能較容易地對用戶通過HTML表單提交的信息進行操作的能力一直是PHP的優勢之一。事實上,PHP版本4.1添加了幾個訪問該信息的新方法並有效地除去了以前版本中最常用的一個方法。本文研究了使用HTML表單上提交的信息的不同方法,並同時使用了PHP較早的版本和較新的版本。本文首先從研究單個值開始,然後構建可以一般性地訪問任何可用的表單值的頁面。
注:本文假定您對運行PHP版本3.0或更高版本的Web服務器具有訪問權。您需要對PHP本身以及創建HTML表單有基本了解。
HTML表單
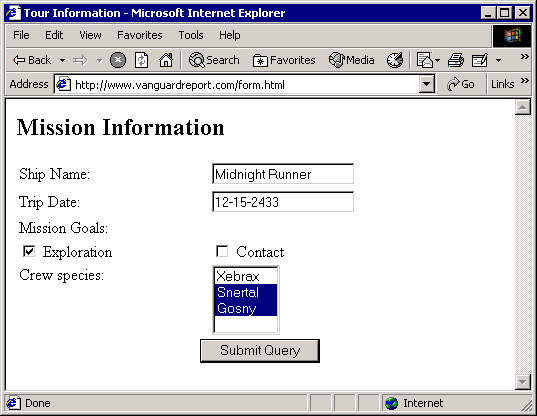
在閱讀本文的過程中,您將看到不同類型的HTML表單元素如何提供PHP能夠訪問的信息。針對本示例,我使用了一個簡單的信息表單,它由兩個文本域、兩個復選框和一個允許多項的選擇框組成:
清單1.HTML表單<html>
<head><title>Tour Information</title></head>
<body>
<h2>Mission Information</h2>
<form action="formaction.php">
<table width="100%">
<tr><td>Ship Name:</td><td><input type="text" name="ship" /></td></tr>
<tr><td>Trip Date:</td><td><input type="text" name="tripdate" /></td></tr>
<tr><td colspan="2">Mission Goals:</td></tr>
<tr>
<td><input type="checkbox" name="exploration" value="yes" />
Exploration</td>
<td><input type="checkbox" name="contact" value="yes" />
Contact</td>
</tr>
<tr>
<td valign="top">Crew species: </td>
<td>
<select name="crew" multiple="multiple">
<option value="xebrax">Xebrax</option>
<option value="snertal">Snertal</option>
<option value="gosny">Gosny</option>
</select>
</td>
</tr>
<tr><td colspan="2" align="center"><input type="submit" /></td></tr>
</table>
</form>
</body>
</html>
在沒有指定方法的情況下,該表單使用缺省方法 GET ,浏覽器用它將表單值附加到 URL,如下所示:
http://www.vanguardreport.com/formaction.php?
ship=Midnight+Runner&tripdate=12-15-2433&exploration=yes&crew=snertal&crew=gosny
圖1顯示表單本身。
圖1.HTML表單

老辦法:訪問全局變量
清單2中顯示的代碼將表單值作為全局變量處理:
清單2. 作為全局變量的表單值<?php
echo "Ship = ".$ship;
echo "<br />";
echo "Tripdate = ".$tripdate;
echo "<br />";
echo "Exploration = ".$exploration;
echo "<br />";
echo "Contact = ".$contact;
?>