什麼是自定義post?
不要想當然的認為這裡的post就是就是指博客中的文章,它只不過是一個文章類的代理詞而已,甚至你還可以認為它是內容。
自定義模型是沒有一個很標准的什麼規定的,文章模型可以是你想的任何一個內容模型,就拿wordpress本身來說就內置了以下幾個內容文章模型:
你可以這樣去理解:它只要是想我們使用博客文章那樣用來創建、編輯和儲存數據的一種很靈活的內容形式。
不過在這裡我還是需要提醒下,博客內置的post還是有點點不同的,你可以利用它含有分類、標簽等去標識內容的!
為什麼要自定義文章模型?
Wordpress已經提供一些完善的默認文章模型,並適用於大多數站點,但我們還是需要更多的選擇。我列舉了一些我想到的一些可能有用內容模型,並鏈接到相對應的例子。
你還可以想到我列舉之外的更多內容模型。而且我也想在以後學習更多關於論壇和票務系統的想法。這兩個系統我已經實現並希望的得到一些反饋。
創建一個 post type
創建一個新的 Post Type 需要使用 register_post_type 函數來注冊一下。需要在你主題的 functions.php 文件下調用該函數:
register_post_type( $post_type, $args );
$post_type 參數就是你自定義 Post Type 的名稱,Post Type 可以自定義的功能非常多,所以這個函數裡面的 $args 參數會很多。所以通常會用下面這種格式來注冊:
function my_custom_post_product() {
$args = array();
register_post_type( 'product', $args );
}
add_action( 'init', 'my_custom_post_product' );
包裹在一個函數中,定義一個數組,然後掛靠到 init 這個 action 上。這樣 WordPress 在初始化的時候,就會執行這個函數注冊一個自定義 Post Type,因為調用 register_post_type() 的時候,必須要在 admin_menu action 之前,在 after_setup_theme action 之後,所以這裡最好掛靠到 init action 上。
