和通常的應用程序開發框架一樣,Yii Framework也提供了一組UI小組件(CWidget)來幫助程序員設計用戶界面,小組是 CWidget 或其子類的實例.它是一個主要用於表現數據的組件.小組通常內嵌於一個視圖來產生一些復雜而獨立的用戶界面.例如, 一個日歷小物件可用於渲染一個復雜的日歷界面.小組件使用戶界面更加可復用.
我們可以按如下視圖腳本來使用一個小 物件:
<?php $this->beginWidget('path.to.WidgetClass'); ?>
...可能會由小物件獲取的內容主體...
<?php $this->endWidget(); >
或者
<?php $this->widget ('path.to.WidgetClass'); ? >;
後者用於不需要任何 body 內容的組件.
小組件可通過配置 來定制它的表現.這是通過調用 CBaseController::beginWidget 或 CBaseController::widget 設置其初始化屬性值來完成的. 例如,當使用 CMaskedTextField 小物件時,我們想指定被使用的 mask .我們通過傳遞一個攜帶這些屬性初始化值的數組來實現. 這裡的數組的鍵是屬性的名稱,而數組的值則是小物件屬性所對應的值.正如以下所示 :
<?php
$this->widget('CMaskedTextField',array(
'mask'=>'99/99/9999'
));
?>
繼承 CWidget 並覆蓋其init() 和 run() 方法,可以定義一個新的小物件:
class MyWidget extends
CWidget
{
public function init()
{
// 此方法會被 CController::beginWidget() 調用
}
public function run()
{
// 此方法會被 CController::endWidget() 調用
}
}
小組件可以像一個控制器一樣擁有它自己的視圖.默認情況下,小物件的視圖文件位於包含了小組件類文件目錄的 views 子目錄之下.這些視圖可以通過調用 CWidget::render() 渲染,這一點和控制器很相似.唯一不同的是,小組件的視圖沒有 布局文件支持。另外,小組件視圖中的$this指向小物件實例而不是控制器實例。
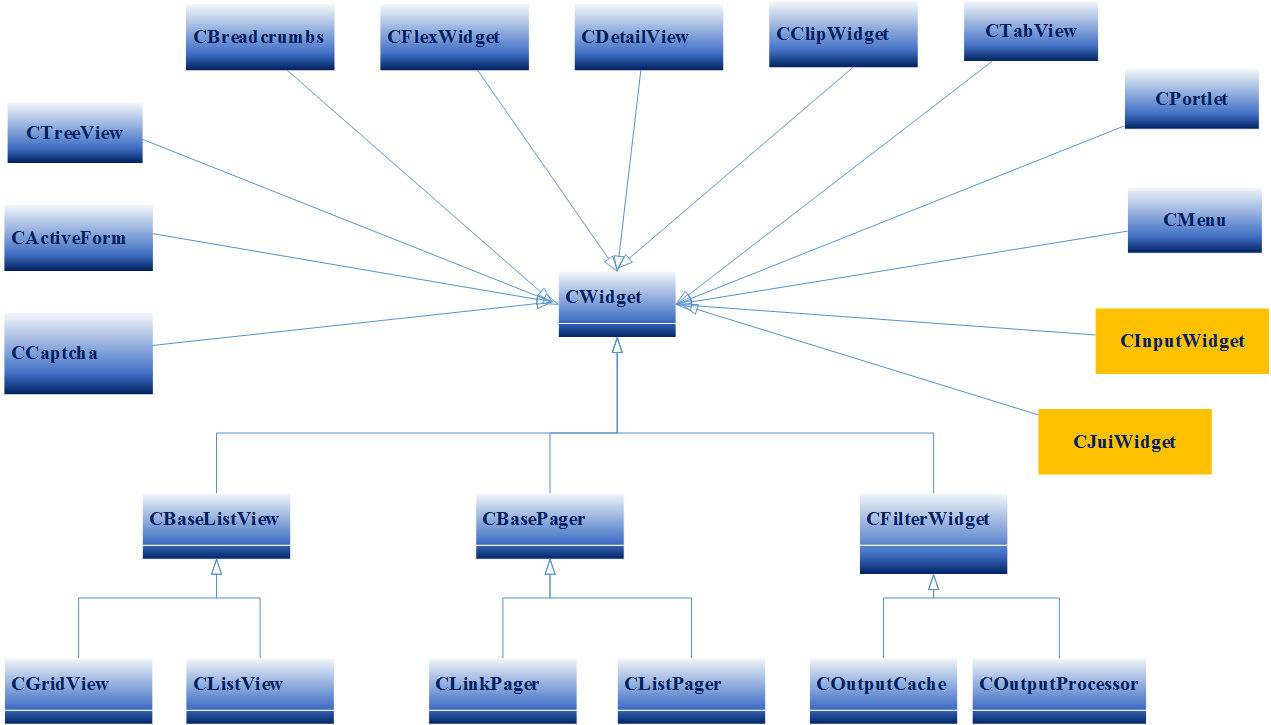
在上一篇文章Yii Framework 開發簡明 教程(8) 使用FormModel 說通過CController來處理用戶提交事件,和Windows 桌面應用或ASP.Net做個類比,Yii 中視圖View (HTML Form) 類似於WinForm或是Asp.Net 的Page。 控制類Controller類似Windows桌面應用或Asp.Net的事件處理(Code- Behind)類。 嚴格上來說,把 Yii 中視圖View (HTML Form)比作Windows桌面中的WinFrom或是Asp.Net 的Page並不十分恰當, 實際上Yii 中視圖的整個HTML (或是body)對等於WinForm或是Page。 HTML Form 也只是CWidget的一個子類,對應到 CActiveForm UI組件,此外,Yii內置了下面CWidget類型: