1.讓數據與顯示分離
test.XML 數據:
<XML>
<title>test title</title>
<content>test content</content>
<top>banner</top>
<left>sidebar</left>
<body>main body</body>
<end>end of the page</end>
</XML>
test.xslt 模板:
<?XML version=”1.0″ encoding=”UTF-8″?>
<xsl:stylesheet version=”1.0″ XMLns:xsl=”http://www.w3.org/1999/XSL/Transform”>
<xsl:output method=”Html” encoding=”UTF-8″/>
<xsl:template name=”index” match=”XML”>
<xsl:value-of select=”document(”)/*/xsl:template[@name='DOCTYPE']/node()” disable-output-escaping=”yes”/>
</xsl:template>
<Html>
<head>
<meta http-equiv=”Content-Type” content=”text/Html; charset=utf-8″/>
<title>test</title>
<link rel=”stylesheet” type=”text/CSS” href=”test.CSS” />
</head>
<body>
<div class=”title”><xsl:value-of select=”title”/></div>
<div class=”content”><xsl:value-of select=”content” disable-output-escaping=”yes”/></div>
<div class=”top”><xsl:value-of select=”top”/></div>
<div class=”left”><xsl:value-of select=”left”/></div>
<div class=”body”><xsl:value-of select=”body”/></div>
<div class=”end”><xsl:value-of select=”end”/></div>
</body>
</Html>
<xsl:template name=”DOCTYPE”>
<![CDATA[<!DOCTYPE Html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">]]>
</xsl:template>
</xsl:stylesheet>
2.網頁自動生成
php 程序讀入config文件根據文件中指定的目標文件名 和 數據文件名 以及 模板文件名生成目標頁面
config 文件:
<XML>
<pages>
<page>
<name>test.Html</name>
<xmlfile>test.xml</XMLfile>
<xslfile>test.xslt</xslfile>
</page>
</pages>
</XML>
php 代碼:
<?PHP
$XML_file = “../conf/config”;
$name_tag = 0;
$XML_tag = 0;
$xsl_tag = 0;
$name = “”;
$arr = Array();
$i = 0;
function startElement($parser_instance, $element_name, $attrs)
{
global $name_tag;
global $XML_tag;
global $xsl_tag;
switch($element_name)
{
case “NAME” :
$name_tag = 1;
break;
case “XMLFILE” :
$XML_tag = 1;
break;
case “XSLFILE” :
$xsl_tag = 1;
break;
}
}
function characterData($parser_instance, $XML_data)
{
global $arr;
global $name_tag;
global $XML_tag;
global $xsl_tag;
global $name;
$xml_data = ltrim($XML_data);
if ($XML_data != “”)
{
if ($name_tag == 1)
{
$arr["$XML_data"] = Array();
$name = $XML_data;
$arr["$name"][0] = $name;
$name_tag = 0;
}
if ($XML_tag == 1)
{
$arr["$name"][1] = $XML_data;
$XML_tag = 0;
}
if ($xsl_tag == 1)
{
$arr["$name"][2] = $XML_data;
$xsl_tag = 0;
}
}
}
function endElement($parser_instance, $element_name)
{
}
function buildHtml($name, $XML, $xsl)
{
echo “$name\t$XML\t$xsl\n”;
$xslDoc = new DOMDocument();
$xslDoc->load(”$xsl”);
$XMLDoc = new DOMDocument();
$xmlDoc->load(”$XML”);
$proc = new XSLTProcessor();
$proc->importStylesheet($xslDoc);
$Html = $proc->transformToXML($XMLDoc);
if (!($filehandler = fopen($name, “w+”)))
{
dIE(”could not open $name output”);
}
fwrite($filehandler, $Html);
fclose($filehandler);
}
$parser = XML_parser_create();
XML_set_element_handler($parser, “startElement”, “endElement”);
XML_set_character_data_handler($parser, “characterData”);
