本文實例講述了PHP實現登錄,注冊及密碼修改功能的方法。分享給大家供大家參考,具體如下:
這裡介紹注冊,登錄,修改密碼的界面布局與功能實現:
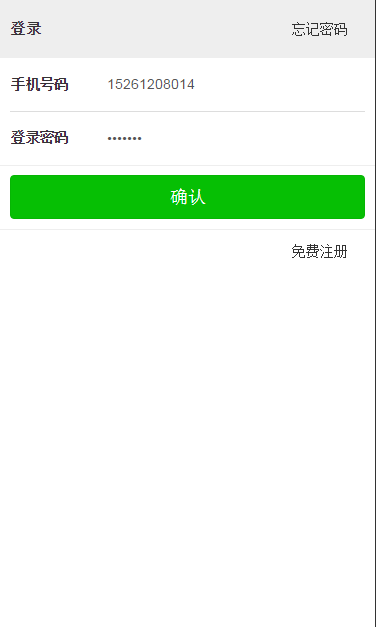
1.登錄

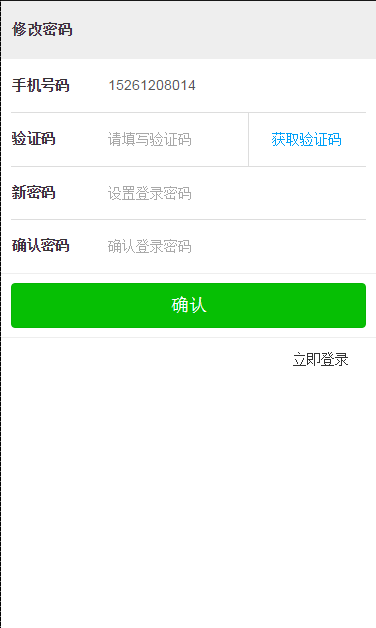
2.忘記密碼

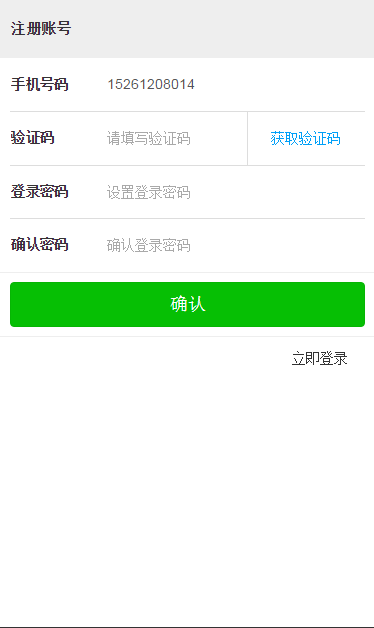
3.免費注冊

頁面布局:
<div id="views" class="views">
<div id="view-login" class="page-view view-login active">
<present name="wxuser">
<div id="wxuser" class="form-group text-center">
<div>
<img src="{sh:$wxuser.headimgurl}">
</div>
<h4 class="nickname">{sh:$wxuser.nickname}</h4>
</div>
</present>
<!--登錄-->
<div id="login" class="step">
<h4 class="popup-title login">登錄</h4>
<div class="go-forget">忘記密碼</div>
<form class="form-horizontal" role="form" type="get">
<div class="form-group">
<label>手機號碼</label>
<input type="tel" name="tel" class="form-item" id="tel_num" placeholder="請輸入手機號碼" value="">
</div>
<div class="form-group">
<label>登錄密碼</label>
<input type="password" name="password" class="form-item" placeholder="請填寫密碼">
</div>
<div class="js-help-info error"></div>
</form>
<div class="popup-options">
<button type="button" class="btn btn-block btn-success js-login">確認</button>
</div>
<div class="go-register">免費注冊</div>
</div>
<!--注冊-->
<div id="register" class="step" style="display:none;">
<h4 class="popup-title">注冊賬號</h4>
<form role="form" class="form-horizontal">
<div class="form-group">
<label>手機號碼</label>
<input type="tel" name="tel" class="form-item" id="tel_num" placeholder="請輸入手機號碼" value="">
</div>
<div class="form-group form-group-r">
<label>驗證碼</label>
<button class="btn-sm btn-white js-sms-code" type="button">獲取驗證碼</button>
<input type="text" placeholder="請填寫驗證碼" class="form-item" name="smscode" />
</div>
<div class="form-group">
<label>登錄密碼</label>
<input type="password" placeholder="設置登錄密碼" class="form-item" name="password" maxlength="30">
</div>
<div class="form-group">
<label>確認密碼</label>
<input type="password" placeholder="確認登錄密碼" class="form-item" name="re_password" maxlength="30">
</div>
<div class="js-help-info error">
</div>
</form>
<div class="popup-options">
<button type="button" class="btn btn-block btn-success js-register">確認</button>
</div>
<div class="go-login">立即登錄</div>
</div>
<!--修改密碼-->
<div id="changePwd" class="step" style="display:none;">
<h4 class="popup-title">修改密碼</h4>
<form role="form" class="form-horizontal">
<div class="form-group">
<label>手機號碼</label>
<input type="tel" name="tel" class="form-item" id="tel_num" placeholder="請輸入手機號碼" value="">
</div>
<div class="form-group form-group-r">
<label>驗證碼</label>
<button class="btn-sm btn-white js-sms-excode" type="button">獲取驗證碼</button>
<input type="text" placeholder="請填寫驗證碼" class="form-item" name="smscode" />
</div>
<div class="form-group">
<label>新密碼</label>
<input type="password" placeholder="設置登錄密碼" class="form-item" name="password" maxlength="30">
</div>
<div class="form-group">
<label>確認密碼</label>
<input type="password" placeholder="確認登錄密碼" class="form-item" name="re_password" maxlength="30">
</div>
<div class="js-help-info error">
</div>
</form>
<div class="popup-options">
<button type="button" class="btn btn-block btn-success js-changePwd">確認</button>
</div>
<div class="go-login">立即登錄</div>
</div>
</div>
</div>
js處理:
<script type="text/javascript">
var tel = '';
