PHP與Web頁面交互是實現PHP網站與用戶交互的重要手段。希望查看本篇文章的學者首先查看一下PHP的基礎知識,因為今天用到這個東西,現學現賣吧.後續會更新php服務器的基礎知識!
1.首先你要有一個界面 我這裡利用我項目開發的一個簡單界面截取下來進行講解!項目機密 請勿**,你懂得!
html代碼和界面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>百姓商城</title>
<link href="http://www.baixingstatic.com/css/newindex4.css?v=20141022.css" rel="stylesheet" type="text/css"
media="screen">
</head>
<body>
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<div class="newindex_box mar_t_10 clearfix">
<div class="index_hot_sale">
<ul class="hot_sale_ul" id="hot_sale">
<li class="hot_sale_li left" style="margin-right:0px;">
<div class="pic"><a style="width:260px;height:172px;"
href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=" "><img style="width:260px;height:172px;" alt="維多利陶瓷 自然石系列"
src="http://image01.baixingstatic.com/system/56945f870cfe00463b0acfe04c9d9be3e0a3.jpg"></a>
</div>
<p class="tit"><a href="http://www.baixingmall.com/item/565521bf0305c044a508ade00f539be3e0a3.htm"
title=""></a></p>
<div class="price"><span class="right">預訂:<b class="yd_num">44</b>件</span><span
class="bx_price">¥62.1</span><span class="store_price">¥128</span></div>
</li>
</ul>
</div>
</div>
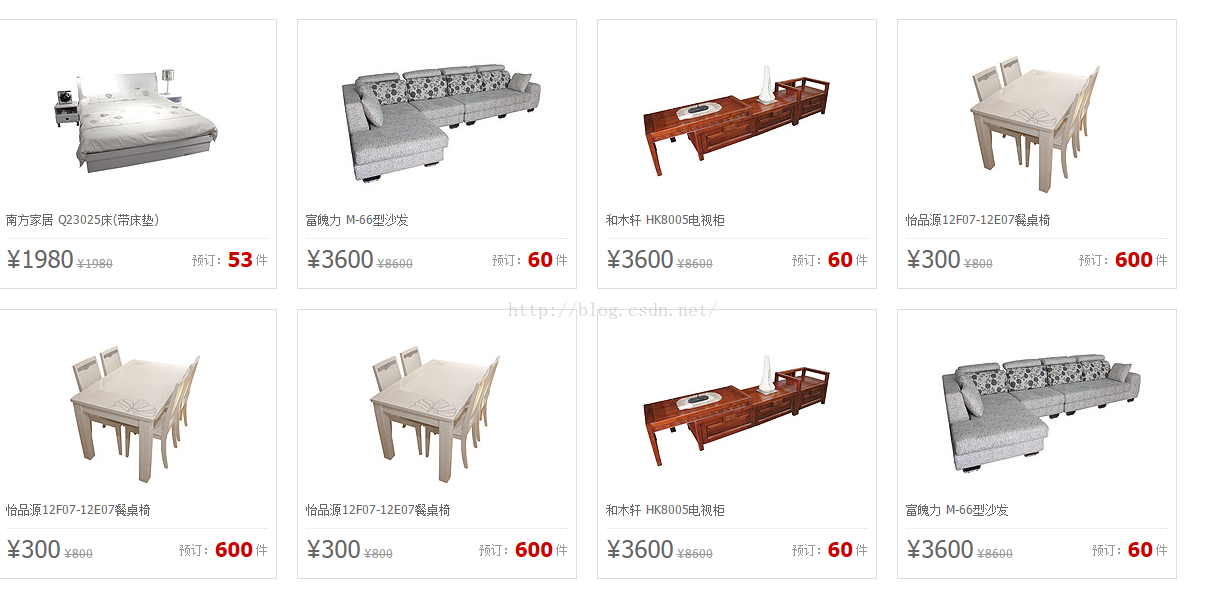
</pre><pre name="code" class="html">上面的代碼li部分其實是有八個 實現的是這樣的界面

因為li代碼都是一樣的 所以就不一一列舉了 大家明白就行了
ok 這裡的都明白;下面就是用ajax進行交互 就是js的代碼
在下面進行加入一個js的代碼塊
<pre name="code" class="javascript"><script type="text/javascript">
var str="";
$.ajax({
type:"post",
url:"postDemo.php",
data:{
"code":"201",
"user":"admin"
},
success:function(data){
var result=eval("("+data+")");
alert(data);
for(var i=0;i<result.length;i++){
if ((i+1)%4){
var str = "<li class='hot_sale_li left' >" +
"<div class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='維多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></div>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<div class='price'><span class='right'>預訂:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></div> </li>"
}
else {
//
var str = "<li class='hot_sale_li left'style='margin-right: 0px' >" +
"<div class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='維多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></div>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<div class='price'><span class='right'>預訂:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></div> </li>"
}
$(" .index_hot_sale #hot_sale").append(str);
// var oneTitle = result[i].title;
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
// $(".hot_sale_ul li:eq("+i+") a").attr("title",result[i].title);
}
}
})
</script>
<p></pre><p>上面的ajax的幾個屬性大家映帶都懂 我簡單說一下 type就是提交的方式 一共有post和get兩種 我用的是post</p><p>url就是服務器php的路徑就是提交數據到的地址,data就是我們提交的數據,就是進行向服務器進行提交,然後服務器代碼就是以下代碼:</p><p></p><p><pre name="code" class="php"><?php</p>/**
* Created by PhpStorm.
