作為主題的制作者, 除了實現功能, 展示界面, 還有責任使主題靈活多變, 以滿足更多人不同的需求.
可能一些朋友曾為選用雙欄主題 (單側邊欄) 還是三欄主題 (雙側邊欄) 而煩惱過. 下面我們以 Classic 主題為例, 談談如何在主題中方便地切換單側邊欄和雙側邊欄. 最後我會提供修改後的主題.

添加管理選項
後台處理
首先, 我們要修改 function.php, 主要的處理工作都在這個文件裡面, 如果主題沒有這個文件, 就創建一個吧. (沒有 function.php 說明主題不支持 Widget, 可不是一個好習慣哦, 還是趕緊新建一個吧)
我的處理包括 3 大塊: 獲取選項, 初始化, 標簽頁操作界面. 這裡只創建一個公告欄, 包括兩個選項 (是否顯示公告欄和公告欄內容). 如果要添加更多選項, 也只需要代碼中 3 個 TODO 的位置上追加一些代碼而已. 當然, 你還需要改一下選項名稱, 將 Classic 和 classic 全部之換掉.
<?php
/**
* 選項組類型
*/
class ClassicOptions {
/* -- 獲取選項組 -- */
function getOptions() {
// 在數據庫中獲取選項組
$options = get_option('classic_options');
// 如果數據庫中不存在該選項組, 設定這些選項的默認值, 並將它們插入數據庫
if (!is_array($options)) {
$options['notice'] = false;
$options['notice_content'] = '';
// TODO: 在這裡追加其他選項
update_option('classic_options', $options);
}
// 返回選項組
return $options;
}
/* -- 初始化 -- */
function init() {
// 如果是 POST 提交數據, 對數據進行限制, 並更新到數據庫
if(isset($_POST['classic_save'])) {
// 獲取選項組, 因為有可能只修改部分選項, 所以先整個拿下來再進行更改
$options = ClassicOptions::getOptions();
// 數據限制
if ($_POST['notice']) {
$options['notice'] = (bool)true;
} else {
$options['notice'] = (bool)false;
}
$options['notice_content'] = stripslashes($_POST['notice_content']);
// TODO: 在這追加其他選項的限制處理
// 更新數據
update_option('classic_options', $options);
// 否則, 重新獲取選項組, 也就是對數據進行初始化
} else {
ClassicOptions::getOptions();
}
// 在後台 Design 頁面追加一個標簽頁, 叫 Current Theme Options
add_theme_page("Current Theme Options", "Current Theme Options", 'edit_themes', basename(__FILE__), array('ClassicOptions', 'display'));
}
/* -- 標簽頁 -- */
function display() {
$options = ClassicOptions::getOptions();
?>
<form action="#" method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
<div class="wrap">
<h2><?php _e('Current Theme Options', 'classic'); ?></h2>
<!-- 公告欄 -->
<table class="form-table">
<tbody>
<tr valign="top">
<th scope="row">
<?php _e('Notice', 'classic'); ?>
<br/>
<small style="font-weight:normal;"><?php _e('HTML enabled', 'classic') ?></small>
</th>
<td>
<!-- 是否顯示公告欄 -->
<label>
<input name="notice" type="checkbox" value="checkbox" <?php if($options['notice']) echo "checked='checked'"; ?> />
<?php _e('Show notice.', 'classic'); ?>
</label>
<br/>
<!-- 公告欄內容 -->
<label>
<textarea name="notice_content" cols="50" rows="10" id="notice_content" style="width:98%;font-size:12px;" class="code"><?php echo($options['notice_content']); ?></textarea>
</label>
</td>
</tr>
</tbody>
</table>
<!-- TODO: 在這裡追加其他選項內容 -->
<!-- 提交按鈕 -->
<p class="submit">
<input type="submit" name="classic_save" value="<?php _e('Update Options »', 'classic'); ?>" />
</p>
</div>
</form>
<?php
}
}
/**
* 登記初始化方法
*/
add_action('admin_menu', array('ClassicOptions', 'init'));
?>
前台處理
要公告欄在首頁上顯示, 需要修改一下 index.php, 這個比較簡單, 只是通過一些判斷語句決定東西要不要顯示出來而已. 當然, 你可以進行其他操作, 關鍵是獲取到選項的值, 並對它們進行處理.
