驗證碼功能(個人理解):
個人思路:在a-z,A-Z,1-9生成n位隨機的數來構成新的驗證碼。
關於生成驗證碼的幾個小函數
range() //指定范圍輸出一個數組
a) 如: range(1,9)
array_merge()//合並數組
a) array_merge(數組1,數組2….)
array_rand(數組,數量)
a) 隨機從數組中取出幾個下標返回一個數組
生成驗證碼代碼
<?php
$arr1=range('a', 'z');//指定范圍輸出一個數組
$arr2=range('A', 'Z');
$arr3=range(1,9);
$arr=array_merge($arr1,$arr2,$arr3); //合並數組
$index = array_rand($arr,5); //在$arr中隨機取5個數,返回值是$arr的下標
Shuffle($index);
$code = '';//定義一個空的字符串來存儲生成的驗證碼用'點'來進行拼接
foreach ($index as $key => $value) {//遍歷數組
$code.= $arr[$value];//根據下標取數組中的值
}
var_dump($code);
?>
運行結果截圖

完善:要把驗證碼添加到圖像中這樣的驗證碼才逼真
在完善之前先介紹有關圖像創建的大致步驟
創建圖像
方法一: 創建一個真彩色圖像 (空畫布)
imagecreatetruecolor(width, height) //創建一個真彩色圖像
說明:

注意:

為真彩色圖像: 填充顏色
imagefill(image, x, y, color) //為圖像資源填充顏色
說明:
為真彩色圖像: 分配顏色
imagecolorallocate(image, red, green, blue)
說明:
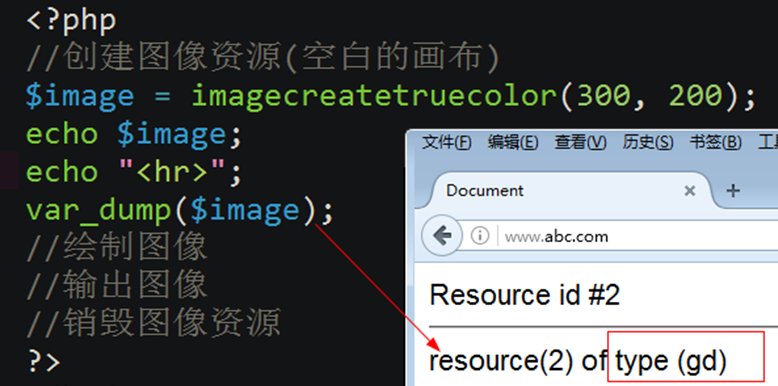
imagefill和imagecolorallocate的代碼演示
在沒有給畫布填充顏色時的效果