$(function() {
var check = {
checkPwd: function(password) {
if (typeof password == 'undefined' || password == '') {
return false;
}
return true;
},
checkSmscode: function(code) {
if (typeof code == 'undefined' || code == '') {
return false;
}
return true;
},
validTel: function(value) {
return /^((\+86)|(86))?(1)\d{10}$/.test('' + value);
}
}
//登錄
$(".js-login").click(function() {
var tel = $("#login").find("input[name='tel']").val();
if (!check.validTel(tel)) {
$('.js-help-info').html('請輸入正確的手機號'); //**提示下個頁面還有
return false;
}
var password = $("#login").find("input[name='password']").val();
if (!check.checkPwd(password)) {
$('.js-help-info').html('請輸入密碼');
return false;
}
$('.js-login').attr("disabled", "disabled");
$.ajax({
url: "{sh::U('Home/userLogin')}",
type: 'POST',
dataType: "json",
data: {
tel: tel,
password: password
},
success: function(response) {
if (response.result) {
location.href = response.href;
} else {
setTimeout(function() {
$('.js-login').removeAttr("disabled");
}, 500);
$('.js-help-info').html(response.error);
}
},
error: function() {
$('.js-help-info').html("請求失敗");
}
});
});
//注冊
$(".js-register").click(function() {
var tel = $("#register").find("input[name='tel']").val();
if (!check.validTel(tel)) {
$('.js-help-info').html('請輸入正確的手機號'); //**提示下個頁面還有
return false;
}
var password = $("#register input[name='password']").val();
var smscode = $("#register input[name='smscode']").val();
var re_password = $("#register input[name='re_password']").val();
if (!check.checkSmscode(smscode)) {
$('.js-help-info').html('請輸入驗證碼');
return false;
}
if (!check.checkPwd(password)) {
$('.js-help-info').html('請輸入登錄密碼');
return false;
}
if (!check.checkPwd(re_password)) {
$('.js-help-info').html('請輸入確認密碼');
return false;
} else if (password != re_password) {
$('.js-help-info').html('兩次輸入的密碼不一致');
return false;
}
$('.js-login').attr("disabled", "disabled");
$.ajax({
url: "{sh::U('Home/userRegister')}",
type: 'POST',
dataType: "json",
data: {
tel: tel,
password: password,
smscode: smscode
},
success: function(response) {
if (response.result) {
location.href = response.href;
} else {
setTimeout(function() {
$('.js-login').removeAttr("disabled");
}, 500);
$('.js-help-info').html(response.error);
}
},
error: function() {
$('.js-help-info').html("請求失敗");
}
});
});
//發送驗證碼
$('.js-sms-code').click(function() {
var tel = $('#register #tel_num').val();
if (!check.validTel(tel)) {
$('.js-help-info').html('請輸入正確的手機號'); //**提示下個頁面還有
return false;
}
// 檢測是否已經注冊
$.ajax({
url: "{sh::U('Home/checkTel')}",
type: 'POST',
dataType: "json",
async: false,
data: {
tel: tel
},
success: function(json) {
checkRes = json.status;
},
error: function(json) {
$('.js-help-info').html("發送失敗");
}
});
if (checkRes == 1) {
$('.js-help-info').html("已是注冊用戶");return false;
}
if (checkRes == 3) {
$('.js-help-info').html("錯誤的請求");return false;
}
$(this).attr("disabled", "disabled").html("<span style='color:#666'><span id='countdown'>60</span>s 後再試</span>");
countdown();
$.ajax({
url: "{sh::U('Home/sendSmscode')}",
type: 'POST',
dataType: "json",
data: {
tel: tel
},
success: function() {},
error: function() {
$('.js-help-info').html("發送失敗");
}
});
});
//修改密碼
$('.go-forget').click(function() {
