websocket
Websocket只是一個網絡通信協議
就像 http、ftp等都是網絡通信的協議;不要多想;
相對於HTTP這種非持久的協議來說,Websocket是一個持久化網絡通信的協議;
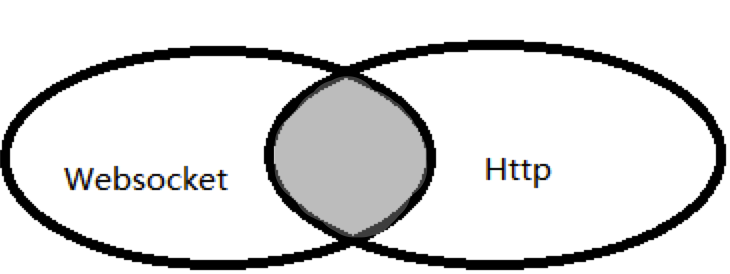
WebSocket和HTTP的關系

有交集,但是並不是全部。
Websocket只是借用了HTTP的一部分協議來完成一次握手。(HTTP的三次握手,此處只完成一次)
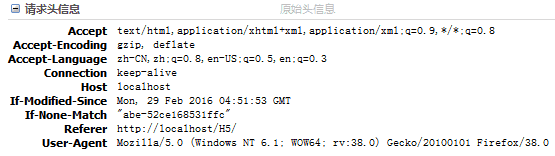
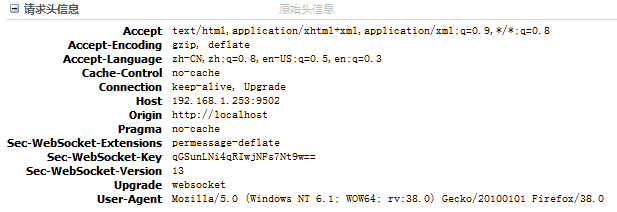
http和websocket 請求頭對比:


HTTP:
原來的時候,客戶端通過http(騎馬)帶著信請求服務器,服務器處理請求(寫回信),再次通過http(騎馬)返回;鏈接斷開;
WebSocket:
客戶端通過http(騎馬)帶著信請求服務器,但同時,攜帶了Upgrade:websocket和Connection:Upgrade(兩根管子),服務器如果支持WebSocket協議(有兩根管子的接口),使用Websocket協議返回可用信息(丟棄馬匹),此後信息的傳遞,均使用這兩個管子,除非有一方人為的將管子切斷;若服務器不支持,客戶端請求鏈接失敗,返回錯誤信息;
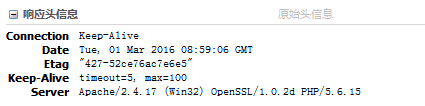
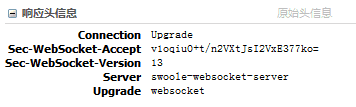
http和websocket 響應頭對比:


websocket和ajax輪詢、long poll的區別
首先是 ajax輪詢 ,ajax輪詢的原理非常簡單,讓浏覽器隔個幾秒就發送一次請求,詢問服務器是否有新信息
場景再現:
客戶端:啦啦啦,有沒有新信息(Request)
服務端:沒有(Response)
客戶端:啦啦啦,有沒有新信息(Request)
服務端:沒有。。(Response)
客戶端:啦啦啦,有沒有新信息(Request)
服務端:你好煩啊,沒有啊。。(Response)
客戶端:啦啦啦,有沒有新消息(Request)
服務端:好啦好啦,有啦給你。(Response)
客戶端:啦啦啦,有沒有新消息(Request)
服務端:。。。沒。。。。沒。。沒有
long poll 其實原理跟 ajax輪詢 差不多,都是采用輪詢的方式,不在論述;
從上面可以看出,輪詢其實就是在不斷地建立HTTP連接,然後等待服務端處理,可以體現HTTP協議的另外一個特點,被動性。同時,http的每一次請求與響應結束後,服務器將客戶端信息全部丟棄,下次請求,必須攜帶身份信息(cookie),無狀態性;
Websocket的出現,干淨利落的解決了這些問題;
所以上面的情景可以做如下修改。
客戶端:啦啦啦,我要建立Websocket協議,需要的服務:chat,Websocket協議版本:17(HTTP Request)
服務端:ok,確認,已升級為Websocket協議(HTTP Protocols Switched)
客戶端:麻煩你有信息的時候推送給我噢。。
服務端:ok,有的時候會告訴你的。
客戶端:balab開始斗圖alabala
服務端:蒼井空ala
客戶端:流鼻血了,我擦……
服務端:哈哈布爾教育牛逼啊哈哈哈哈
服務端:笑死我了哈哈
Swoole
但是,為了用PHP配合HTML5完成一次WebSocket請求和響應,哥走過千山萬水,在密林深處,發現了Swoole :
PHP語言的異步、並行、高性能網絡通信框架,使用純C語言編寫,提供了PHP語言的異步多線程服務器,異步TCP/UDP網絡客戶端,異步MySQL,數據庫連接池,AsyncTask,消息隊列,毫秒定時器,異步文件讀寫,異步DNS查詢。
支持的服務:
HttpServer
WebSocket Server
TCP Server
TCP Client
Async-IO(異步)
Task(定時任務)
環境依賴:
僅支持Linux,FreeBSD,MacOS,3類操作系統
Linux內核版本2.3.32以上
PHP5.3.10以上版本
gcc4.4以上版本或者clang
cmake2.4+,編譯為libswoole.so作為C/C++庫時需要使用cmake
安裝:
必須保證系統中有以下這些軟件:
php-5.3.10 或更高版本
gcc-4.4 或更高版本
make
autoconf
Swoole是作為PHP擴展來運行的
安裝(root權限):
cd swoole
phpize
./configure
make
sudo make install
配置php.ini
extension=swoole.so
想研究Swoole的同學,自己去看手冊(雖然寫的不好,但是還是能看懂的)
做一個聊天室
服務器端:socket.php
//創建websocket服務器對象,監聽0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
//監聽WebSocket連接打開事件
$ws->on('open', function ($ws, $request) {
$fd[] = $request->fd;
$GLOBALS['fd'][] = $fd;
//$ws->push($request->fd, "hello, welcome\n");
});
//監聽WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
$msg = 'from'.$frame->fd.":{$frame->data}\n";
//var_dump($GLOBALS['fd']);
//exit;
foreach($GLOBALS['fd'] as $aa){
foreach($aa as $i){
$ws->push($i,$msg);
}
}
// $ws->push($frame->fd, "server: {$frame->data}");
// $ws->push($frame->fd, "server: {$frame->data}");
});
//監聽WebSocket連接關閉事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();
客戶端:Socket.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="msg"></div>
<input type="text" id="text">
<input type="submit" value="發送數據" onclick="song()">
</body>
<script>
var msg = document.getElementById("msg");
var wsServer = 'ws://192.168.1.253:9502';
//調用websocket對象建立連接:
//參數:ws/wss(加密)://ip:port (字符串)
var websocket = new WebSocket(wsServer);
//onopen監聽連接打開
websocket.onopen = function (evt) {
//websocket.readyState 屬性:
/*
CONNECTING 0 The connection is not yet open.
OPEN 1 The connection is open and ready to communicate.
CLOSING 2 The connection is in the process of closing.
CLOSED 3 The connection is closed or couldn't be opened.
*/
msg.innerHTML = websocket.readyState;
};
function song(){
var text = document.getElementById('text').value;
document.getElementById('text').value = '';
//向服務器發送數據
websocket.send(text);
}
//監聽連接關閉
// websocket.onclose = function (evt) {
// console.log("Disconnected");
// };
//onmessage 監聽服務器數據推送
websocket.onmessage = function (evt) {
msg.innerHTML += evt.data +'<br>';
// console.log('Retrieved data from server: ' + evt.data);
};
//監聽連接錯誤信息
// websocket.onerror = function (evt, e) {
// console.log('Error occured: ' + evt.data);
// };
</script>
</html>
以上就是基於Swoole實現PHP與websocket聊天室的全部內容,相信本文對大家學習PHP和websocket及開發聊天室很有幫助。