測試js的接口功能,我用的是BAE服務器不是SAE服務器。SAE服務器不能寫入文件,測試會出問題。
什麼叫js-sdk,我先演示js-sdk接口的具體作用。
我在微信隨便打開一片推送文章如下圖:

點開第一篇文章

上面就是我們的連接文章,如果我們把這篇文章發送給朋友,顯示效果如下圖:

分享到朋友圈我們再來看看效果:

為什麼同樣是文章連接,在公眾號、發送給朋友、發送到朋友圈顯示的界面效果不一樣。公眾號的顯示效果是因為微信公眾帳號在推送的時候調用了微信的消息接口,而後兩者是因為頁面調用js-sdk相關的sdk接口。
發送給朋友調用了js接口的獲取“分享給朋友”按鈕點擊狀態及自定義分享內容接口。
發送給朋友圈調用了js接口的獲取“分享到朋友圈”按鈕點擊狀態及自定義分享內容接口。
下面我們來實現調用js-sdk接口的步驟:
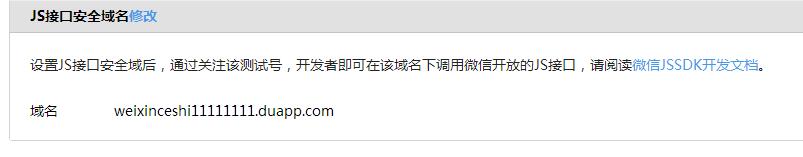
第一步:微信公眾平台進入“公眾號設置”的“功能設置”裡填寫“JS接口安全域名”。
如下圖:

只有置於該域名下的頁面才能調用js接口。
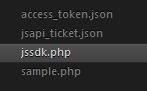
第二步:http://demo.open.weixin.qq.com/jssdk/sample.zip連接這個地址下載 ,打開裡面的php文件夾,你發現4個php文件

前面3 個php文件是配置文件,不要動它,sample.php是我們在微信中打開的連接頁面,在這個頁面中我們來編寫我們的頁面代碼。這個文件我用來測試,裡面的代碼跟原版已經不同。
<?php
// echo "nihao";
require_once "jssdk.php";
$jssdk = new JSSDK("wxaf471be5d2bc9521", "93f5c3817074d43e7a7ab3f403cc72dd");//JSSDK中的參數是appid和appsecret。
$signPackage = $jssdk->GetSignPackage();//獲取配置參數。
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
</head>
<body>
<div>我靠</div>
<div>豬八戒</div>
<button style="color: red" id="btn">你好</button>
<button id="btn1">唐生</button>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>//這個是js-sdk文件,一定要引入。
<script>
var button = document.getElementsByTagName("button");
var btn = document.getElementById("btn");
var div = document.getElementsByTagName("div")[0];
var btn1 = document.getElementById("btn1");
//wx表示一個js-sdk構建的一個對象。config()是它的一個方法,這個接口用來驗證配置。
wx.config({
debug: true,//true表示每調用一個接口信息都會在頁面alert一段字符串。方便測試過程中國是否能正確調用接口。
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
//上面的4個參數,如果你像深入了解其來源就去查看jssdk.php代碼。測試過程不需要對上面的代碼做任何操作。
jsApiList: [
// 所有要調用的 API 都要加到這個列表中
'onMenuShareAppMessage',//獲取“分享給朋友”按鈕點擊狀態及自定義分享內容接口。
'chooseImage',//獲取手機相片接口
'openLocation'//獲取微信地圖接口
]
});
//所有的js調用接口都要放到下面的ready()中。
wx.ready(function () {
// 在這裡調用 API
//獲取“分享給朋友”按鈕點擊狀態,點擊後發送給朋友微信,微信上的推送顯示內容就是下面的數據
wx.onMenuShareAppMessage({
title: '大聖', // 分享標題
desc: '我要堅持', // 分享描述
link: 'http://www.baidu.com', // 分享鏈接
imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享圖標
type: 'link', // 分享類型,music、video或link,不填默認為link
dataUrl: '', // 如果type是music或video,則要提供數據鏈接,默認為空
success: function () {
// 用戶確認分享後執行的回調函數
alert("success");
},
cancel: function () {
// 用戶取消分享後執行的回調函數
alert("error");
}
});
//拍照或從手機相冊選擇。點擊頁面上的按鈕就可以調用手機裡的相冊。
btn.onclick = function(){
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
var localIds = res.localIds; // 返回選定照片的本地ID列表,localId可以作為img標簽的src屬性顯示圖片
}
})
};
//微信內置地圖接口。點擊該按鈕就可轉到顯示當前位置的地圖頁面
btn1.onclick = function() {
wx.openLocation({
latitude: 0, // 緯度,浮點數,范圍為90 ~ -90
longitude: 0, // 經度,浮點數,范圍為180 ~ -180。
name: '', // 位置名
address: '', // 地址詳情說明
scale: 1, // 地圖縮放級別,整形值,范圍從1~28。默認為最大
infoUrl: '' // 在查看位置界面底部顯示的超鏈接,可點擊跳轉
});
}
});
// wx.checkJsApi({
// jsApiList: ['onMenuShareAppMessage'], // 需要檢測的JS接口列表,所有JS接口列表見附錄2,
// success: function(res) {
// // 以鍵值對的形式返回,可用的api值true,不可用為false
// // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
// alert("success");
// }
// });
// btn.onclick = function() {
// div.innerText = "齊天大聖";
// wx.onMenuShareAppMessage({
// title: '大聖', // 分享標題
// desc: '我要堅持', // 分享描述
// link: 'http://www.baidu.com', // 分享鏈接
// imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享圖標
// type: 'link', // 分享類型,music、video或link,不填默認為link
// dataUrl: '', // 如果type是music或video,則要提供數據鏈接,默認為空
// success: function () {
// // 用戶確認分享後執行的回調函數
// alert("success");
// },
// cancel: function () {
// // 用戶取消分享後執行的回調函數
// alert("error");
// }
// });
// }
</script>
</html>
測試js的接口功能,我用的是BAE服務器不是SAE服務器。SAE服務器不能寫入文件,測試會出問題。
更多功能及詳細信息,請大家訪問http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。