參數很多,為了寫教程方便,只列出比較常用的參數,大體結構如下:
function my_custom_post_movie() {
$labels = array(
'name' => _x( 'Movies', 'post type 名稱' ),
'singular_name' => _x( 'Movie', 'post type 單個 item 時的名稱,因為英文有復數' ),
'add_new' => _x( '新建電影', '添加新內容的鏈接名稱' ),
'add_new_item' => __( '新建一個電影' ),
'edit_item' => __( '編輯電影' ),
'new_item' => __( '新電影' ),
'all_items' => __( '所有電影' ),
'view_item' => __( '查看電影' ),
'search_items' => __( '搜索電影' ),
'not_found' => __( '沒有找到有關電影' ),
'not_found_in_trash' => __( '回收站裡面沒有相關電影' ),
'parent_item_colon' => '',
'menu_name' => 'Movies'
);
$args = array(
'labels' => $labels,
'description' => '我們網站的電影信息',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => true
);
register_post_type( 'movie', $args );
}
add_action( 'init', 'my_custom_post_movie' );
這裡為了直觀方便,我直接使用了中文,更好的應該是使用英文然後通過本地化函數來翻譯成中文。
參數有點多,也可以使用 generatewp 工具自定義參數,然後改改,會稍微方便一點。
從上面代碼可以看到 $args 數組裡面有一個 labels 配置項,用來配置顯示文案有關的內容,為了清晰所以單獨拿出來創建了一個數組。其他配置項看下英文也能猜出大體意思,如果想要詳細了解,可以看下官方文檔:register_post_type 。
