為更好的運用這兩天學到的Ajax的相關的知識,就做了個簡單的在線網絡聊天室。

思路
實現聊天室,基本上就是通過Ajax來傳遞數據,讓PHP來實現對數據的差入和查找,再交給前端JavaScript實現頁面的更新,達到即時聊天的功能。
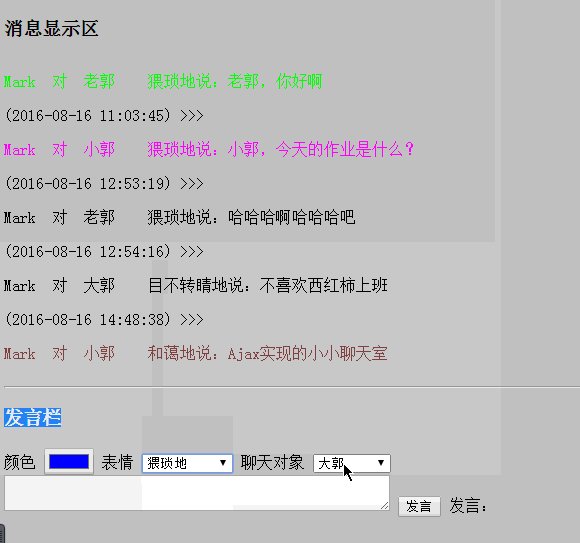
消息顯示區
消息顯示區就是一個DIV塊,我們會借助Ajax獲取到服務器端信息之後,使用JavaScript來更新頁面。
<h3>消息顯示區</h3> <div id="up"> </div> <hr />
發消息
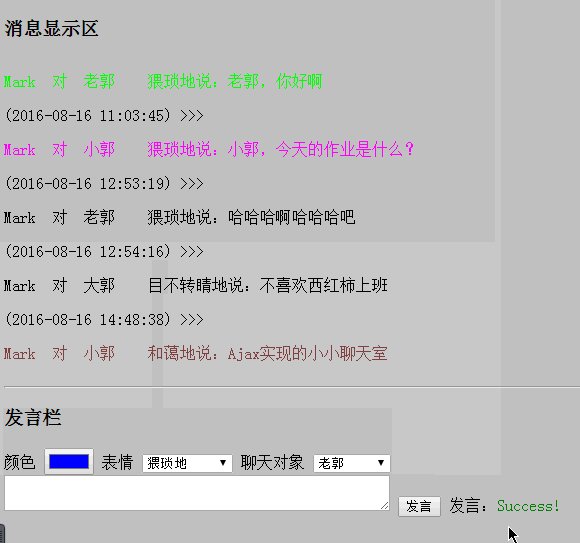
發消息模塊,其實說白了,就是向服務器上插入數據的過程,也是屬於比較簡單的。
<h3>發言欄</h3>
<div id="bottom">
<form action="./chatroom_insert.php">
<div id="chat_up">
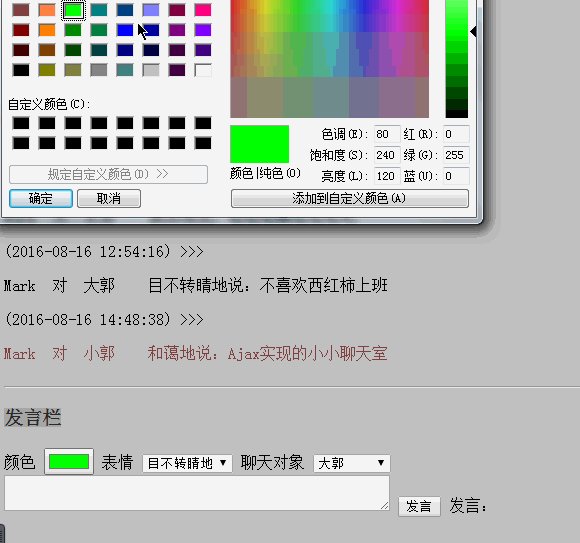
<span>顏色</span>
<input type="color" name="color"/>
<span>表情</span>
<select name="biaoqing">
<option value="微笑地">微笑地</option>
<option value="猥瑣地">猥瑣地</option>
<option value="和藹地">和藹地</option>
<option value="目不轉睛地">目不轉睛地</option>
<option value="傻傻地">傻傻地</option>
</select>
<span>聊天對象</span>
<select name="receiver">
<option value="">所有的人</option>
<option value="老郭">老郭</option>
<option value="小郭">小郭</option>
<option value="大郭">大郭</option>
</select>
</div>
<div id="chat_bottom">
<textarea id="msg" name="msg" style="width:380px;height:auto;"></textarea>
<input type="button" value="發言" onclick="send()" />
發言:<span id="result"></span>
</div>
</form>
</div>
板塊
下面開始使用代碼來實現相關的業務邏輯。
消息顯示
我們的思路就是每隔一段時間,客戶端向服務器發送請求,輪詢獲得最新的數據。
<script>
function showmessage(){
var ajax = new XMLHttpRequest();
// 從服務器獲取並處理數據
ajax.onreadystatechange = function(){
if(ajax.readyState==4) {
//alert(ajax.responseText);
// 將獲取到的字符串轉換成實體
eval('var data = '+ajax.responseText);
// 遍歷data數組,把內部的信息一個個的顯示到頁面上
var s = "";
