本篇介紹設計了一個簡單有趣的包含Gravatar頭像的登錄框功能,頭像是基於郵件id從gravatar.com導出的。這篇文章是非常基本的層面上的CSS實現和幾行Jquery和PHP代碼。我希望這個登錄框設計對您的web項目給出了一些特殊的味道。在嘗試這個示例前請在Gravatar上先上傳你的頭像.
JavaScript
包含javascript代碼。$(".user").keyup(function(){}---user是input標簽的名字,我們通過$(this).val()獲取input的值。如果email值通過了正則表達式,ajax將會請求avatar.php
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" >
$(document).ready(function()
{
$("#username").focus();
$(".user").keyup(function()
{
var email=$(this).val();
var dataString = 'email='+ email ;
var ck_email = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
if(ck_email.test(email))
{
$.ajax({
type: "POST",
url: "avatar.php",
data: dataString,
cache: false,
success: function(html)
{
$("#img_box").html("<img src='http://www.gravatar.com/avatar.php?gravatar_id="+html+"?d=mm' />");
}
});
}
});
});
</script>
HTML 代碼
<div id="login_container"> <div id="login_box"> <div id="img_box"><img src="http://www.gravatar.com/avatar/?d=mm" alt="" /></div> <form action="login.php" method="post"><input id="username" class="input user" type="text" /> <input id="password" class="input passcode" type="password" /> <input class="btn" type="submit" value=" Login " /></form></div> </div>
avatar.php
這裡包含了十分簡單的代碼:接收POST過來的email,進行md5加密,返回加密後數據即可。
<?php
if($_POST['email'])
{
$email=$_POST['email'];
$lowercase = strtolower($email);
$image = md5($lowercase);
echo $image;
}
?>
CSS
#login_container
{
background:url(blue.jpg) #006699;
overflow: auto;
width: 300px;
}
#login_box
{
padding:60px 30px 30px 30px;
border:solid 1px #dedede;
width:238px;
background-color:#fcfcfc;
margin-top:70px;
}
#img_box
{
background-color: #FFFFFF;
border: 1px solid #DEDEDE;
margin-left: 77px;
margin-top: -108px;
position: absolute;
width: 86px;
height: 86px;
}
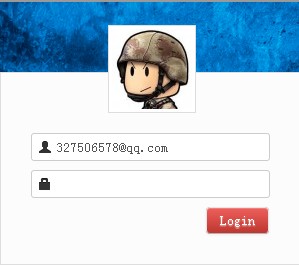
效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。