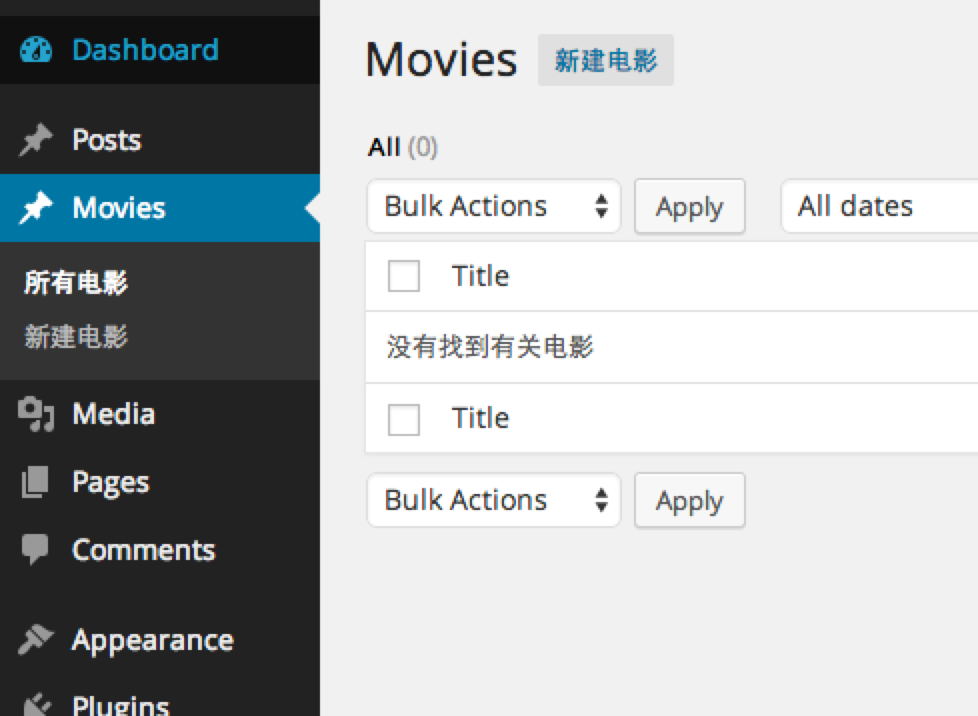
將上面代碼加到主題 functions.php 的最下面,進入後台你會發現多出了 Movies 選項,這樣表示注冊成功:

這時候我們可以新建 Movie 發表一篇電影類型的文章了。但是這樣與文章類型基本相同,我們需要更多的自定義來完善我們的 Movie 類型。
為 Post Type 添加分類功能
就電影來說,可以分為科幻、動作、戰爭等類別,那麼我們就為自定義的 Movie 添加分類功能,這樣就可以編輯新分類以及歸類我們的電影了。這個分類跟文章裡面的分類性質是一樣的。
添加分類功能需要使用函數 register_taxonomy,使用方法也很簡單,跟注冊 Post Type 函數類似,只不過多了一個參數用來指定對應的 Post Type :
register_taxonomy( $taxonomy, $object_type, $args );
就本例而言,可以配置如下常用參數:
function my_taxonomies_movie() {
$labels = array(
'name' => _x( '電影分類', 'taxonomy 名稱' ),
'singular_name' => _x( '電影分類', 'taxonomy 單數名稱' ),
'search_items' => __( '搜索電影分類' ),
'all_items' => __( '所有電影分類' ),
'parent_item' => __( '該電影分類的上級分類' ),
'parent_item_colon' => __( '該電影分類的上級分類:' ),
'edit_item' => __( '編輯電影分類' ),
'update_item' => __( '更新電影分類' ),
'add_new_item' => __( '添加新的電影分類' ),
'new_item_name' => __( '新電影分類' ),
'menu_name' => __( '電影分類' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
);
register_taxonomy( 'movie_category', 'movie', $args );