for(var i = 0 ; i < data.length;i++){
data[i];
s += "("+data[i].add_time+") >>>";
s += "<p style='color:"+data[i].color+";'>";
s += data[i].sender +" 對 " + data[i].receiver +" "+ data[i].biaoqing+"說:" + data[i].msg;
s += "</p>";
}
// 開始向頁面時追加信息
var showmessage = document.getElementById("up");
showmessage.innerHTML += s;
}
}
ajax.open('get','./chatroom.php');
ajax.send(null);
}
// 更新信息的執行時機
window.onload = function(){
//showmessage();
// 制作輪詢,實現自動的頁面更新
setInterval("showmessage()",3000);
}
</script>
裡面比較重要的就是setInterval函數的使用,以此來實現間隔性的觸發請求事件。
消息發送
關於消息發送,通過表單形式發給服務器即可。我們這裡使用了目前Html5的一個最新的技術,FormData,一般來說目前的主流的現代浏覽器都是支持這一技術了。使用FormData我們可以方便的獲取一個表單的數據。
注意: FormData收集表單數據的時候是以鍵值對的形式搜集的,所以對應的表單項一定要有name屬性,否則表單將收集不到該項的數據值。
<script>
function send(){
// 向服務器差入相關的數據
var form = document.getElementsByTagName('form')[0];
var formdata = new FormData(form);
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4) {
//alert(xhr.resposneText);
document.getElementById("result").innerHTML = xhr.responseText;
setTimeout("hideresult()",2000);
}
}
xhr.open('post','./chatroom_insert.php');
xhr.send(formdata);
document.getElementById("msg").value="";
//return false;
}
// 2秒後實現提示信息的消失
function hideresult(){
document.getElementById('result').innerHTML = "";
}
</script>
值得深思的是:setTimeout函數實現的功能。在得到服務器端的反饋信息之後,及時的更新到發送按鈕後面,給用戶一個很好的體驗。
優化
做完這裡基本上就可以實現聊天了。但是實現的效果會非常的不好,主要是有以下幾點。
•沒有滾動顯示,每次都得手動的查看最新消息。
•獲取到的數據有很多的重復數據,既浪費流量,也不方便查看信息。
顯示非重復性的數據
對於顯示重復性的數據,這是因為我們沒有使用where語句,而好似每次都獲取到所有的數據了。試想一下,怎樣才能獲取到最新的數據呢?