var tel = $('#login #tel_num').val();
$("#login").hide();
$("#register").hide();
$("#changePwd").show();
$("#changePwd #tel_num").val(tel).focus();
$('.js-help-info').html('');
});
//免費注冊
$('.go-register').click(function() {
var tel = $('#login #tel_num').val();
$("#login").hide();
$("#changePwd").hide();
$("#register").show();
$("#register #tel_num").val(tel).focus();
$('.js-help-info').html('');
});
//立即登錄
$('#changePwd .go-login').click(function() {
var tel = $('#changePwd #tel_num').val();
$("#register").hide();
$("#changePwd").hide();
$("#login").show();
$("#login #tel_num").val(tel).focus();
$('.js-help-info').html('');
});
//立即登錄
$('#register .go-login').click(function() {
var tel = $('#register #tel_num').val();
$("#register").hide();
$("#changePwd").hide();
$("#login").show();
$("#login #tel_num").val(tel).focus();
$('.js-help-info').html('');
});
$('.js-changePwd').click(function() {
var tel = $("#changePwd").find("input[name='tel']").val();
if (!check.validTel(tel)) {
$('.js-help-info').html('請輸入正確的手機號'); //**提示下個頁面還有
return false;
}
var password = $("#changePwd input[name='password']").val();
var smscode = $("#changePwd input[name='smscode']").val();
var re_password = $("#changePwd input[name='re_password']").val();
if (!check.checkSmscode(smscode)) {
$('#changePwd .js-help-info').html('請輸入驗證碼');
return false;
}
if (!check.checkPwd(password)) {
$('#changePwd .js-help-info').html('請輸入新密碼');
return false;
}
if (!check.checkPwd(re_password)) {
$('#changePwd .js-help-info').html('請輸入確認密碼');
return false;
} else if (password != re_password) {
$('#changePwd .js-help-info').html('兩次輸入的密碼不一致');
return false;
}
$.ajax({
url: "{sh::U('Home/changePwd')}",
type: "POST",
dataType: "json",
data: {
tel: tel,
password: password,
smscode: smscode
},
success: function(response) {
if (response.result) {
location.href = response.href;
} else {
setTimeout(function() {
$('.js-login').removeAttr("disabled");
}, 500);
$('.js-help-info').html(response.error);
}
},
error: function() {
$('.js-help-info').html("請求失敗");
}
});
});
//發送短信修改密碼
$('.js-sms-excode').click(function() {
var tel = $('#changePwd #tel_num').val();
if (!check.validTel(tel)) {
$('.js-help-info').html('請輸入正確的手機號'); //**提示下個頁面還有
return false;
}
// 檢測是否已經注冊
$.ajax({
url: "{sh::U('Home/checkTel')}",
type: 'POST',
dataType: "json",
async: false,
data: {
tel: tel
},
success: function(json) {
checkRes = json.status;
},
error: function(json) {
$('.js-help-info').html("發送失敗");
}
});
if (checkRes == 2) {
$('.js-help-info').html("號碼尚未注冊");return false;
}
if (checkRes == 3) {
$('.js-help-info').html("錯誤的請求");return false;
}
$(this).attr("disabled", "disabled").html("<span style='color:#666'><span id='countdown'>60</span>s 後再試</span>");
countdown();
$.ajax({
url: "{sh::U('Home/sendSmsexcode')}",
type: 'POST',
dataType: "json",
data: {
tel: tel
},
success: function(data) {},
error: function() {
$('.js-help-info').html("請求失敗");
}
});
});
});
function countdown() { // 遞歸 驗證碼倒計時
setTimeout(function() {
var time = $("#countdown").text();
if (time == 1) {
$('.js-sms-code').removeAttr("disabled");
$('.js-sms-code').html("發送驗證碼");
$('.js-sms-excode').removeAttr("disabled");
$('.js-sms-excode').html("發送驗證碼");
} else {
