驗證碼是為了防止機器灌水給網站帶來污染以及增加服務器負擔而出現的。目前大大小小的網站都有驗證碼。今天自己實現了一個簡單的驗證碼類。說簡單是因為沒有加一些干擾的弧線等等,只是將文字旋轉了一下。當然,因為字體的原因,要想一眼看出來並不容易。同時,為了避免字母的大小寫與數字混淆,又去掉了那些看起來很像的字母數字。
類:
<?php
/**
*簡單生成驗證碼類
*/
class Captcha {
private $width;//驗證碼寬度
private $height;//驗證碼高度
private $countOfChars;//字符數
//private $distrubLines;//干擾線條數
private $chars;//隨機生成的字符串
public function __construct($width=100,$height=30,$countOfChars=4,$distrubLines=2) {
//初始化參數
$this->width=$width;
$this->height=$height;
$this->countOfChars=$countOfChars;
session_start();
}
/**
* 執行全部動作,生成驗證碼並直接輸出
*/
public function execute(){
$imageHandle=$this->createImage();
$this->createChars();
$this->drawChars($imageHandle);
$this->outImage($imageHandle);
}
/**
* 創建畫布,並隨機填充顏色
* @return 返回畫布句柄
*/
public function createImage(){
$imageHandle= imagecreate($this->width, $this->height);
//隨機背景顏色
$randColor=imagecolorallocate($imageHandle, 50, mt_rand(0, 50), mt_rand(0, 50));
imagefill($imageHandle, 0, 0, $randColor);
return $imageHandle;
}
/**
* 生成隨機字符
*/
private function createChars(){
//候選字符
$str='ABCDEFGHJKLMNPQRSTUVWXZabcdefghijkmnpqtuvwx2346789';
$chars='';
for($i=0;$i<$this->countOfChars;$i++){
$chars.=$str[mt_rand(0,strlen($str)-1)];
}
$this->chars=$chars;
//保存在會話中
$_SESSION['captcha']=strtolower($chars);
}
/**
* 將字符寫入圖像
* @param type $imageHandle 圖像句柄
*/
private function drawChars($imageHandle){
if($this->chars!=null){
$font='/home/WWW/YuWeiLiShuFT.ttf';
for($i=0;$i<strlen($this->chars);$i++){
$color= imagecolorallocate($imageHandle,mt_rand(50, 200),mt_rand(100, 255),255);
imagefttext($imageHandle,30, 30,$i*20+10,25,$color,$font,$this->chars[$i]);
}
}
}
/**
* 輸出圖像
* @param type $imageHandle 圖像句柄
*/
private function outImage($imageHandle){
imagepng($imageHandle);
imagedestroy($imageHandle);
}
/**
* 判斷用戶輸入的驗證碼是否正確
* @param type $usrInput 用戶的輸入
* @return boolean 驗證碼是否匹配
*/
public static function isRight($usrInput){
if(isset($_SESSION['captcha'])){
if(strtolower($usrInput)==$_SESSION['captcha']){
$_SESSION['captcha']=null;
return true;
}else{
$_SESSION['captcha']=null;
return false;
}
}
}
}
把驗證設置成了靜態方法,因為生成驗證碼後已經把驗證碼存到了session中,驗證時直接調用靜態方法,而不需要實例化這個類了。
上面的字體可以隨意設置。
下面的代碼講返回一個圖像,實例化Captcha類後動態生成的一個圖像。(outCaptcha.php)
<?php
require('Captcha.php');
$code= new Captcha();
header('Content-Type:image/png');
$code->execute();
header(‘Content-Type:image/png');
這句話的作用是告訴浏覽器輸出的是png圖像,而不是html代碼。浏覽器收到後就將下面的輸出解析成圖像。
然後寫一個html靜態頁面(testCaptcha.html),創建表單
<!DOCTYPE html>
<html>
<head>
<title>驗證碼測試</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
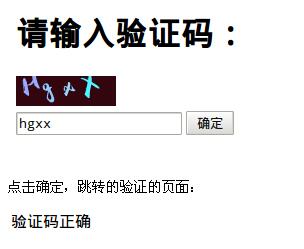
<h1>請輸入驗證碼:</h1>
<img src="outCaptcha.php"/>
<form method="POST" action="prove.php">
<input type="text" name="input_captcha"/>
<button name="submit">確定</button>
</form>
</body>
</html>
僅僅是這樣是不夠的,看到表單提交的地址了麼?那個就是用來驗證驗證碼是否輸入正確的代碼:
session_start();
$inputCaptcha= trim($_POST['input_captcha']);
require('Captcha.php');
if(Captcha::isRight($inputCaptcha)){
echo '驗證碼正確';
}else{
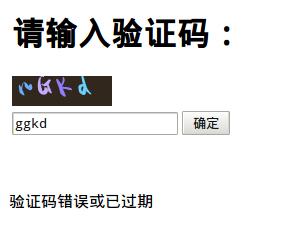
echo '驗證碼錯誤或已過期';
}
session_destroy();
這裡還是要導入Captcha這個類,然後調用其靜態方法來驗證你的輸入。最後銷毀整個會話。
最後看看效果吧

太好了,成功了。那再故意輸錯試試,後退一下,然後刷新(如果不刷新浏覽器將直接調用緩存中的驗證碼圖片,這個時候我們的驗證碼還沒有生成呢!所以無論怎麼樣都出錯)。

當然,真正的驗證碼是可以單擊換一張的,這利用了ajax技術。
以上這篇PHP 用session與gd庫實現簡單驗證碼生成與驗證的類方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。