CJuiDialog用來顯示對話框,模式或非模式對話框。它封裝了 JUI Dialog插件。
其基本用法如下
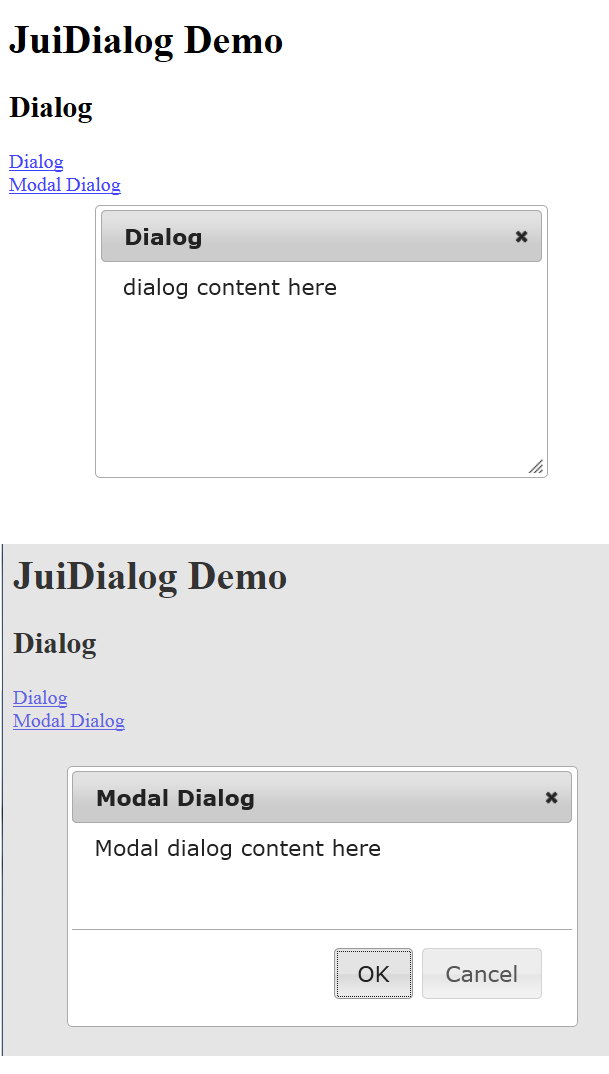
<h2><?php echo 'Dialog';?></h2>
<?php
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mydialog',
'options'=>array(
'title'=>'Dialog',
'width'=>500,
'height'=>300,
'autoOpen'=>false,
),
));
echo 'dialog content here';
$this->endWidget('zii.widgets.jui.CJuiDialog');
?>
<?php echo CHtml::link('Dialog', '#',
array('onclick'=>'$("#mydialog").dialog("open"); return false;')); ?>
<br />
<?php
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mymodal',
'options'=>array(
'title'=>'Modal Dialog',
'width'=>400,
'height'=>200,
'autoOpen'=>false,
'resizable'=>false,
'modal'=>true,
'overlay'=>array(
'backgroundColor'=>'#000',
'opacity'=>'0.5'
),
'buttons'=>array(
'OK'=>'js:function(){alert("OK");}',
'Cancel'=>'js:function(){$(this).dialog("close");}',
),
),
));
echo 'Modal dialog content here ';
$this->endWidget('zii.widgets.jui.CJuiDialog');
?>
<?php echo CHtml::link('Modal Dialog', '#',
array('onclick'=>'$("#mymodal").dialog("open"); return false;')); ?>
模式和非模式通過設置’modal’ =>true/false 來配置,CJuiDialog用來定義對話框,要顯示對話框,還是需要通過其它UI組件,本例通過Link 來顯示對話 框。

本例下載:http://www.imobilebbs.com/download/yii/JuiDialogDemo.zip