本文實例講述了Yii框架結合sphinx,Ajax實現搜索分頁功能的方法。分享給大家供大家參考,具體如下:
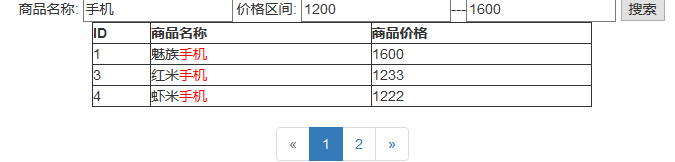
效果圖:

控制器:
<?php
namespace backend\controllers;
use Yii;
use yii\web\Controller;
use yii\data\Pagination;
use SphinxClient;
use yii\db\Query;
use yii\widgets\LinkPager;
use backend\models\Goods;
class SouController extends Controller
{
//顯示搜索頁面
public function actionIndex()
{
//接受搜索值
$sou=Yii::$app->request->get('sou');
$p1=Yii::$app->request->get('p1');
$p2=Yii::$app->request->get('p2');
//echo $sou.$p1.$p2;die;
//sphinx搜索
$cl = new SphinxClient();
$cl -> SetServer('127.0.0.1',9312);
$cl -> SetConnectTimeout(3);
$cl -> SetArrayResult(true);
if($sou)
{
//只搜索條件
$cl -> SetMatchMode(SPH_MATCH_ANY);
}
else
{
//全局掃描
$cl -> SetMatchMode(SPH_MATCH_FULLSCAN);
}
//設置價格(注意:創建索引時,價格屬性定義為int)
if($p1&&$p2)
{
$cl->SetFilterRange('price',$p1,$p2);
}
//搜索查詢關鍵字
$res = $cl->Query($sou,"mysql_goods");
//ajax分頁
$model=new Goods();
foreach ($res['matches'] as $key => $val)
{
$ids[] = $val['id'];
}
//查詢條件數據
$query = $model->find()->where(['id'=>$ids]);
$countQuery = clone $query;
$pages = new Pagination(['totalCount' => $countQuery->count(),'defaultPageSize'=>3]);
//分頁
$models = $query->offset($pages->offset)
->limit($pages->limit)
->all();
//關鍵字變紅
foreach($models as $k=>$v)
{
$models[$k]['goods_name']=str_replace("$sou","<font color='red'>$sou</font>",$v['goods_name']);//將關鍵字替換成紅色字體
}
//顯示列表,分配數據
return $this->render('index', [
'res' => $models,
'pages' => $pages,
'sou'=>$sou,
'p1'=>$p1,
'p2'=>$p2
]);
}
}
?>
視圖層:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use yii\widgets\LinkPager;
$form = ActiveForm::begin([
'action' => 'index.php?r=sou/index',
'method' => 'get'
]) ?>
<center>
<div id="list">
商品名稱:
<input type="text" name="sou" value="<?php echo $sou?>">
價格區間:
<input type="text" name="p1" value="<?php echo $p1?>">---<input type="text" name="p2" value="<?php echo $p2?>">
<input type="submit" value="搜索">
<table border="1" style="width:500px;">
<tr>
<th>ID</th>
<th>商品名稱</th>
<th>商品價格</th>
</tr>
<?php foreach($res as $key=>$v){?>
<tr>
<td><?php echo $v['id'];?></td>
<td><?php echo $v['goods_name'];?></td>
<td><?php echo $v['price'];?></td>
</tr>
<?php }?>
</table>
<!--分頁-->
<?= LinkPager::widget(['pagination' => $pages]) ?>
</div>
</center>
<?php ActiveForm::end() ?>
<!--顯示-->
<?php $this->beginBlock('test2') ?>
$(document).on('click', '.pagination a', function(e)
{
//阻止page顯示,看地址
e.preventDefault();
var href = $(this).attr('href');
$.post(href,function(msg){
$('#list').html(msg);
})
});
<?php $this->endBlock();
$this->registerJs($this->blocks['test2'] , yii\web\View::POS_END)
?>
更多關於Yii相關內容感興趣的讀者可查看本站專題:《Yii框架入門及常用技巧總結》、《php優秀開發框架總結》、《smarty模板入門基礎教程》、《php面向對象程序設計入門教程》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家基於Yii框架的PHP程序設計有所幫助。