$("#countdown").text(time - 1);
countdown();
}
}, 1000);
}
</script>
php後台處理:
//用戶登錄
public function userLogin() {
if(IS_AJAX && !$this->member) {
$tel = $this->_post('tel', 'trim');
$password = $this->_post('password', 'trim,md5');
$member = M('Member')->where(array('tel' => $tel))->find();
if ($member && $member['password'] === $password) {
//檢測是否存在微信用戶需要綁定
if ($member['wxuser_id'] == 0 && $this->wxuser) {
M('Member')->where(array('id' => $member['id']))->save(array('wxuser_id' => $this->wxuser_id));
}
$href = session(LASTREQUEST);
session(MEMBER, $member['id']);
session(LASTREQUEST, null);
$this->ajaxReturn(array('result' => true, 'href' => $href ? $href : U('Member/index')));
} else {
if (empty($member)) {
$this->ajaxReturn(array('result' => false, 'error' => '手機號尚未注冊.'));
} else {
$this->ajaxReturn(array('result' => false, 'error' => '密碼不正確.'));
}
}
} else {
$this->ajaxReturn(array('result' => false, 'error' => '非法請求.'));
}
}
// 用戶退出
public function userLogout() {
session(WXUSER, null);
session(MEMBER, null);
$this->success('退出成功',U('Store/Member/index'));
}
// 用戶注冊
public function userRegister() {
$tel = $this->_post('tel', 'trim');
$password = $this->_post('password', 'trim,md5');
$smscode = $this->_post('smscode', 'trim');
$session_smscode = session($this->smscode);
$user_exit = M('Member')->where(array('tel' => $tel))->find();
if (!preg_match("/1[3458]{1}\d{9}$/", $tel) && $user_exit) {
$this->ajaxReturn(array('result' => false, 'error' => '手機號不合法'));
}
$memberModel = M('Member');
// 檢測是否已注冊
$member = $memberModel-> where(array('tel' =>$tel,'status'=>1))->find();
if (!empty($member)) {
$this->ajaxReturn(array('result' => false, 'error' => '已是注冊用戶'));
}
if (time() > $session_smscode['time'] || $smscode != $session_smscode['code']) {
$this->ajaxReturn(array('result' => false, 'error' => '驗證碼不正確')); //--調試,先把驗證功能關閉
}
$data = array('tel' => $tel, 'password' => $password, 'wxuser_id' => intval($this->wxuser_id), 'addtime' => time());
$insert_id = $memberModel->add($data);
if ($insert_id) {
$href = session(LASTREQUEST);
session(MEMBER, $insert_id); //*****只是一個id值
$this->ajaxReturn(array('result' => true, 'href' => $href ? $href : U('Member/index')));
} else {
$this->ajaxReturn(array('result' => false, 'error' => '操作失敗', 'msg' => M('Member')->getError()));
}
}
//用戶更改密碼
public function changePwd(){
$tel = $this->_post('tel','trim');
$password = $this ->_post('password','trim');
$smscode = $this ->_post('smscode','trim');
$session_smscode = session($this ->smscode);
if (time() > $session_smscode['time'] || $smscode != $session_smscode['code']) {
$this->ajaxReturn(array('result' => false, 'error' => '驗證碼不正確')); //--調試成功
}
$data = array('password' => md5($password), 'addtime' => time());
$memberModel = M('Member');
// 檢測是否已注冊
$member = $memberModel-> where(array('tel' =>$tel,'status'=>1))->find();
if (empty($member)) {
$this->ajaxReturn(array('result' => false, 'error' => '號碼尚未注冊'));
}
if ($memberModel->where(array('tel'=> $tel))->save($data)) {
$href = session(LASTREQUEST);
session(MEMBER, $member['id']);
$this->ajaxReturn(array('result' => true, 'href' => $href ? $href : U('Member/index')));
} else {
$this->ajaxReturn(array('result' => false, 'error' => '操作失敗', 'msg' => M('Member')->getError()));