而且對於不同的客戶端都要照顧得到。
好萊塢原則:不要來找我,我會去找你
這也是很多軟件開發理念的一個體現,讓客戶決定來獲取什麼數據,而不是服務器端一棍子打死。所以我們需要在客戶端發送數據請求方面最優化。
<script>
// 記錄當前獲取到的id的最大值,防止獲取到重復的信息
var maxId = 0;
function showmessage(){
var ajax = new XMLHttpRequest();
// 從服務器獲取並處理數據
ajax.onreadystatechange = function(){
if(ajax.readyState==4) {
//alert(ajax.responseText);
// 將獲取到的字符串轉換成實體
eval('var data = '+ajax.responseText);
// 遍歷data數組,把內部的信息一個個的顯示到頁面上
var s = "";
for(var i = 0 ; i < data.length;i++){
data[i];
s += "("+data[i].add_time+") >>>";
s += "<p style='color:"+data[i].color+";'>";
s += data[i].sender +" 對 " + data[i].receiver +" "+ data[i].biaoqing+"說:" + data[i].msg;
s += "</p>";
// 把已經獲得的最大的記錄id更新
maxId = data[i].id;
}
// 開始向頁面時追加信息
var showmessage = document.getElementById("up");
showmessage.innerHTML += s;
//showmessage.scrollTop 可以實現div底部最先展示
// divnode.scrollHeight而已獲得div的高度包括滾動條的高度
showmessage.scrollTop = showmessage.scrollHeight-showmessage.style.height;
}
}
ajax.open('get','./chatroom.php?maxId='+maxId);
ajax.send(null);
}
// 更新信息的執行時機
window.onload = function(){
//showmessage();
// 制作輪詢,實現自動的頁面更新
setInterval("showmessage()",3000);
}
</script>
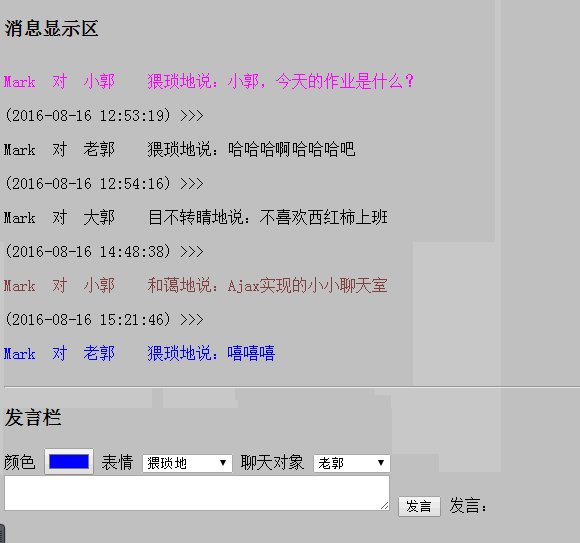
優化顯示
優化顯示界面是必不可少的,沒有人能夠容忍發送一條數據之後還得手動的查看最新的消息。所以我們要設置一下顯示區域的div。
加上滾動條
<style>
#up {
height:320px;
width:100%;
overflow:auto;
}
</style>
每次都顯示最新消息
說白了就是讓底部的div永遠最先顯示。
//showmessage.scrollTop 可以實現div底部最先展示 // divnode.scrollHeight而已獲得div的高度包括滾動條的高度 showmessage.scrollTop = showmessage.scrollHeight-showmessage.style.height;
完整代碼
前端代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax 聊天室</title>
<style>
#up {
height:320px;
width:100%;
overflow:auto;
}
</style>
<script>
// 記錄當前獲取到的id的最大值,防止獲取到重復的信息
var maxId = 0;
function showmessage(){
var ajax = new XMLHttpRequest();
// 從服務器獲取並處理數據
ajax.onreadystatechange = function(){
if(ajax.readyState==4) {
//alert(ajax.responseText);
// 將獲取到的字符串轉換成實體
eval('var data = '+ajax.responseText);
// 遍歷data數組,把內部的信息一個個的顯示到頁面上
var s = "";
for(var i = 0 ; i < data.length;i++){
data[i];
s += "("+data[i].add_time+") >>>";
s += "<p style='color:"+data[i].color+";'>";
s += data[i].sender +" 對 " + data[i].receiver +" "+ data[i].biaoqing+"說:" + data[i].msg;
s += "</p>";
// 把已經獲得的最大的記錄id更新
maxId = data[i].id;
}
// 開始向頁面時追加信息
var showmessage = document.getElementById("up");
showmessage.innerHTML += s;
//showmessage.scrollTop 可以實現div底部最先展示
// divnode.scrollHeight而已獲得div的高度包括滾動條的高度
showmessage.scrollTop = showmessage.scrollHeight-showmessage.style.height;
}
}
ajax.open('get','./chatroom.php?maxId='+maxId);
ajax.send(null);
}
// 更新信息的執行時機
window.onload = function(){
//showmessage();
// 制作輪詢,實現自動的頁面更新
setInterval("showmessage()",3000);
}
</script>
</head>
<body style="background-color:silver">