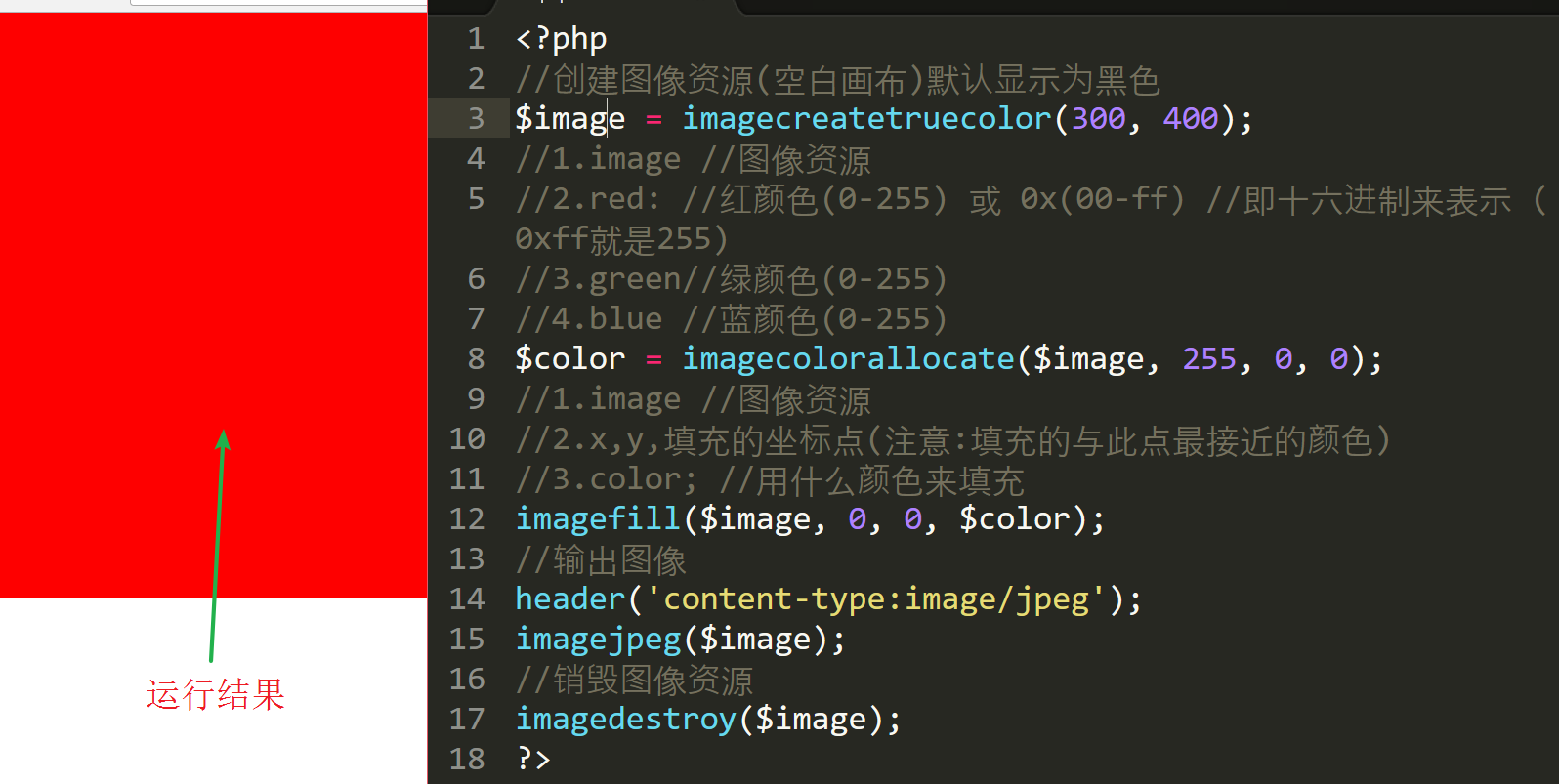
給畫布填充顏色時的效果和代碼
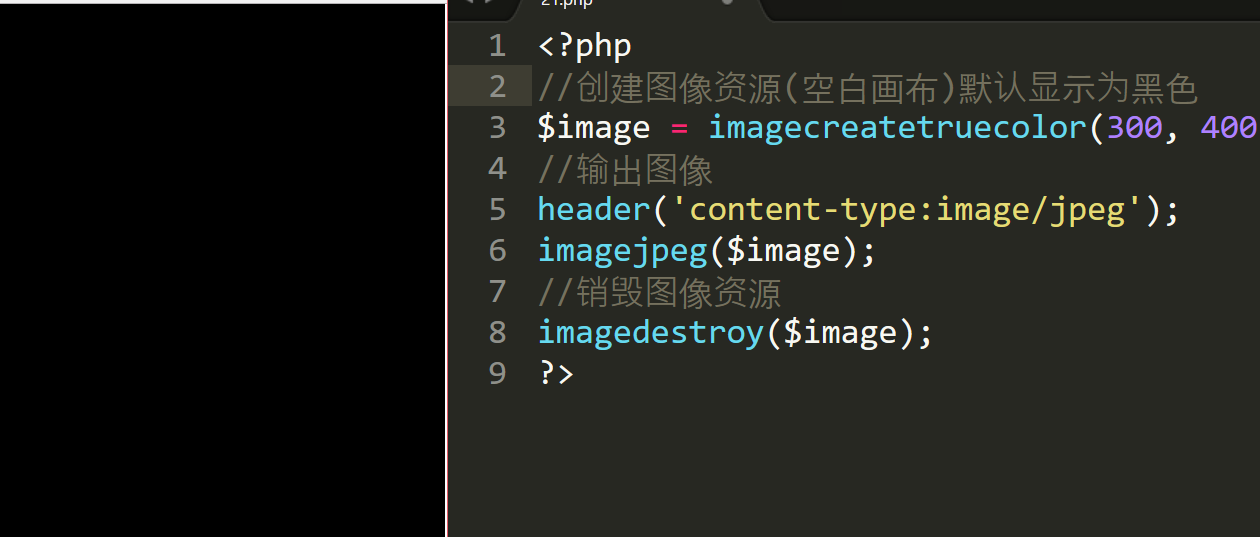
<?php
//創建圖像資源(空白畫布)默認顯示為黑色
$image = imagecreatetruecolor(300, 400);
//1.image //圖像資源
//2.red: //紅顏色(0-255) 或 0x(00-ff) //即十六進制來表示 (0xff就是255)
//3.green//綠顏色(0-255)
//4.blue //藍顏色(0-255)
$color = imagecolorallocate($image, 255, 0, 0);
//1.image //圖像資源
//2.x,y,填充的坐標點(注意:填充的與此點最接近的顏色)
//3.color; //用什麼顏色來填充
imagefill($image, 0, 0, $color);
//輸出圖像
header('content-type:image/jpeg');
imagejpeg($image);
//銷毀圖像資源
imagedestroy($image);
?>
結果截圖;

