添加設置頁面-add_menu_page函數
add_menu_page(),這個函數是往後台添加頂級菜單先,也就是和“外觀”、“插件”等一樣的頂級菜單。
函數介紹如下:
<?php add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); //page_title頁面title標簽信息 //$menu_title 菜單標題 //capability 權限 //menu_slug 別名 //function 執行函數 //icon_url 菜單圖標url地址 //position 此菜單項在菜單中的位置,警告:如果兩個菜單項的位置屬性相同,其中一個可能要被覆蓋 ?>
對於function參數,這個參數一般是函數名,如果在類中,要調用類的方法,使用array(類名,函數名)這樣的形式調用。如果這個參數為空的話,menu_slug參數可以是一個文件路徑。
上面函數的position參數,默認的菜單項位置屬性如下:
2 Dashboard 4 Separator 5 Posts 10 Media 15 Links 20 Pages 25 Comments 59 Separator 60 Appearance 65 Plugins 70 Users 75 Tools 80 Settings 99 Separator
好了,還是以實例來講解,這樣才能李菊福嘛。在默認的Twenty Ten主題中新建一個myfuntions.php ,然後在functions.php文件中include用編輯器打開我們的myfunctions.php,
添加新代碼:
<?php
function test_function(){
add_menu_page( 'title標題', '菜單標題', 'edit_themes', 'ashu_slug','display_function','',6);
}
function display_function(){
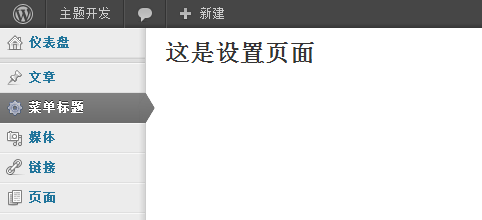
echo '<h1>這是設置頁面</h1>';
}
add_action('admin_menu', 'test_function');
?>
可以看到,菜單位置是6,比較一下可發現,它將會在“文章”的後面,看:

已經出現了一個頂級菜單頁面了。。。
添加子菜單項-add_submenu_page
添加子菜單項的函數如下:
<?php add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function ); //parent_slug-父級菜單項的別名 //page_title--頁面的title信息 //menu_title-菜單標題 //capability-權限 //menu_slug-別名 //function-執行的函數 ?>
其實有了前兩篇教程,這個函數的用法無需多言了。
實例,還是用上兩篇教程中的文件(在默認的Twenty Ten主題中新建一個myfuntions.php ,然後在functions.php文件中include新文件)用編輯器打開我們的myfunctions.php,上一篇教程中我們已經添加了一個頂級菜單項,今天我們就在這個頂級菜單項的基礎上添加一個子菜單項,保留昨天的代碼,補充新的代碼,之後myfunctions.php中的代碼是這樣:
<?php
function test_function(){
add_menu_page( 'title標題', '菜單標題', 'edit_themes', 'ashu_slug','display_function','',6);
}
function display_function(){
echo '<h1>這是設置頁面</h1>';
}
add_action('admin_menu', 'test_function');
//以下是添加子菜單項代碼
add_action('admin_menu', 'add_my_custom_submenu_page');
function add_my_custom_submenu_page() {
//頂級菜單的slug是ashu_slug
add_submenu_page( 'ashu_slug', '子菜單', '子菜單', 'edit_themes', 'ashu-submenu-page', 'my_submenu_page_display' );
}
function my_submenu_page_display() {
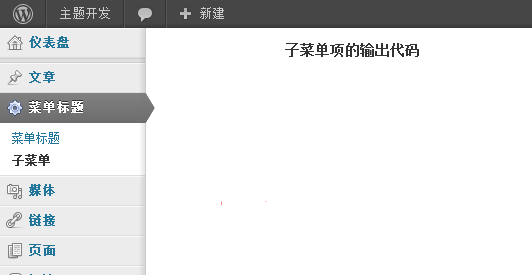
echo '<h3>子菜單項的輸出代碼</h3>';
}
?>
效果圖是這樣:

OK,添加子菜單項完成。。