}
add_action( 'init', 'my_taxonomies_movie', 0 );
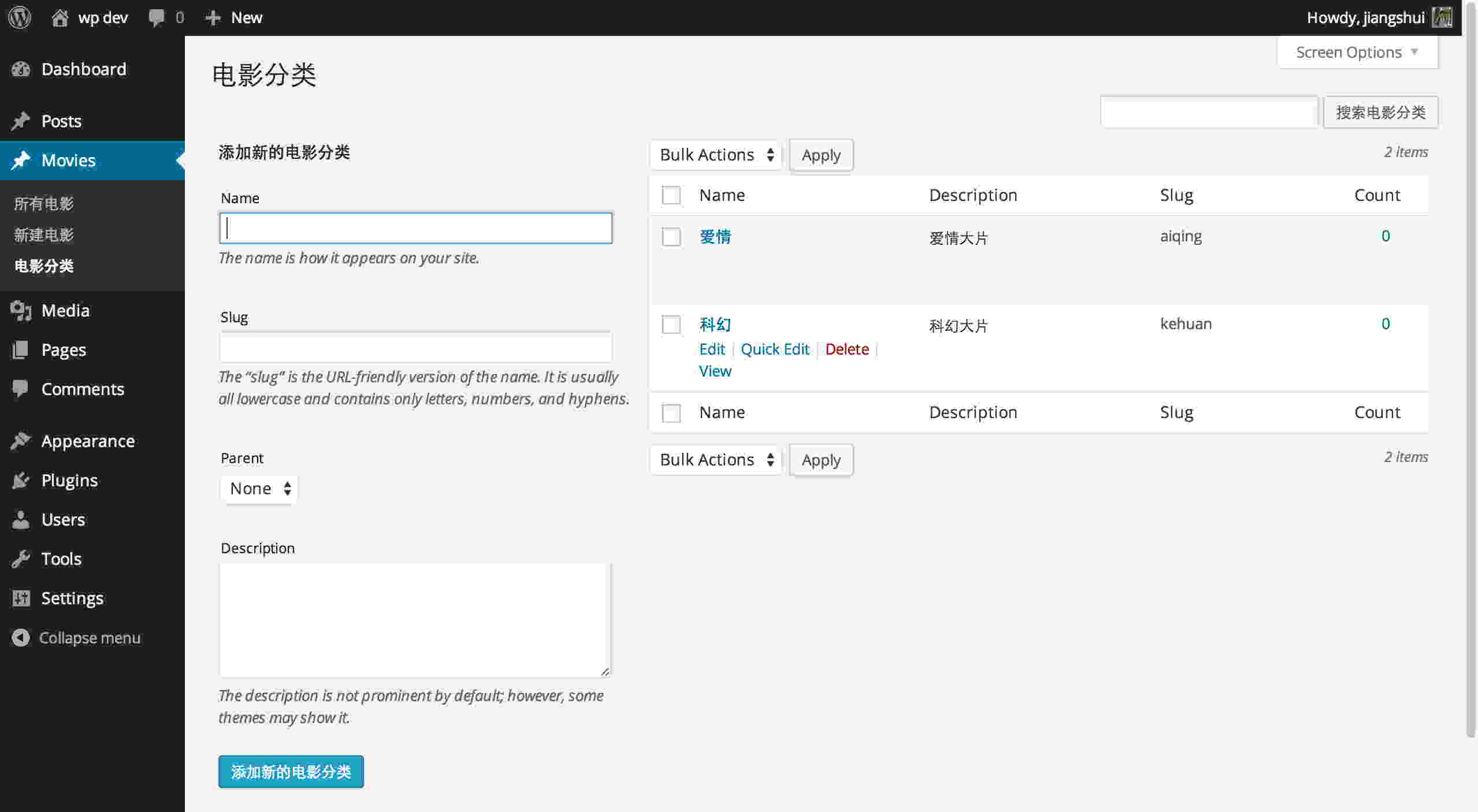
添加到主題之後,我們看到出現了熟悉的文章分類功能,只不過上面的文案全部變成我們自定義的內容了:

這裡我們添加兩個分類作為演示。
為 Post Type 添加自定義 Meta Box
我們想要添加的電影類型不能僅僅只有正文內容,我們還需要額外添加一些 導演 之類的有關內容。那麼就需要添加自定義 Meta Box,Meta Box 可以在文章發表頁面中添加自定義的表單,編寫文章的時候可以填寫額外的信息然後在前端調用出來。
自定義 Meta Box 需要用到 add_meta_box 函數:
add_meta_box( $id, $title, $callback, $post_type, $context,$priority, $callback_args );
老規矩,具體參數內容查看官方文檔,這裡只介紹常用用法。我們注冊一個 Meta Box :
add_action( 'add_meta_boxes', 'movie_director' );
function movie_director() {
add_meta_box(
'movie_director',
'電影導演',
'movie_director_meta_box',
'movie',
'side',
'low'
);
}
然後在配置參數裡面指定了回調函數 movie_director_meta_box,我們需要在這個函數裡面創建表單:
function movie_director_meta_box($post) {
// 創建臨時隱藏表單,為了安全
wp_nonce_field( 'movie_director_meta_box', 'movie_director_meta_box_nonce' );
// 獲取之前存儲的值
$value = get_post_meta( $post->ID, '_movie_director', true );
?>
<label for="movie_director"></label>
