本文實例講述了Zend Framework基本頁面布局方法。分享給大家供大家參考,具體如下:
Zend Framework 的頁面布局模塊——Zend_Layout——既可以跟 MVC 一起使用,也可以單獨使用。本文只討論與 MVC 一起使用的情況。
1、布局腳本
在 application/views 下創建一個 layouts 的文件夾。主布局腳本 layout.phtml 代碼如下:
<?php echo $this->doctype('XHTML1_STRICT') ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php
$this->headLink()->appendStylesheet("/styles/main.css");
// add more links ...
?>
<?php echo $this->headLink() ?>
</head>
<body>
<div id="header">
<?php echo $this->partial('header.phtml') ?>
</div>
<table>
<tr>
<td valign=top>
<div id="leftcolumn">
<?php echo $this->partial('leftcolumn.phtml') ?>
</div>
</td>
<td valign=top>
<div id="content">
<?php echo $this->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id="footer">
<?php echo $this->partial('footer.phtml') ?>
</div>
</body>
</html>
除了 layout.phtml 之外,還需要編寫 header.phtml,leftcolumn.phtml,footer.phtml,以及 main.css 等文件。
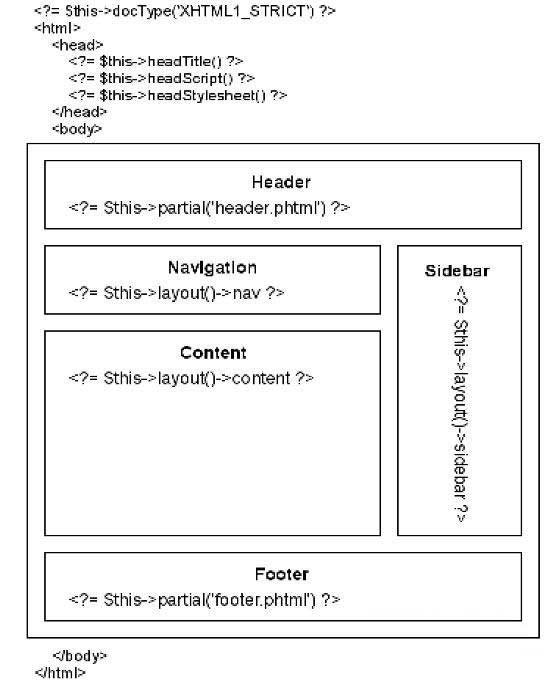
Zend Framework 的文檔中用一個視圖表示了頁面布局的應用。

2、設置頁面布局
在 MVC 下設置頁面布局非常簡單,編輯 html/index.php,加入下面兩行代碼:
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts');
注意:在啟動頁面布局後,要調整已有的各個頁面,把不需要的 html 元素,如<header> <title> <body> 等去掉。另外,可以通過 $this->headTitle() 來設置頁面的題頭。
改變頁面的布局也很簡單,只需在控制器中用下面的代碼即可:
$this->_helper->layout->setLayout('new_layout');
如果一個控制器所有動作都使用同一個頁面布局,可以通過控制器的初始化函數來設置:
public function init() {
parent::init();
$this->_helper->layout->setLayout('new_layout');
}
更多關於zend相關內容感興趣的讀者可查看本站專題:《Zend FrameWork框架入門教程》、《php優秀開發框架總結》、《Yii框架入門及常用技巧總結》、《ThinkPHP入門教程》、《php面向對象程序設計入門教程》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家基於Zend Framework框架的PHP程序設計有所幫助。