CTabView 用來顯示分頁標簽,使用TabView的基本方法是配置tabs屬性,每個Tab可以配置如下屬性
title:標簽標 題.
content: 標簽顯示內容.
view: 標簽顯示View的名稱,如果同時制定Content,則顯示Content內容。
url: 點擊該 標簽時頁面重定向到指定URL.
data: 當指定View屬性時傳給該View的屬性數組.
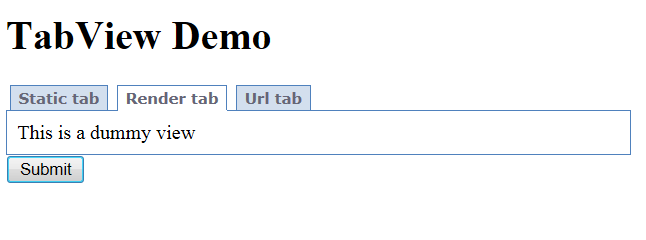
本例顯示三個標簽頁,分別使用不同 的標簽內容:
<center class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php $this->widget('CTabView',array(
'activeTab'=>'tab2',
'tabs'=>array(
'tab1'=>array(
'title'=>'Static tab',
'content'=>'Content for tab 1'
),
'tab2'=>array(
'title'=>'Render tab',
'view'=>'view'
),
'tab3'=>array(
'title'=>'Url tab',
'url'=>Yii::app()->createUrl("site/url"),
)
),
'htmlOptions'=>array(
'style'=>'width:500px;'
)
)); ?>
<center class="row submit">
<?php echo CHtml::submitButton('Submit'); ?>
</center>
<?php $this->endWidget(); ?>
</center><!-- form -->
TabView缺省情況下第一個頁面為當前頁面,可以通過activeTab來修改當前頁面, 如本例將第二也設為當前頁。

本例下載:http://www.imobilebbs.com/download/yii/TabViewDemo.zip