<input type="text" id="movie_director" name="movie_director" value="<?php echo esc_attr( $value ); ?>" placeholder="輸入導演名稱" >
<?php
}
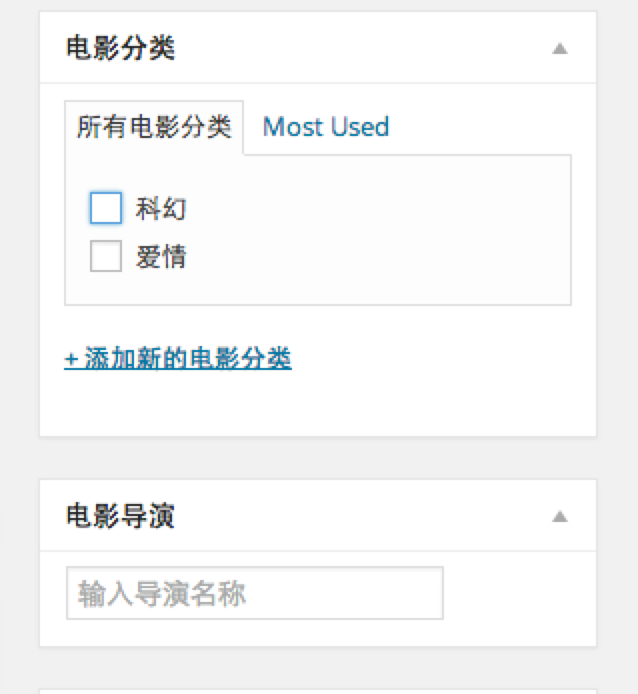
這樣就可以在文章界面邊欄顯示出來剛剛創建的表單了:

但是這時候,你的表單是沒法用的,因為你提交文章之後並沒有保存這個 Meta Box 的內容,下面是驗證保存內容的代碼:
add_action( 'save_post', 'movie_director_save_meta_box' );
function movie_director_save_meta_box($post_id){
// 安全檢查
// 檢查是否發送了一次性隱藏表單內容(判斷是否為第三者模擬提交)
if ( ! isset( $_POST['movie_director_meta_box_nonce'] ) ) {
return;
}
// 判斷隱藏表單的值與之前是否相同
if ( ! wp_verify_nonce( $_POST['movie_director_meta_box_nonce'], 'movie_director_meta_box' ) ) {
return;
}
// 判斷該用戶是否有權限
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}
// 判斷 Meta Box 是否為空
if ( ! isset( $_POST['movie_director'] ) ) {
return;
}
$movie_director = sanitize_text_field( $_POST['movie_director'] );
update_post_meta( $post_id, '_movie_director', $movie_director );
}
雖然最關鍵的函數就在最後一句,但是一定要注意安全的校驗。把這些代碼添加進 functions.php 文件之後,你的 Meta Box 就可以正常工作了。如果你需要更多表單,按照這個模式自定義表單結構,然後添加保存函數即可。