if (!($filehandler = fopen($XML_file, “r”)))
{
dIE(”could not open XML input”);
}
while ($data = fread($filehandler, 4096))
{
if (!XML_parse($parser, $data, feof($filehandler)))
{
dIE(sprintf(”XML error: %s at line %d”,
xml_error_string(XML_get_error_code($parser)),
XML_get_current_line_number($parser)));
}
}
fclose($filehandler);
XML_parser_free($parser);
foreach ($arr as $sub_arr)
{
$i = 0;
foreach ($sub_arr as $obj)
{
if ($i == 0)
{
$name = $obj;
}
if ($i == 1)
{
$XML = $obj;
}
if ($i == 2)
{
$xsl = $obj;
}
$i++;
}
buildHtml($name, $XML, $xsl);
}
?>
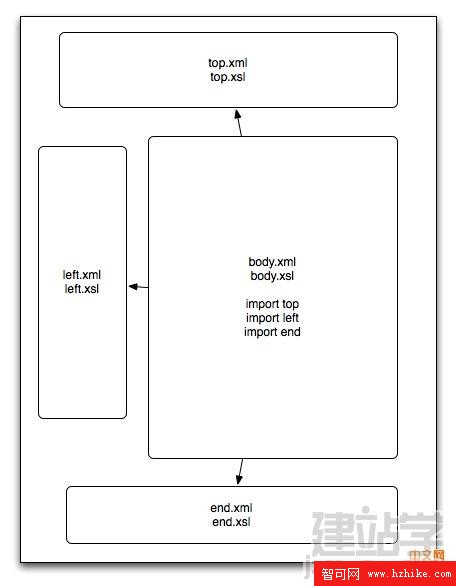
3.重新規劃整個頁面

這樣的分拆式設計可以使頁面更靈活,隨意修改任何部分都不會影響到其余的塊,並且可以不斷變換其中的某個塊的數據 比如:body.XML 來生成更多新的頁面, 特別適合新聞系統或論壇使用
top.XML:
<XML>
<top>banner</top>
</XML>
top.xslt:
<?XML version=”1.0″ encoding=”utf-8″?>
<xsl:stylesheet version=”1.0″ xmlns:xsl=”http://www.w3.org/1999/XSL/Transform” xmlns:xslAlt=”http://www.snee.com/XML/dummy”>
<xsl:namespace-alias stylesheet-prefix=”xslAlt” result-prefix=”xsl”/>
<xsl:template name=”top” match=”XML”>
<xslAlt:stylesheet version=”1.0″ XMLns:xsl=”http://www.w3.org/1999/XSL/Transform”>
<xslAlt:template name=”top” match=”XML”>
<div class=”top”><xsl:value-of select=”top”/></div>
</xslAlt:template>
</xslAlt:stylesheet>
</xsl:template>
</xsl:stylesheet>
left.XML left.xslt
end.XML end.xslt
依此類推,同top
body.XML:
<XML>
<title>test title</title>
<content>test content</content>
<body>main body</body>
</XML>
body.xslt:
<?XML version=”1.0″ encoding=”UTF-8″?>
<xsl:stylesheet version=”1.0″ XMLns:xsl=”http://www.w3.org/1999/XSL/Transform”>
<xsl:import href=”top_imp.xslt”/>
<xsl:import href=”left_imp.xslt”/>
<xsl:import href=”end_imp.xslt”/>
<xsl:output method=”Html” encoding=”UTF-8″/>
<xsl:template name=”index” match=”XML”>
<xsl:value-of select=”document(”)/*/xsl:template[@name='DOCTYPE']/node()” disable-output-escaping=”yes”/>
<xsl:call-template name=”top”/>
<xsl:call-template name=”left”/>
<div class=”title”><xsl:value-of select=”title”/></div>
<div class=”content”><xsl:value-of select=”content” disable-output-escaping=”yes”/></div>
<div class=”body”><xsl:value-of select=”body”/></div>
<xsl:call-template name=”end”/>
</xsl:template>
<xsl:template name=”DOCTYPE”>
<![CDATA[<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">]]>
</xsl:template>
</xsl:stylesheet>
config 文件:
<XML>
<pages>
<page>
<name>top_imp.xslt</name>
<xmlfile>top.xml</XMLfile>
<xslfile>top.xslt</xslfile>
</page>
<page>
<name>left_imp.xslt</name>
<xmlfile>left.xml</XMLfile>
<xslfile>left.xslt</xslfile>
</page>
<page>
<name>end_imp.xslt</name>
<xmlfile>end.xml</XMLfile>
<xslfile>end.xslt</xslfile>
</page>
<page>
<name>test.Html</name>
<xmlfile>body.xml</XMLfile>
<xslfile>body.xslt</xslfile>
</page>
</pages>
</XML>
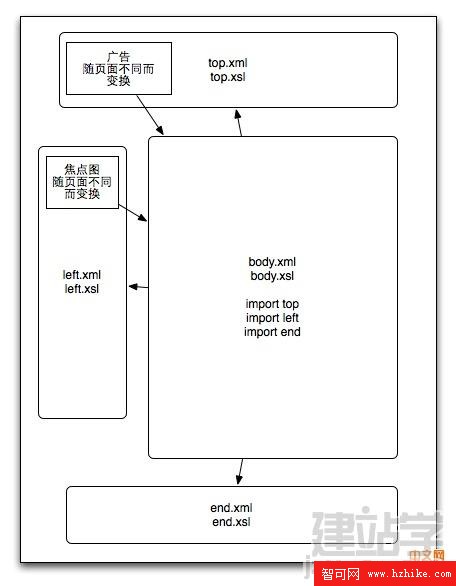
4.數據的傳遞與重用 
body.XML:
<XML>
<ad>test ad</ad>
<imglist>
<img>image_1.jpg</img>
<img>image_2.jpg</img>
<img>image_3.jpg</img>
</imglist>
<title>test title</title>
<content>test content</content>
<body>main body</body>
</XML>
body.xslt:
<?XML version=”1.0″ encoding=”UTF-8″?>
<xsl:stylesheet version=”1.0″ XMLns:xsl=”http://www.w3.org/1999/XSL/Transform”>
<xsl:import href=”top_imp.xslt”/>
<xsl:import href=”left_imp.xslt”/>
<xsl:import href=”end_imp.xslt”/>
<xsl:output method=”Html” encoding=”UTF-8″/>
<xsl:template name=”index” match=”XML”>
<xsl:value-of select=”document(”)/*/xsl:template[@name='DOCTYPE']/node()” disable-output-escaping=”yes”/>
<xsl:call-template name=”top”>
<xsl:with-param name=”top” select=”ad”/>
</xsl:call-template>
<xsl:call-template name=”left”>
<xsl:with-param name=”left” select=”imglist”/>
</xsl:call-template>
<div class=”title”><xsl:value-of select=”title”/></div>
<div class=”content”><xsl:value-of select=”content” disable-output-escaping=”yes”/></div>
<div class=”body”><xsl:value-of select=”body”/></div>
<xsl:call-template name=”end”/>
</xsl:template>
<xsl:template name=”DOCTYPE”>
<![CDATA[<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">]]>
</xsl:template>
</xsl:stylesheet>
left.xslt:
<?XML version=”1.0″ encoding=”utf-8″?>
<xsl:stylesheet version=”1.0″ xmlns:xsl=”http://www.w3.org/1999/XSL/Transform” xmlns:xslAlt=”http://www.snee.com/XML/dummy”>
<xsl:namespace-alias stylesheet-prefix=”xslAlt” result-prefix=”xsl”/>
<xsl:template name=”left” match=”XML”>
<xslAlt:stylesheet version=”1.0″ XMLns:xsl=”http://www.w3.org/1999/XSL/Transform”>
<xslAlt:template name=”left” match=”XML”>
<xslAlt:param name=”left”/>
<div class=”img”>
<xslAlt:for-each select=”$left/img”>
<xslAlt:element name=”img”>
<xslAlt:attribute name=”src”><xslAlt:value-of select=”.”/></xslAlt:attribute>
<xslAlt:attribute name=”width”>70</xslAlt:attribute>
<xslAlt:attribute name=”height”>132</xslAlt:attribute>
</xslAlt:element>
</xslAlt:for-each>
</div>
<div class=”left”><xsl:value-of select=”left”/></div>
</xslAlt:template>
</xslAlt:stylesheet>
</xsl:template>
</xsl:stylesheet>
top.xslt:
<?XML version=”1.0″ encoding=”utf-8″?>
<xsl:stylesheet version=”1.0″ xmlns:xsl=”http://www.w3.org/1999/XSL/Transform” xmlns:xslAlt=”http://www.snee.com/XML/dummy”>
<xsl:namespace-alias stylesheet-prefix=”xslAlt” result-prefix=”xsl”/>
<xsl:template name=”top” match=”XML”>
<xslAlt:stylesheet version=”1.0″ XMLns:xsl=”http://www.w3.org/1999/XSL/Transform”>
<xslAlt:template name=”top” match=”XML”>
<xslAlt:param name=”top”/>
<div class=”ad”><xslAlt:value-of select=”$top”/></div>
<div class=”top”><xsl:value-of select=”top”/></div>
</xslAlt:template>
</xslAlt:stylesheet>
</xsl:template>
</xsl:stylesheet>
config 文件不變, 運行PHP腳本後自動生成網頁
5.提高CSS利用率
對CSS進行共享化處理, 即:頁面中凡是可以共享的CSS風格, 全部提取出來, 如正文的文字風格與廣告的文字風格, 就可以提取為一個CSS, 可以重復使用
高度提取的CSS可以幫助快速的網頁開發, 甚至與數據提供者(XML數據編輯人員)進行共享,可以省去很多頁面構建的麻煩