Thinkphp的自動驗證和自動完成都是根所表單提交的內容來的,對部分數據進行規則驗證和處理後插入到數據庫。
1、自動驗證格式:
array( array(驗證字段1,驗證規則,錯誤提示,[驗證條件,附加規則,驗證時間]), array(驗證字段2,驗證規則,錯誤提示,[驗證條件,附加規則,驗證時間]), ...... );
驗證條件:
self::EXISTS_VALIDATE 或者0 存在字段就驗證(默認)
self::MUST_VALIDATE 或者1 必須驗證
self::VALUE_VALIDATE或者2 值不為空的時候驗證
驗證時間:
self::MODEL_INSERT或者1新增數據時候驗證
self::MODEL_UPDATE或者2編輯數據時候驗證
self::MODEL_BOTH或者3全部情況下驗證(默認)
2、自動完成格式:
array( array(完成字段1,完成規則,[完成條件,附加規則]), array(完成字段2,完成規則,[完成條件,附加規則]), ...... );
完成時間:
self::MODEL_INSERT或者1 新增數據的時候處理(默認)
self::MODEL_UPDATE或者2 更新數據的時候處理
self::MODEL_BOTH或者3 所有情況都進行處理
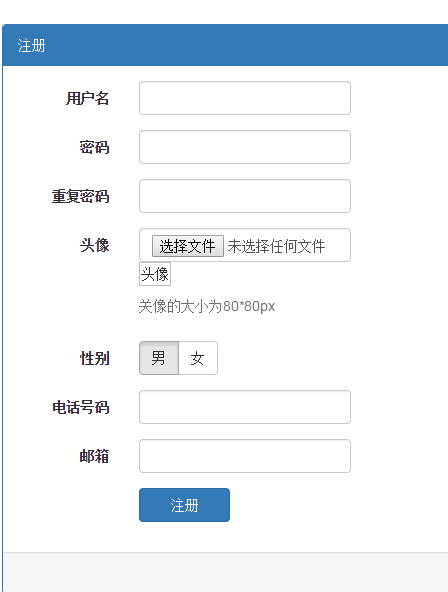
小實例(注冊)
HTML布局:

<form class="form-horizontal" action="{:U('Login/register')}" method="post" autocomplete="off" enctype="multipart/form-data">
<div class="form-group">
<label class="col-lg-2 control-label">用戶名</label>
<div class="col-lg-4">
<input class="form-control" type="text" name="username" />
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">密碼</label>
<div class="col-lg-4">
<input class="form-control" type="password" name="password" />
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">重復密碼</label>
<div class="col-lg-4">
<input class="form-control" type="password" name="repassword" />
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">頭像</label>
<div class="col-lg-4">
<input class="form-control" type="file" name="portrait" id="imgpath" />
<img style="width: 100%;" src="" id="showimgpath" alt="頭像"/>
<span class="help-block">關像的大小為80*80px</span>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">性別</label>
<div class="col-lg-4">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-default active">
<input type="radio" name="gender" autocomplete="off" value="1" checked /> 男
</label>
<label class="btn btn-default">
<input type="radio" name="gender" autocomplete="off" value="0" /> 女
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">電話號碼</label>
<div class="col-lg-4">
<input class="form-control" type="input" name="phone" />
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">郵箱</label>
<div class="col-lg-4">
<input class="form-control" type="input" name="email" />
</div>
</div>
<div class="form-group">
<div class="col-lg-2 col-lg-offset-2">
<button class="btn btn-primary btn-block btn-submit" type="submit">注冊</button>
</div>
</div>
</form>
模型(MemberModel)
<?php
namespace Admin\Model;
use Think\Model;
class MemberModel extends Model {
/* 自動驗證 */
protected $_validate = array(
array('username', '', '用戶名是唯一的!', self::EXISTS_VALIDATE, 'unique', self::MODEL_INSERT),
array('password', 'require', '沒有填寫密碼!', self::EXISTS_VALIDATE, '', self::MODEL_INSERT),
array('repassword', 'password', '重復密碼不正確!', self::EXISTS_VALIDATE, 'confirm', self::MODEL_INSERT),
array('phone','11','電話號碼長度不對!', self::EXISTS_VALIDATE, 'length', self::MODEL_INSERT),
array('email', 'email', '郵箱格式不正確!',self::EXISTS_VALIDATE, '', self::MODEL_INSERT)
);
/* 自動完成 */
protected $_auto = array(
array('password', 'encrypt', self::MODEL_INSERT, 'callback'),
array('state','1',self::MODEL_INSERT),
array('portrait', 'portrait', self::MODEL_INSERT, 'callback'),
array('create_time', 'createTime', self::MODEL_INSERT, 'callback')
);
/* 給密碼加密 */
public function encrypt() {
return md5(crypt(I('post.password/s'), 'zh'));
}
/* 創建時間 */
public function createTime() {
return time();
}
/* 上傳頭像 */
public function portrait() {
if($_FILES['portrait']['name']) { // 如果上傳的頭像
$upload = new \Think\Upload();// 實例化上傳類
$upload->maxSize = 3145728 ;// 設置附件上傳大小
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 設置附件上傳類型
$upload->rootPath = './Uploads/portrait/'; // 設置附件上傳根目錄
// 上傳單個文件
$info = $upload->uploadOne($_FILES['portrait']);
if(!$info) {// 上傳錯誤提示錯誤信息
$this->error($upload->getError());
}else{// 上傳成功 獲取上傳文件信息
$portraitPath = './Uploads/portrait/'.$info['savepath'].$info['savename'];
$image = new \Think\Image();
$image->open($portraitPath);
// 生成一個居中裁剪為80*80的縮略圖
$image->thumb(150, 150,\Think\Image::IMAGE_THUMB_CENTER)->save($portraitPath);
return $info['savepath'].$info['savename'];
}
}
}
}
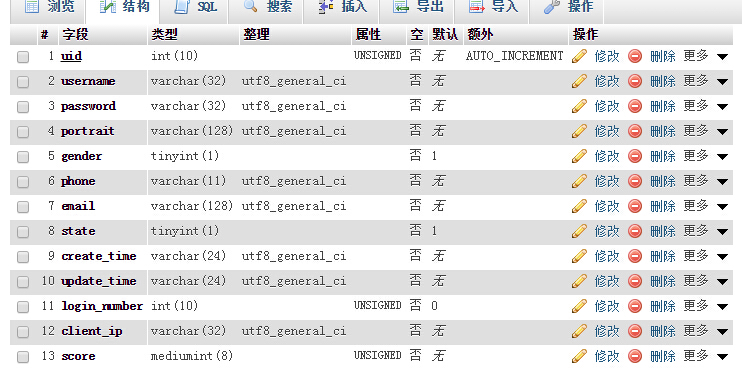
對應的數據表結構:

在控制器中檢測及插入到數據庫:
/* 注冊 */
public function register() {
if(IS_POST) {
$member = D('member');
if($member->create()) {
if($member->add()) {
$this->success('注冊成功!');
} else {
$this->error('注冊失敗!');
}
} else {
exit($member->getError());
}
}
$this->display();
}
以上就是本文的全部內容,希望對大家的學習有所幫助