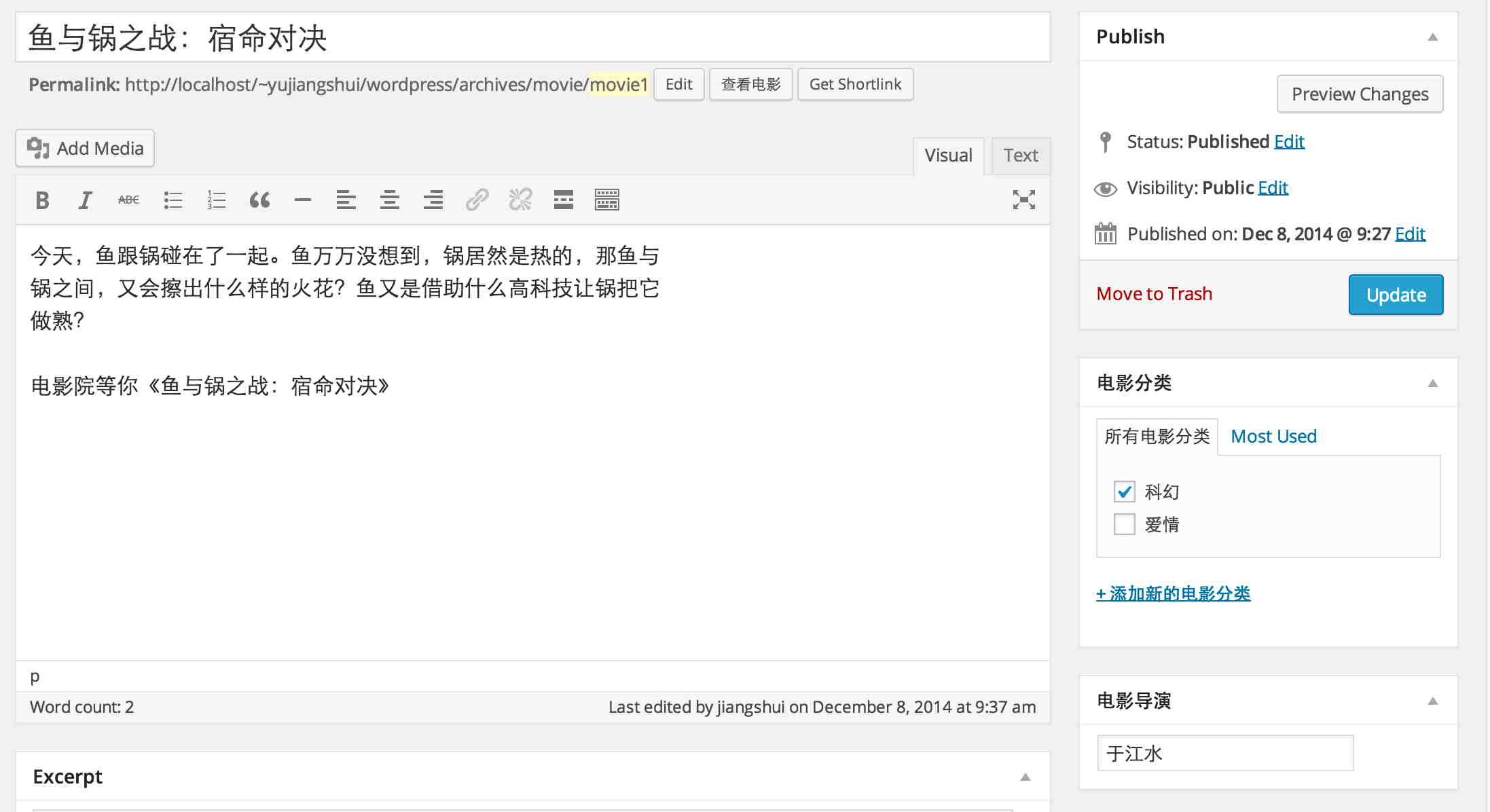
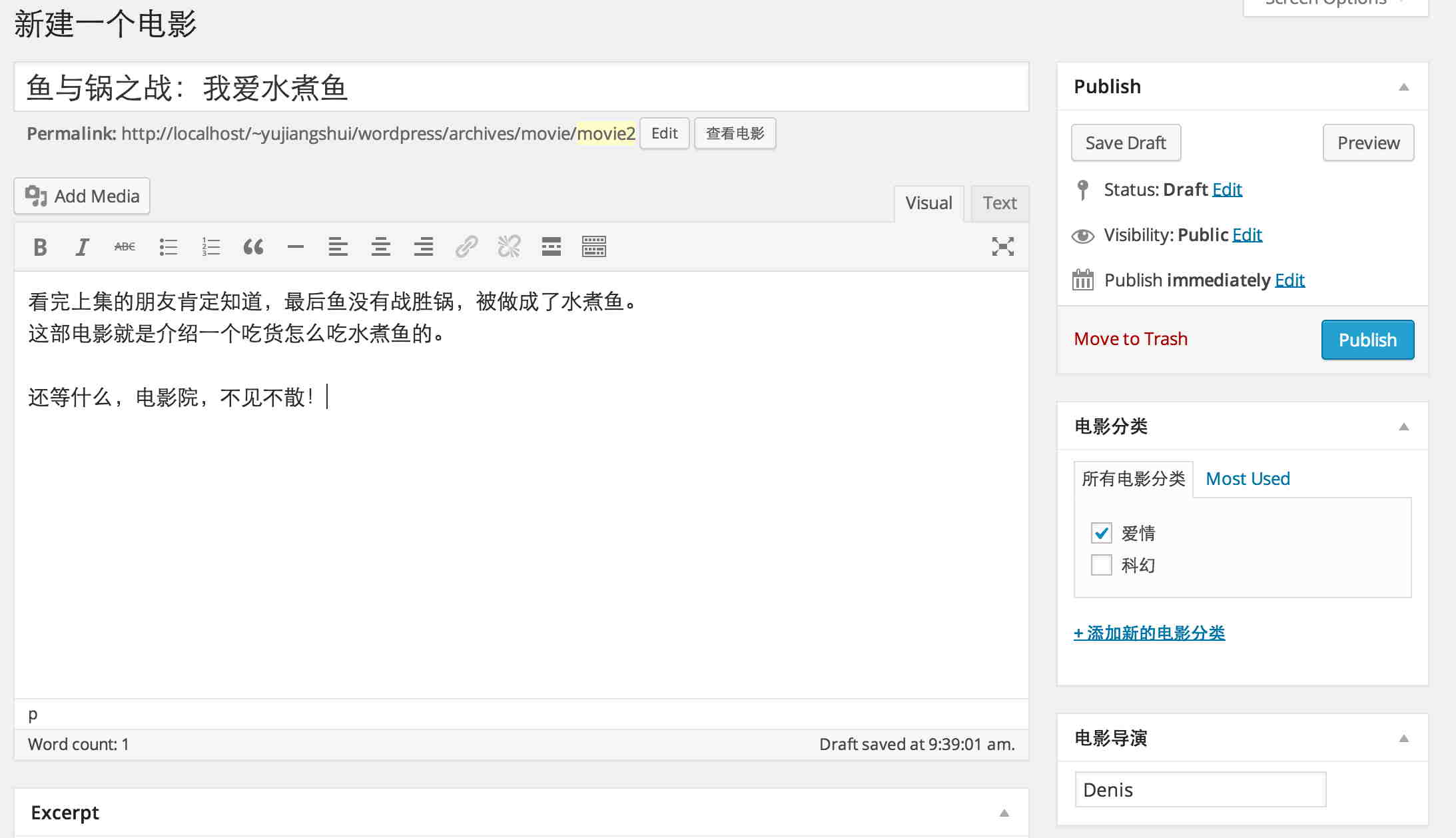
下面,我們迫不及待的添加兩部電影《魚與鍋之戰:宿命對決》 和 《魚與鍋之戰:我愛水煮魚》 內容如下:


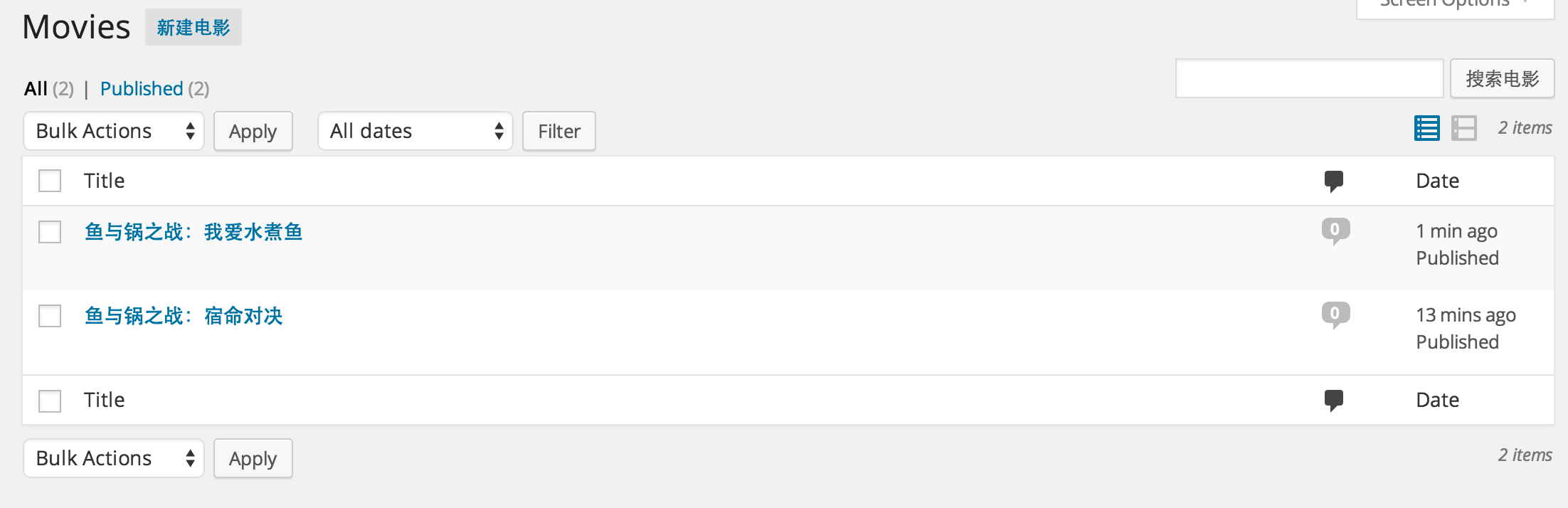
添加完之後,我們可以看下所有電影:

列表空蕩蕩的,好難看,我可不可以加上導演字段?當然可以,使用 [manage $post type posts custom column](http://codex.wordpress.org/Plugin_API/Action_Reference/manage_$post_type_posts_custom_column) 即可實現,我們添加:
add_action("manage_posts_custom_column", "movie_custom_columns");
add_filter("manage_edit-movie_columns", "movie_edit_columns");
function movie_custom_columns($column){
global $post;
switch ($column) {
case "movie_director":
echo get_post_meta( $post->ID, '_movie_director', true );
break;
}
}
function movie_edit_columns($columns){
$columns['movie_director'] = '導演';
return $columns;
}
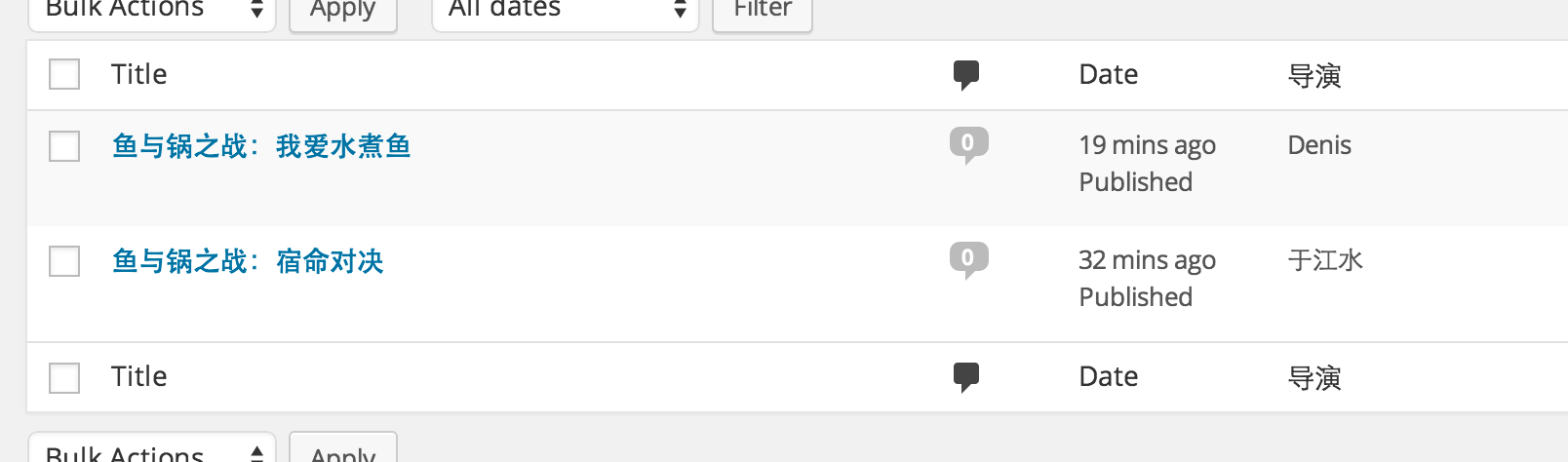
即添加了列導演字段,並從每篇文章中讀取出來。這樣我們的列表就變成了:

OK,我們的後端部分就這樣愉快的完成了。打開生成好的鏈接看下,咦,Not Found?是這樣的,如果你的網站設置了固定連接,當你新建了 Post Type 之後,你必須要在後台更新一下固定連接設置才行。找到後台固定連接,再點擊一下下面的“保存設置”,之後就可以正常訪問了。