* User: Administrator
* Date: 2016-7-15
* Time: 17:28
*/
include "data.php";
if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}
服務器的代碼 include進來的php文件就是存儲數據的一個php文件下面會附上代碼;我解釋一下這個簡單的服務器端的代碼
if($_POST["code"]==201 && $_POST["user"]=="admin"){
// echo json_encode(array("code"=>111)) ;
echo json_encode($hotSale);
}
這個判斷就是對客戶端那邊發過來的數據進行的判斷 如果code和user都正確 則給你返回數據 如果不等幾返回
else{
echo json_encode(array("code"=>402));
echo json_encode($hotSale);
}
這是在開發中和服務器端的同事商量定下來的
下面我說一下正確的時候返回來的數據
<pre name="code" class="php">echo json_encode($hotSale);
就是這句 echo大家都知道是php裡面的關鍵字 ,json_encode就是獲取我們加載 data.php
就是這個
<pre name="code" class="php"><?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2016-7-14
* Time: 19:53
*/
header("Content-type:text/html;charset=utf-8");
$hotSaleContent1 = array(
"imgURL" => "./百姓商城-百姓廣場網上商城-鄭州建材_鄭州家具_鄭州建材網_鄭州裝修公司-價格最低,保障質量_files/56945f40088bc0491409db204dab9be3e0a3.jpg",
"title"=>"南方家居 Q23025床(帶床墊)",
"titleURL"=>"http://www.baixingmall.com/item/52a297380d2c004b75090030180f9be3e0a3.htm",
"Nprice" => "1980",
"Oprice"=>"1980",
"number"=>"53"
);
$hotSaleContent2=array(
"imgURL"=>"./百姓商城-百姓廣場網上商城-鄭州建材_鄭州家具_鄭州建材網_鄭州裝修公司-價格最低,保障質量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg",
"title"=>"富魄力 M-66型沙發",
"titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm",
"Nprice"=>"3600",
"Oprice"=>"8600",
"number"=>"60"
);
$hotSaleContent3=array(
"imgURL"=>"./百姓商城-百姓廣場網上商城-鄭州建材_鄭州家具_鄭州建材網_鄭州裝修公司-價格最低,保障質量_files/56945f570129804eec0921e04dab9be3e0a3.jpg",
"title"=>"和木軒 HK8005電視櫃",
"titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm",
"Nprice"=>"3600",
"Oprice"=>"8600",
"number"=>"60"
);
$hotSaleContent4=array(
"imgURL"=>"./百姓商城-百姓廣場網上商城-鄭州建材_鄭州家具_鄭州建材網_鄭州裝修公司-價格最低,保障質量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg",
"title"=>"怡品源12F07-12E07餐桌椅",
"titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm",
"Nprice"=>"300",
"Oprice"=>"800",
"number"=>"600"
);
$hotSaleContent5=array(
"imgURL"=>"./百姓商城-百姓廣場網上商城-鄭州建材_鄭州家具_鄭州建材網_鄭州裝修公司-價格最低,保障質量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg",
"title"=>"怡品源12F07-12E07餐桌椅",
"titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm",
"Nprice"=>"300",
"Oprice"=>"800",
"number"=>"600"
);
$hotSaleContent6=array(
"imgURL"=>"./百姓商城-百姓廣場網上商城-鄭州建材_鄭州家具_鄭州建材網_鄭州裝修公司-價格最低,保障質量_files/56945f5f0cb640412e0aeb104d589be3e0a3.jpg",
"title"=>"怡品源12F07-12E07餐桌椅",
"titleURL"=>"http://www.baixingmall.com/item/52fec2ee0d0a4041ca08954018d89be3e0a3.htm",
"Nprice"=>"300",
"Oprice"=>"800",
"number"=>"600"
);
$hotSaleContent7=array(
"imgURL"=>"./百姓商城-百姓廣場網上商城-鄭州建材_鄭州家具_鄭州建材網_鄭州裝修公司-價格最低,保障質量_files/56945f570129804eec0921e04dab9be3e0a3.jpg",
