簡單的小功能,但是用起來還是蠻爽的。分享出來讓更多的人有更快的開發效率,開開心心快樂編程。
如果你還沒有使用過composer,你可就out了,看我的教程分享,composer簡直就是必備神奇有木有。都說到這個點上了,我們趕緊使用composer進行安裝吧。
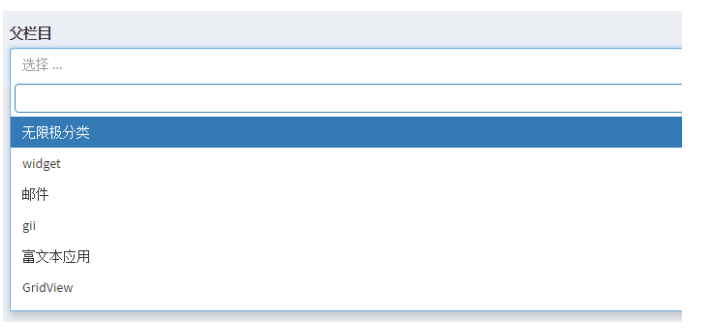
先給大家展示下效果圖:

下面給大家說下具體實現思路:
composer require kartik-v/yii2-widget-select2 "@dev" #特別說明,因為這裡安裝的dev版本,也就是開發版本,不穩定版本,如果你的項目是git托管的,composer安裝下來之後這裡記得刪掉 \vendor\kartik-v\yii2-widget-select2目錄下的.git文件,不然你提交不上去的哦
等他個大概5分鐘的樣子差不多了,安裝就好了,然後我們就可以像下面一樣開始使用了
//如果你的表單是ActiveForm,請使用
use kartik\select2\Select2; //$data是鍵值對數組哦,key-value ,下面所聲明的所有$data均為鍵值對數組,以該數組為例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '請選擇 ...'], ]);
//如果你的表單是非ActiveForm,可以參考下面的
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '請選擇...'] ]);
#非ActiveFomr生成的更新數據的時候就需要默認選中,好辦,加value值即可
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '請選擇...'] ]);
#但是如果你的表單是ActiveForm生成的,但是往往字段不是表字段怎麼辦呢?更好辦啦,以上面的為例,你只需要指定$model->title = ['title1', 'title2'];即可
以上內容是小編給大家介紹的yii2帶搜索功能的下拉框實例詳解,希望對大家有所幫助,同時也非常感謝大家對網站的支持!