展示 Post Type 的內容
單純創建 Post Type 只是可以讓你輸入內容,沒有什麼意義,我們還需要在前台輸出自定義 Post Type 的內容。
自定義 Post Type 的模板和樣式
根據 WordPress 的模板調用規則 我們可以得知,我們只需要創建 archive-[post_type].php 和 single-[post_type].php 就可以實現該 Post Type 的列表自定義和文章自定義。當訪問 Post Type,WordPress 會優先調用這些模板來渲染。
需要注意的是,你需要在注冊 Post Type 的時候設置 'has_archive' => true 才會有列表。
現在我們就把主題裡自帶的 archive.php 和 single.php 文件復制一份命名為 archive-movie.php 和 single-movie.php,為了演示,這裡我不做很多自定義,只是輸出導演信息表示一下。
我們分別在 L.56 和 L.23 附近的合適位置輸出 Meta Box 信息:
echo '導演:'.get_post_meta( get_the_ID(), '_movie_director', true );
然後刷新訪問電影列表和具體的電影就可以看到輸出的導演信息了。
這裡只是舉個例子,實際中往往會自定義結構和輸出的信息格式等,這裡不再進一步修改。這裡不再麻煩演示了。
調用 WP_Query 高度自定義調用 Post Type 的內容
上面操作依賴模板,如果需要高度自定義或者在頁面的某個模塊中調用列表,就需要用到 WP_Query 類來調用:
$args = array( 'post_type' => 'product', 'posts_per_page' => 10 ); $loop = new WP_Query( $args ); while ( $loop->have_posts() ) : $loop->the_post(); the_title(); echo '<div class="entry-content">'; the_content(); echo '</div>'; endwhile;
查詢出來之後就跟常規的主循環一樣了,自定輸出結構即可。