<div id="main">
<h3>消息顯示區</h3>
<div id="up">
</div>
<hr />
<h3>發言欄</h3>
<div id="bottom">
<form action="./chatroom_insert.php">
<div id="chat_up">
<span>顏色</span>
<input type="color" name="color"/>
<span>表情</span>
<select name="biaoqing">
<option value="微笑地">微笑地</option>
<option value="猥瑣地">猥瑣地</option>
<option value="和藹地">和藹地</option>
<option value="目不轉睛地">目不轉睛地</option>
<option value="傻傻地">傻傻地</option>
</select>
<span>聊天對象</span>
<select name="receiver">
<option value="">所有的人</option>
<option value="老郭">老郭</option>
<option value="小郭">小郭</option>
<option value="大郭">大郭</option>
</select>
</div>
<div id="chat_bottom">
<script>
function send(){
// 向服務器差入相關的數據
var form = document.getElementsByTagName('form')[0];
var formdata = new FormData(form);
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4) {
//alert(xhr.resposneText);
document.getElementById("result").innerHTML = xhr.responseText;
setTimeout("hideresult()",2000);
}
}
xhr.open('post','./chatroom_insert.php');
xhr.send(formdata);
document.getElementById("msg").value="";
//return false;
}
// 2秒後實現提示信息的消失
function hideresult(){
document.getElementById('result').innerHTML = "";
}
</script>
<textarea id="msg" name="msg" style="width:380px;height:auto;"></textarea>
<input type="button" value="發言" onclick="send()" />
發言:<span id="result"></span>
</div>
</form>
</div>
</div>
</body>
</html>
數據庫表結構
mysql> desc message; +----------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +----------+--------------+------+-----+---------+----------------+ | id | int(100) | NO | PRI | NULL | auto_increment | | msg | varchar(255) | NO | | NULL | | | sender | varchar(30) | NO | | NULL | | | receiver | varchar(30) | NO | | NULL | | | color | varchar(10) | YES | | NULL | | | biaoqing | varchar(10) | YES | | NULL | | | add_time | datetime | YES | | NULL | | +----------+--------------+------+-----+---------+----------------+ 7 rows in set (0.00 sec)
服務器端代碼
<?php
// 獲得最新的聊天信息
$conn = mysql_connect('localhost','root','mysql');
mysql_select_db('test');
mysql_query('set names utf8');
$maxId = $_GET['maxId'];
// 防止獲取重復數據,本次請求的記錄結果id要大魚上次獲得的id
$sql = "select * from message where id >"."'$maxId'";
$qry = mysql_query($sql);
$info = array();
while($rst = mysql_fetch_assoc($qry)){
$info[] = $rst;
}
// 通過json格式給客戶端提供數據
echo json_encode($info);
?>
總結與展望
總結
完整的小例子就是這樣了。回顧一下,今天的收獲有:
•如何輪詢獲得數據,借助了setInterval函數
•定時消失提示的數據,借助了setTimeout函數
•如何獲取最新數據:有客戶端控制發送的maxId參數。
•如何優化顯示:overflow實現滾動效果;divnode.scrollTop控制顯示底部特效
展望
•也許你會發現,客戶端發送人是固定的,那就是因為咱們沒有做用戶登錄。如果做了用戶登錄,我們的發送人就可以從Session裡面動態的獲取。這樣也能更符合人們的主觀感受。
•界面做的比較爛,沒有加美化效果。加上Bootstrap後效果應該會很棒。
•手機適配效果不好,另外在WindowsPhone上面顏色控件不能正常的顯示。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。