輸出圖像(以jpeg為例)
輸出圖像到浏覽器
a) header('content-type:image/jpeg'); //設置將圖像通過浏覽來查看
b) imagejpeg(圖像資源)
按文件進行輸出圖像
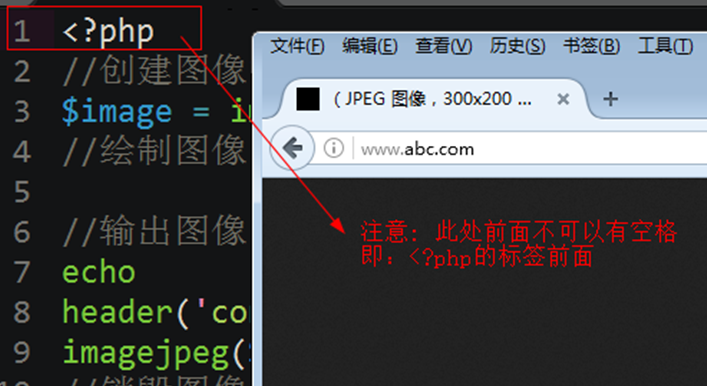
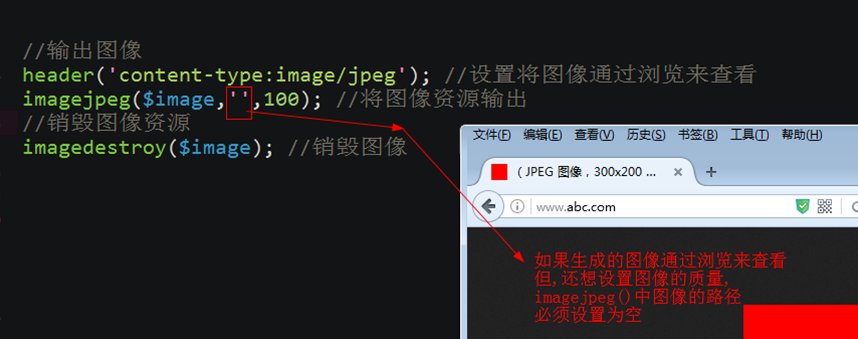
a) imagejpeg(圖像資源,'圖像路徑',圖像的質量) //質量取值0-100
b) 注意:

注意:只能jpeg格式才有質量這個參數.
銷毀圖像
imagedestroy($image); //銷毀圖像,釋放內存資源.
注意: 當前生成幾個圖像資源,就銷毀幾個.
驗證碼的整個代碼:
<?php
//實例:讓文本居於圖像的正中
//創建圖像資源(空白的畫布)
$image = imagecreatetruecolor(100, 50);
$color = imagecolorallocate($image, mt_rand(20,200), mt_rand(20,200), mt_rand(20,200));
//為圖像資源填充顏色
imagefill($image, 0, 0, $color);
//繪制圖像
$font = 5;
//驗證碼的開始
$arr1 = range('a','z');
$arr3 = range('A','Z');
$arr2 = range(1,9);
//array_merge — 合並一個或多個數組
$arr = array_merge($arr1,$arr2,$arr3);
$index = array_rand($arr,5); //隨機從原數組中找出5個下標
$string = '';
foreach ($index as $value) { //$value 兩個功能,即是$index中的值,又是$arr中的下標
$string .= $arr[$value]; //將得到字符進行連接
}
//驗證碼的結束
//mt_rand — 生成更好的隨機數
//echo mt_rand(1,5);die;
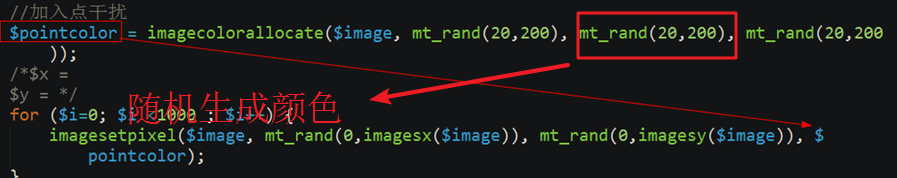
//加入點干擾
$pointcolor = imagecolorallocate($image, mt_rand(20,200), mt_rand(20,200), mt_rand(20,200));
//循環創建1000個干擾點
for ($i=0; $i <1000 ; $i++) {
imagesetpixel($image, mt_rand(0,imagesx($image)), mt_rand(0,imagesy($image)), $pointcolor);
}
//加入線的干擾
$lintecolor = imagecolorallocate($image, mt_rand(20,200), mt_rand(20,200), mt_rand(20,200));
// 循環創建50個線干擾
for ($i=0; $i <50 ; $i++) {
imageline($image, mt_rand(0,imagesx($image)), mt_rand(0,imagesy($image)), mt_rand(0,imagesx($image)), mt_rand(0,imagesy($image)) ,$lintecolor);
}
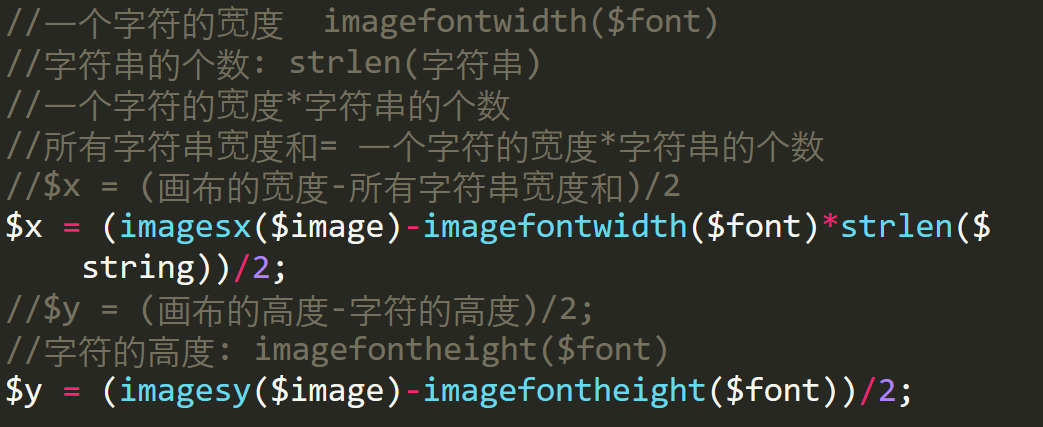
//一個字符的寬度 imagefontwidth($font)
//字符串的個數: strlen(字符串)
//一個字符的寬度*字符串的個數
//所有字符串寬度和= 一個字符的寬度*字符串的個數
//$x = (畫布的寬度-所有字符串寬度和)/2
$x = (imagesx($image)-imagefontwidth($font)*strlen($string))/2;
//$y = (畫布的高度-字符的高度)/2;
//字符的高度: imagefontheight($font)
$y = (imagesy($image)-imagefontheight($font))/2;
$stringcolor = imagecolorallocate($image, mt_rand(20,200), mt_rand(20,200), mt_rand(20,200));
imagestring($image, $font, $x, $y, $string, $stringcolor);
//輸出圖像
header('content-type:image/jpeg'); //設置將圖像通過浏覽來查看
imagejpeg($image,'',100); //將圖像資源輸出
//銷毀圖像資源
imagedestroy($image); //銷毀圖像
理解代碼中的一些函數
加入干擾的點
imagesetpixel(image, x, y, color)
說明:x,y 一個點的坐標