在首頁列表中顯示自定義 Post Type 的內容
雖然我們自定義好了 Post Type 同時也編寫了一些內容,但是在首頁的列表裡面並沒有顯示出來。自定義的 Post Type 的內容不會自動混入主循環裡面。那如何讓自定義 Post Type 的內容顯示出來?
你需要使用 pre_get_posts 這個 action 來做一些處理:
add_action( 'pre_get_posts', 'add_my_post_types_to_query' );
function add_my_post_types_to_query( $query ) {
if ( is_home() && $query->is_main_query() )
$query->set( 'post_type', array( 'post', 'page', 'movie' ) );
return $query;
}
在上面的 $query 變量裡面設置的 post_type 數組就是要在主循環裡面展示的內容,將你的自定義 Post Type 填寫進去就可以在首頁中顯示出來了。
設置自定義 Post Type 的固定連接
創建一個新的 Post Type 有時候也是為了更方便做 SEO,所以設置它的固定連接也非常重要。這裡主要用到注冊 Post Type 的參數數組裡面的 rewrite 參數,常用以下幾兩項:
slug =》自定義固定連接結構別名,默認是使用 Post Type 名(例如本例的 movie),可以被翻譯。一般來說 Post Type 名可能與實際需要的 URL 不一樣( Post Type 為 movie,但 URL 可能需要 movies),就可使用該項自定義。
with_front =》 固定連接是否以根目錄為基礎路徑。如果你在固定連接設置頁面設置你的結構為 /archives/,那麼你的 Post Type 生成的連接默認為 /archives/movie 如果設置該項為 false 即可去掉前面的 /archives/ 直接基於根路徑生成固定連接。
大功告成,但這只是 Post Type 最基礎的用法,Post Type 還有其他更高級的用法,更詳細的參數配置還需要你去進一步挖掘來適應你網站的功能需求。