讓主題支持小工具
WordPress 的小工具(widget)是一大特色,它讓用戶自由拖動組合內容,而且任何插件和主題都可以添加一個額外的小工具,增加擴展性。
默認情況下,一個主題並不會支持小工具,需要主題開發者啟用小工具功能並把小工具在相應的前台位置調用出來,這樣用戶才能在後台直接拖動生成側邊欄。
本文就來教你如何激活小工具功能,並且添加一個側邊欄,最後在前台顯示出來。
注冊側邊欄
默認的,後台外觀下是沒有 “小工具” 這個菜單按鈕的,如果想要讓他出現,就至少需要注冊一個側邊欄,否則即使顯示出來,也沒有用。
注冊一個側邊欄需要使用 register_sidebar() 函數,用法比較簡單,只有一個屬性,填上需要的信息就行了。
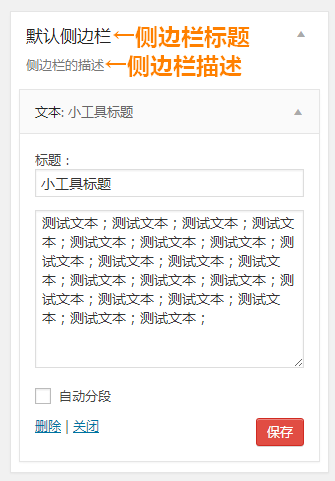
register_sidebar( array( 'name' => __( '默認側邊欄', 'Bing' ),//側邊的名字 'id' => 'widget_default',//側邊欄的 ID,注冊多個側邊欄的時候不要重復 'description' => __( '側邊欄的描述', 'Bing' ),//側邊欄的描述,會在後台顯示 'before_widget' => '<div class="widget %2$s">',//側邊欄裡的小工具的開頭代碼,可以在裡邊使用 %2$s 來調用小工具的 ID,實現給每個小工具添加不同的樣式 'after_widget' => '</div>',//側邊欄裡的小工具的結尾代碼 'before_title' => '<h3 class="widget-title">',//側邊欄裡的小工具的標題的開頭代碼 'after_title' => '</h3>'//側邊欄裡的小工具的標題的結尾代碼 ) );
運用上邊的例子代碼,就能創建出一個側邊欄,外觀下也顯示 “小工具” 按鈕了。

在這個側邊欄裡,用戶就可以自由的添加小工具了。復制代碼,還可以創建更多的側邊欄。
調用側邊欄
光注冊是沒有意義的,用戶添加之後,還要把小工具顯示在前台才可以,這就用到了 dynamic_sidebar() 函數。
一般情況下,我們需要先判斷一下小工具區域內是否添加了小工具,如果添加了,則顯示小工具,否則提示用戶添加小工具。判斷側邊欄裡是否被添加了小工具需要使用 is_active_sidebar() 函數。
<?php
if( is_active_sidebar( 'widget_default' ) ){
echo '<aside id="sidebar">';
dynamic_sidebar( 'widget_default' );
echo '</aside>';
}else{
echo '<p>請設置小工具</p>';
}
?>
非常簡單吧,調用好後,前台的小工具就會按照注冊時給出的格式一個一個的輸出了。
添加插件啟用函數
register_activation_hook() 可以讓你添加一個函數,這個函數會在指定插件啟用時執行,一般用於插件開發。
用法
register_activation_hook( $file, $function );
參數
$file
(字符串)(必須)需要在啟用時執行函數的插件的主文件路徑,如果是當前插件,直接寫 __FILE__ 即可。
$function
(回調函數)(必須)執行的函數。
例子
function Bing_myplugin_activate(){
global $wpdb;
$wpdb->query( '' );//創建一些數據表
}
register_activation_hook( __FILE__, 'Bing_myplugin_activate' );
其它
此函數位於:wp-includes/plugin.php