在沒介紹正文之前先給大家介紹下數據更新方法支持的連貫操作方法有:

在上一篇文章中我們實現了數據的刪除和批量刪除,這一篇文章我們將實現數據的更新。
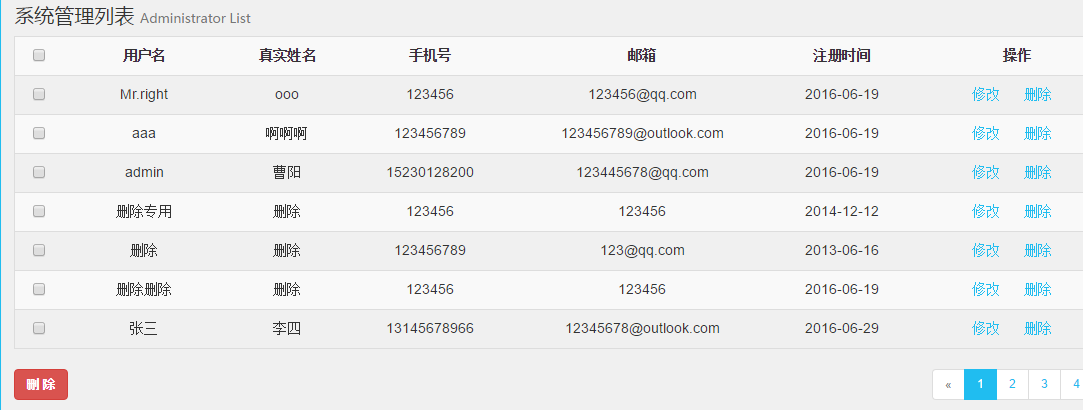
首先依然是預期效果圖:

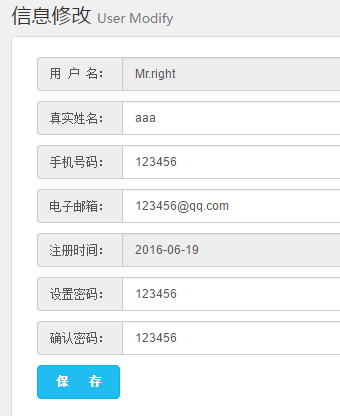
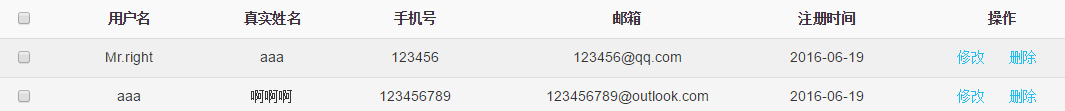
點擊修改後進入modi.html頁面,然後進行修改,如此處修改了真實姓名這一屬性:

點擊保存:

以上是要實現的效果,下面是實現的具體代碼了:
首先依然是視圖內的代碼:
<form role="form" method="post" action="__MODULE__/Admin/User/doAdd"> <div class="input-group"> <span class="input-group-addon">用<img src="__PUBLIC__/end/images/em.png" alt="" width="6" height="20">戶<img src="__PUBLIC__/end/images/em.png" alt="" width="6" height="20">名:</span> <input type="text" class="form-control" placeholder="" name="username"> </div> <div class="input-group "> <span class="input-group-addon" for="inputWarning1">真實姓名:</span> <input type="text" class="form-control" placeholder="" id="input" name="realname"> </div> <div class="input-group"> <span class="input-group-addon">手機號碼:</span> <input type="text" class="form-control" placeholder="" name="telphone"> </div> <div class="input-group"> <span class="input-group-addon">電子郵箱:</span> <input type="text" class="form-control" placeholder="" name="email"> </div> <div class="input-group"> <span class="input-group-addon">添加時間:</span> <input type="text" class="form-control" placeholder="2014-05-22" name="resgistertime"> </div> <div class="input-group"> <span class="input-group-addon">設置密碼:</span> <input type="text" class="form-control" placeholder="123456" name="password"> </div> <div class="input-group"> <span class="input-group-addon">確認密碼:</span> <input type="text" class="form-control" placeholder="123456" name="repassword"> </div> <div class="input-group"> <button type="submit" class="btn btn-primary "> 保<img src="__PUBLIC__/end/images/em.png" alt="" width="20" height="20">存 </button> </div> </form>
接下來是控制器:需要說明的是這裡需要對未修改前的值進行一下寫入,主要是為了方便用戶備忘,因此需要進行一個if分支的判斷:
public function modi(){
if (IS_POST) {
$adminUsersModel = D("adminUsers");
$adminUsersModel->create();
// var_dump($adminUsersModel);
// exit("創建成功!");
if($adminUsersModel->save()){
$this->success("修改成功", U("Admin/User/lists"));
}
else {
$this->error($adminUsersModel->getError());
}
}
else {
$id = isset($_GET['id']) ? intval($_GET['id']) : '';
if ($id == '') {
exit("bad param! 請輸入id");
}
$adminUsersModel=D("adminUsers");
$adminUsers=$adminUsersModel->find($id);
//var_dump($adminUsers);
$this->assign("adminUsers", $adminUsers);
$this->display();
}
}
下面給大家介紹下thinkphp更新數據庫的五種方法
第一種方法:
$模型->where(‘id=1')->save($data);
第二種方法:
$模型->where(‘id=1')->data($data)->save();
第三種方法:
$模型->create();
$模型->save();
表單中必須包含一個以主鍵為名稱的隱藏域
第四種方法:
$模型->where('id=5')->setField('name','ThinkPHP');
$模型->where('id=5')->setField(array('name','email'),array('TP','[email protected]'));
//第四種方法,傳數組時候,我實現不了。。。
第五種方法:
$模型->setInc('score','id=5',3); // 積分加3
$模型->setInc('score','id=5'); // 積分加1
$模型->setDec('score','id=5',5); // 積分減5
$模型->setDec('score','id=5'); // 積分減1