上篇介紹如果使用UI組件支持拖放,CJuiDroppable表示某個區域可以接受拖拉過來的UI組件,它封裝了 JUI Droppable插件 。
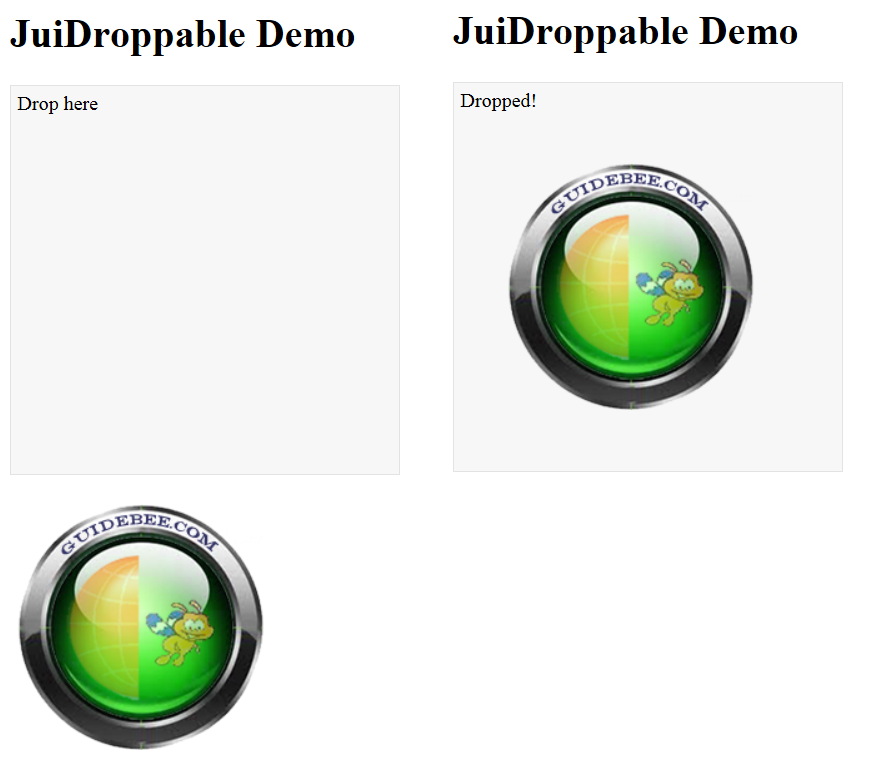
我們修改上例,添加一個Droppable區域,當有UI組件拖放到該區域時,顯示“Dropped”。
<?php
$this->beginWidget('zii.widgets.jui.CJuiDroppable', array(
'options'=>array(
'drop'=>'js:function(event,ui){$(this).html("Dropped!")}',
),
'htmlOptions'=>array(
'style'=>'width: 300px; height: 300px; padding:
5px; border: 1px solid #e3e3e3; background: #f7f7f7',
),
));
echo 'Drop here';
$this->endWidget();
?>

本例下載:http://www.imobilebbs.com/wordpress/archives/4140/attachment/201212129012