加入干擾的線
imageline(image, x1, y1, x2, y2, color)
說明: x1,y1是線的一個端點坐標; x2,y2是線的另一個端口的坐標; 由兩點畫一條線

讓驗證碼居於圖像的正中
imagefontheight(font)獲取字體的高度: imagefontwidth(font)獲取字體的寬度: strlen(字符串)//獲取字符串的長度 imagesx(image) //獲取畫布的寬度 imagesy(image) //獲取畫布的高度

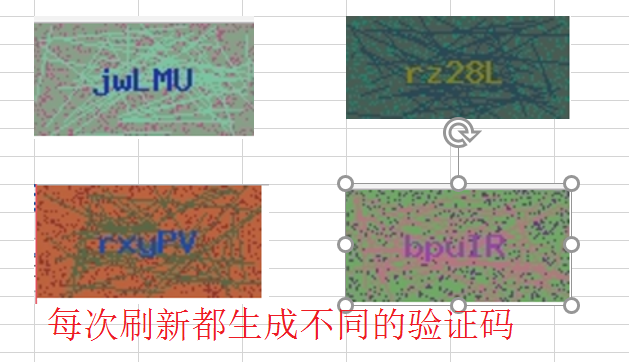
最後運行結果

再次完善(和html代碼結合起來)
Html代碼

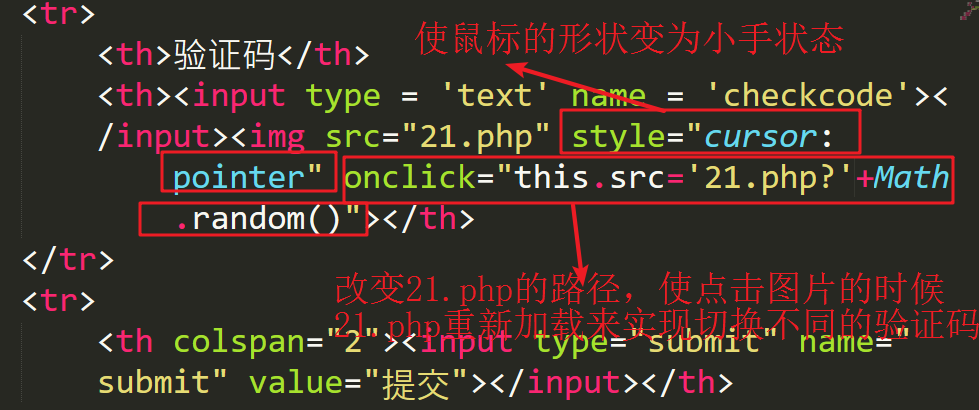
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form name='frm' method='post' action=''> <table width="30%" border="2" align="center" rules="all" cellpadding="10"> <tr> <th colspan="2">請輸入信息</th> </tr> <tr> <th>姓名:</th> <th><input type="text" name="username"></input></th> </tr> <tr> <th>密碼:</th> <th><input type="password" name="userpwd"></input></th> </tr> <tr> 555556 <th>驗證碼</th> <th><input type = 'text' name = 'checkcode'></input><img src="21.php" style="cursor:pointer" onclick="this.src='21.php'?+Math.random()"></th> </tr> <tr> <th colspan="2"><input type="submit" name="submit" value="提交"></input></th> </tr> </table> </form> </body> </html>
理解;

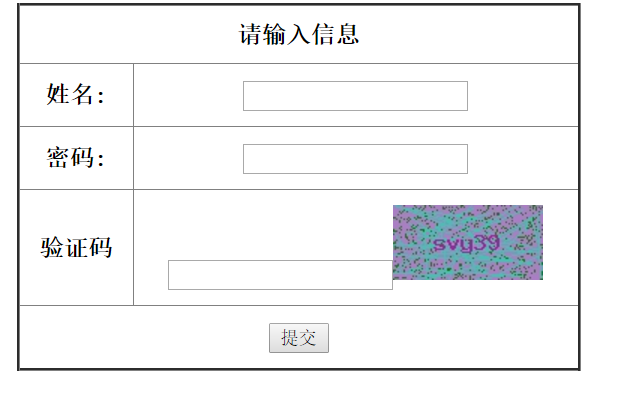
最後結果截圖

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!