。
第八條、把Javascript和CSS都放到外部文件中 (Make JavaScript and CSS External )
這點我想還是很容易理解的。不僅從性能優化上會這麼做,用代碼易於維護的角度看也應該這麼做。把css和js寫在頁面內容可以減少2次請求,但也增 大了頁面的大小。如果已經對css和JS做了緩存,那也就沒有2次多余的http請求了。當然,我在前面中也說過,有些特殊的頁面開發人員還是會選擇內聯 的CSS和JS文件。
第九條、減少DNS查詢 (Reduce DNS Lookups)
在 Internet上域名與IP地址之間是一一對應的,域名(kuqin.com)很好記,但計算機不認識,計算機之間的“相認”還要轉成ip地址。在網絡 上每台計算機都對應有一個獨立的ip地址。在域名和ip地址之間的轉換工作稱為域名解析,也稱DNS查詢。一次DNS的解析過程會消耗20-120毫秒的 時間,在dns查詢結束之前,浏覽器不會下載該域名下的任何東西。所以減少dns查詢的時間可以加快頁面的加載速度。yahoo的建議一個頁面所包含的域 名數盡量控制在2-4個。這就需要對頁面整體有一個很好的規劃。目前我們這點做的不好,很多打點的廣告投放系統拖累了我們。
第十條、壓縮 JavaScript 和 CSS (Minify JavaScript )
壓縮JS和CSS的左右很顯然,減少頁面字節數。容量小頁面加載速度自然也就快。而且壓縮除了減少體積以外還可以起到一定的保護左右。這點我們做得不錯。常用的壓縮工具有JSMin、YUI compressor等。另外像http://dean.edwards.name/packer/還給我們提供了一個非常方便的在線壓縮工具。你可以在jQuery的網頁看到壓縮過的js文件和沒有壓縮過的JS文件的容量差別:

當然,壓縮帶來的一個弊端就是代碼的可讀性沒了。相信很多做前端的朋友都遇到過這個問題:看Google的效果很酷,可是去看他的源代碼卻是一大堆 擠在一起的字符,連函數名都是替換過的,汗死!自己的代碼也這樣豈不是對維護非常不方便。所有阿裡巴巴中文站目前采用的做法是在JS和CSS發布的時候在 服務器端進行壓縮。這樣在我們很方便地維護自己的代碼。
第十一條、避免重定向 (Avoid Redirects )
不久前在IEblog上看到過《Internet Explorer and Connection Limits》這篇文章,比如 當你輸入http://www.webjx.com/ 的時候服務器會自動產生一個301服務器轉向 http://www.webjx.com/ ,你看浏覽器的地址欄就能看出來。這種重定向自然也是需要消耗時間的。當然這只是一個例子,發生重定向的原因還有很多,但是不變的是每增加一次重定向就會增加一次web請求,所以因該盡量減少。
第十二條、移除重復的腳本 (Remove Duplicate Scripts )
這點我想不說也知道,不僅是從性能上考慮,代碼規范上看也是這樣。但是不得不承認,很多時候我們會因為圖一時之快而加上一些或許是重復的代碼。或許一個統一的CSS框架和JS框架可以比較好的解決我們的問題。小豬的觀點很對,不僅是要做到不重復,更是要做到可重用。
第十三條、配置實體標簽(ETags) (Configure ETags )
這點我也不懂,呵呵。在inforQ上找到一篇解釋得比較詳細的說明《使用ETags減少Web應用帶寬和負載》,有興趣的同學可以去看看。
第十四條、使 AJax 緩存 (Make AJax Cacheable )
ajax還要去緩存?做ajax請求的時候往往還要增加一個時間戳去避免他緩存。It’s important to remember that “asynchronous” does not imply “instantaneous”.(記住“異步”不是“瞬間”這一點很重要)。記住,即使AJax是動態產生的而且只對一個用戶起作用,他們依然可以被緩 存。