本文面向的是php語言laravel框架的用戶,介紹的是基於該框架實現的一個簡易集成微信登錄的方法。使用方法如下:
1. 安裝php_weixin_provider
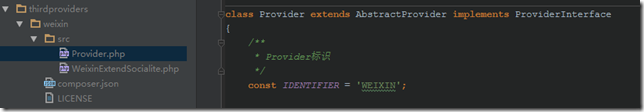
在項目下運行composer require thirdproviders/weixin,即可完成安裝。安裝成功後,在項目的vendor目錄下應該能看到php_weixin_provider的庫文件:

2. 配置微信登錄的參數
一共有7個參數可以配置,分別是:
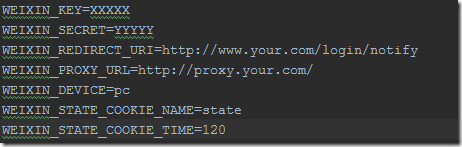
第一種是把這些參數以大寫的形式配置到.env配置文件裡面:

注:1、每個配置項都是大寫,且以WEIXIN_開頭;2、前三個配置項與前面介紹的參數名稱不完全一致,KEY對應client_id,SECRET對應client_secret,REDIRECT_URI對應redirect;3、其它的與前面介紹的參數名稱一致。
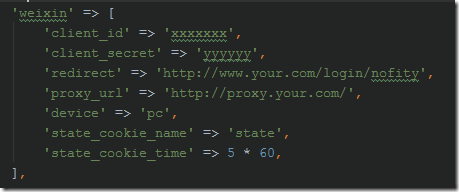
第二種是把這些參數配置到config/services.php文件裡面去:

這種方式的配置,每個配置項的名稱與前面介紹的一致。
要注意的內容:
由於php_weixin_provider是基於laravel/socialite實現的,它要求必須配置client_id,client_secret和redirect,否則php_weixin_provider實例化過程就會出錯;對於client_id和client_secret,我認為統一配置在一個地方是沒有問題的,但是對於redirect,如果統一配置,不一定符合所有場景的需求,因為不是每一個用到微信登錄的地方,最後的回調地址都是同一個;所以建議把redirect先配置成一個有效或無效非空的回調地址;反正在後面使用php_weixin_provider的時候還可以在調用的時候更改這個參數的值。
proxy_url如果有,也建議配置在公共的地方;
state_cookie_name和state_cookie_time由於都有默認值,基本上無需重新配置;
device可以在使用的時候再指定。
所有配置參數都可以在使用的時候重新指定。
3. 注冊php_weixin_provider
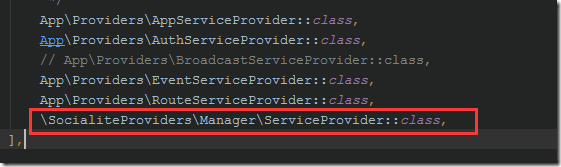
在項目的config/app.php文件裡面,找到providers配置節,把如下代碼加到它的配置數組裡面:

4. 注冊第三方登錄事件的監聽
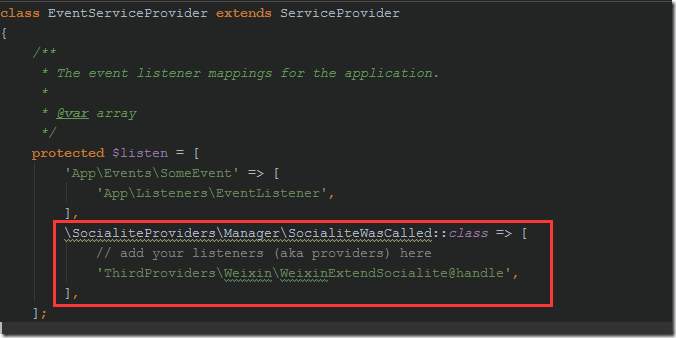
在項目的app/Providers/EventServiceProvider.php裡面加入以下代碼:

laravel框架整體上是一種IOC跟事件驅動的思想,熟悉js就會對事件驅動非常熟悉,熟悉設計模式,就會對IOC(控制反轉,也稱為DI:依賴注入)比較熟悉,這個是理解第3步和第4步配置作用的關鍵。
5. 編寫微信登錄的接口
舉例如下:
//采用代理跳轉,從PC端微信登錄
Route::get('/login', function () {
return Socialite::with('weixin')
->setProxyUrl('http://proxy.your.com')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//采用代理跳轉,從手機端微信登錄
Route::get('/login2', function () {
return Socialite::with('weixin')
->setProxyUrl('http://proxy.your.com')
->setDevice('')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//不采用代理跳轉,從PC端微信登錄
Route::get('/login', function () {
return Socialite::with('weixin')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//不采用代理跳轉,從手機端微信登錄
Route::get('/login4', function () {
return Socialite::with('weixin')
->setDevice('')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
Socialite::with('weixin')會返回php_weixin_provider的實例,也就是它:

拿到這個實例之後,就可以采用鏈式的方式調用它提供的所有public方法,比如設置配置參數,setDevice等等。
6. 編寫微信登錄回調的接口
舉例如下:
//登錄回調
Route::get('/login/notify', function () {
$user = null;
try {
$user = Socialite::with('weixin')->user();
} catch(\Exception $e) {
return '獲取微信用戶異常';
}
return $user->nickname;
});
通過Socialite::with('weixin')拿到php_weixin_provider實例後,調用user方法,就會自動跟微信調用相關接口,並把微信的返回值封裝成對象返回。如果在此過程中,有任何錯誤都會以異常的形式拋出,比如state參數校驗失敗,比如code失效等。
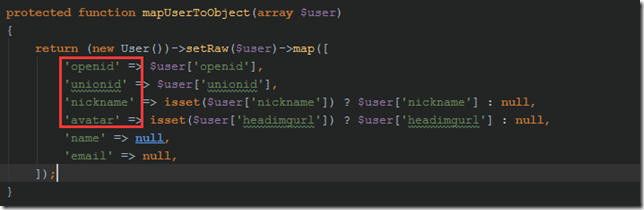
返回的$user對象包含的有效屬性有:

小結:
這個方案是基於laravel/socialite實現,並發布到composer來使用的。laravel/socialite是laravel官方提供的第三方登錄的模塊,基於它可以很方便的集成大部分第三方平台的認證,目前它官方已經提供很多第三方的登錄實現:https://socialiteproviders.github.io/。除了國外的facebook,google,github等,國內的微信,微博,qq也都有提供。我在一開始也用的是它官方提供的默認的微信登錄provider來做的,但是後來我發現了以下幾個問題:
1. 不支持微信授權的代理;
2. pc端跟移動端竟然還是分兩個項目來做的:

3. 它封裝的user對象裡竟然不包含unionid
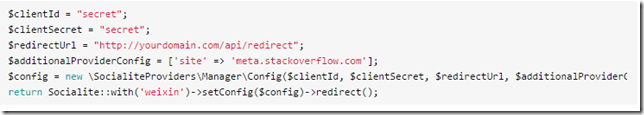
4. 更改配置參數的方式,實在是讓人覺得難以使用:

所以我就在它官方的微信登錄provider基礎上,按照自己的想法,重新實現了一個來解決我發現的這些問題。