}
}
// ajax檢測號碼是否注冊
public function checkTel() {
$tel = $this->_post('tel', 'trim');
if (IS_AJAX && preg_match("/1[3458]{1}\d{9}$/",$tel)) {
$memberModel = M('Member');
$member = $memberModel->where(array('tel'=>$tel,'status'=>1))->find();
if (!empty($member)) {
$this->ajaxReturn(array('status' => 1, 'info' => '已注冊'));
} else {
$this->ajaxReturn(array('status' => 2, 'info' => '未注冊'));
}
} else {
$this->ajaxReturn(array('status' => 3, 'info' => '錯誤的請求'));
}
}
//發送注冊驗證碼
public function sendSmscode() {
session($this->smstime, null);
$smstime = session($this->smstime);
$tel = $this->_post('tel', 'trim');
if (IS_AJAX && (!$smstime || time() > $smstime) && preg_match("/1[3458]{1}\d{9}$/",$tel)) {
$smscode = rand(1000, 9999);
//發送驗證碼
require LIB_PATH . 'ORG/Taobao-sdk-php/TopSdk.php';
$c = new TopClient;
$c->appkey = '23307560'; // 原23294081
$c->secretKey = '21ef24dd4c51e20693c5db0983c433e7'; // 原0402169f466d8fed780e7f07edd25177
$req = new AlibabaAliqinFcSmsNumSendRequest;
$req->setSmsType("normal");
$req->setSmsFreeSignName("注冊驗證");
$req->setSmsParam('{"code":"'. $smscode .'","product":"【多多助店寶】"}');
$req->setRecNum("{$tel}");
$req->setSmsTemplateCode("SMS_5056863");
$resp = $c->execute($req);
if(!$resp->code) {
//設置發送限制時間
session($this->smstime, time() + 50);
//設置驗證碼5分鐘內有效
session($this->smscode, array('code' => $smscode, 'time' => time() + 600));
} else {
//發送失敗寫入日志文件
$log = date('Y-m-d H:i:s') . " 發送失敗 sub_code:{$resp->sub_code} sub_msg:{$resp->sub_msg}" . PHP_EOL;
file_put_contents(RUNTIME_PATH . 'Log/smscode.log', $log, FILE_APPEND);
}
$this->ajaxReturn(array('result' => !$resp->code));
} else {
$this->ajaxReturn(array('result' => false, 'error' => '錯誤的請求'));
}
}
//發送修改密碼驗證碼
public function sendSmsexcode(){
session($this->smstime, null);
$smstime = session($this->smstime);
$tel = $this->_post('tel', 'trim');
if (IS_AJAX && (!$smstime || time() > $smstime) && preg_match("/1[3458]{1}\d{9}$/",$tel)) {
$smscode = rand(1000, 9999);
//發送驗證碼
require LIB_PATH . 'ORG/Taobao-sdk-php/TopSdk.php';
$c = new TopClient;
$c->appkey = '23307560'; // 原23294081
$c->secretKey = '21ef24dd4c51e20693c5db0983c433e7'; // 原0402169f466d8fed780e7f07edd25177
$req = new AlibabaAliqinFcSmsNumSendRequest;
$req->setSmsType("normal");
$req->setSmsFreeSignName("變更驗證"); //短信簽名固定,不可以換其他字
$req->setSmsParam('{"code":"'. $smscode .'","product":"【多多助店寶】"}');
$req->setRecNum("{$tel}");
$req->setSmsTemplateCode("SMS_5056861");
$resp = $c->execute($req);
if(!$resp->code) {
//設置發送限制時間
session($this->smstime, time() + 50);
//設置驗證碼5分鐘內有效
session($this->smscode, array('code' => $smscode, 'time' => time() + 600));
} else {
//發送失敗寫入日志文件
$log = date('Y-m-d H:i:s') . " 發送失敗 sub_code:{$resp->sub_code} sub_msg:{$resp->sub_msg}" . PHP_EOL;
file_put_contents(RUNTIME_PATH . 'Log/smscode.log', $log, FILE_APPEND);
}
$this->ajaxReturn(array('result' => !$resp->code));
} else {
$this->ajaxReturn(array('result' => false, 'error' => '錯誤的請求'));
}
}
小結:
1.注冊與修改密碼用到了短信驗證。
2.安全起見,前端ajax驗證。後端亦進行驗證。
3.流程合理,切換自如。
4.功能全面,登錄,注冊,密碼修改齊全。
更多關於PHP相關內容感興趣的讀者可查看本站專題:《PHP+MySQL會員系統開發專題》、《PHP微信開發技巧匯總》、《PHP編碼與轉碼操作技巧匯總》、《PHP網絡編程技巧總結》、《PHP基本語法入門教程》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家PHP程序設計有所幫助。