"title"=>"和木軒 HK8005電視櫃",
"titleURL"=>"http://www.baixingmall.com/item/526a0f8704a540492c0a3960345b9be3e0a3.htm",
"Nprice"=>"3600",
"Oprice"=>"8600",
"number"=>"60"
);
$hotSaleContent8=array(
"imgURL"=>"./百姓商城-百姓廣場網上商城-鄭州建材_鄭州家具_鄭州建材網_鄭州裝修公司-價格最低,保障質量_files/56945f4d0b610045fe09f8604dab9be3e0a3.jpg",
"title"=>"富魄力 M-66型沙發",
"titleURL"=>"http://www.baixingmall.com/item/5178d9660f230049d10847f06de39be3e0a3.htm",
"Nprice"=>"3600",
"Oprice"=>"8600",
"number"=>"60"
);
$hotSale=array($hotSaleContent1,
$hotSaleContent2,$hotSaleContent3,
$hotSaleContent4,$hotSaleContent5,
$hotSaleContent6,$hotSaleContent7,
$hotSaleContent8);
<p>這裡面就是所有的服務器提供的數據 然後進行獲取那個數組</p><p><span style="font-family: Arial, Helvetica, sans-serif;">$hotSale;</p><p>然後傳到我們html的ajax的data裡面即使這個:</span></p>
<span style="font-family: Arial, Helvetica, sans-serif;"></span><pre name="code" class="html">success:function(data){
var result=eval("("+data+")");
alert(data);
這個就是ajax獲取成功的時候執行的函數funcation()裡面的data就獲取到了我們那個數組,其實他是json文件,只是像數組格式我們還要進行轉換
<span style="font-family: Arial, Helvetica, sans-serif;"></span><pre name="code" class="html">var result=eval("("+data+")");這句話就是把他轉換成真正我們熟悉的array數組;
然後就是我們要八條數據進行遍歷
<pre name="code" class="html">for(var i=0;i<result.length;i++){
var str = "<li class='hot_sale_li left' >" +
"<div class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='維多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></div>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<div class='price'><span class='right'>預訂:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></div> </li>"
}
result.length就是我們的最大長度了,
最後遍歷之後就會輸出八條了;不過肯定有人問 你怎麼把服務器傳過來的數組加載到html中的;下面對上面的那個var str裡面的內容講解一下:
<pre name="code" class="html" style="font-family: Arial, Helvetica, sans-serif;">var str = "<li class='hot_sale_li left' >" +
"<div class='pic'><a style='width:260px;height:172px;' href='" + result[i].titleURL + "' title='維多利陶瓷 自然石系列'><img style='width:260px;height:172px;' alt='" + result[i].title + "' src='" + result[i].imgURL + "' /></a></div>" +
"<p class='tit'><a href='" + result[i].titleURL + "' title='" + result[i].title + "'>" + result[i].title + "</a></p>" +
"<div class='price'><span class='right'>預訂:<b class='yd_num'>" + result[i].number + "</b>件</span><span class='bx_price'>¥" + result[i].Nprice + "</span><span class='store_price'>¥" + result[i].Oprice + "</span></div> </li>"
}
大家可以看到這是一個自定義的數組然後把每一行都加一個"++"連起來 大家都明白,這是js中的鏈接方式;裡面的數據替換是用的是
result[i].XXX; i就是進行遍歷的數據 每一個不同的i從服務器json裡面獲取不同的數據 因為轉換成數組了 就可以用來獲取了;
XXX就是指的是每一個數組鍵,來獲取裡面的值 放到屬性裡面,就把這個html寫活了!!!
加載完顯示就是和上一個界面一樣的!!以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。