其實可以分為兩步:
獲取選項 (對每個 PHP 文件, 獲取一次就行了, 可以在文件頂部執行)
對選項進行處理 (這裡判斷成立的話就將公告內容顯示出來)
<!-- 獲取選項 -->
<?php $options = get_option('classic_options'); ?>
<!-- 如果用戶選擇顯示公告欄, 並且公告欄有內容, 則顯示出來 -->
<?php if($options['notice'] && $options['notice_content']) : ?>
<div id="notice">
<div class="content"><?php echo($options['notice_content']); ?></div>
</div>
<?php endif; ?>
可以使用管理項來控制側邊欄的數量, 在主題文件中獲取側邊欄的數量, 對不同的數量作出不同的處理, 以達到在不同數量側邊欄之間切換的目的.
// 側邊欄數量, 默認為單側邊欄
$options['sidebar'] = 1;
// 獲得最新提交的值
$options['sidebar'] = $_POST['sidebar'];
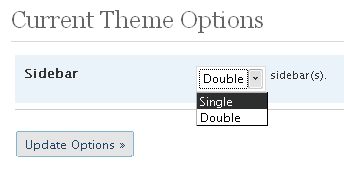
<select name="sidebar" size="1">
<!-- 單側邊欄 -->
<option value="1" <?php if($options['sidebar'] != 2) echo ' selected '; ?>><?php _e('Single', 'classic'); ?></option>
<!-- 雙側邊欄 -->
<option value="2" <?php if($options['sidebar'] == 2) echo ' selected '; ?>><?php _e('Double', 'classic'); ?></option>
</select>
<?php _e('sidebar(s)', 'classic'); ?>.
添加 Widget 支持
因為要在單側邊欄和雙側邊欄中切換, 所以我們需要對不同的兩種模式定義兩個 Widget 初始化的分支.
這裡比較特殊, 為了在代碼中正確獲取 Widget 信息, 就算是單側邊欄也需要起一個別名. 就像代碼中的 Sidebar_single. 當側邊欄個數為 1 時, 登記 Sidebar_single. 當側邊欄個數為 2 時, 登記 Sidebar_top 和 Sidebar_bottom.
// Widgets
$options = get_option('classic_options');
// 單側邊欄
if(function_exists('register_sidebar') && $options['sidebar'] == 1) {
register_sidebar(array(
'name' => 'Sidebar_single',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
// 雙側邊欄
} else if(function_exists('register_sidebar') && $options['sidebar'] == 2) {
register_sidebar(array(
'name' => 'Sidebar_bottom',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
register_sidebar(array(
'name' => 'Sidebar_top',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
}
修改側邊欄結構
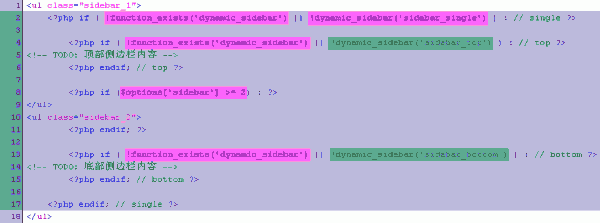
首先要明確, 我們現在需要雙側邊欄結構. 怎樣將雙側邊欄變為單側邊欄呢? 只要將前一個側邊欄的結束標簽和後一個側邊欄的開始標簽刪除, 兩個側邊欄就合並為一個側邊欄了. 單純的文字很難將我的想法和實現表達出來, 你可以接著看下面的代碼和示例圖片.
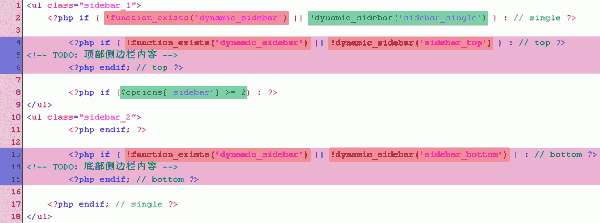
<ul class="sidebar_1">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar_single') ) : // single ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar_top') ) : // top ?>
<!-- TODO: 頂部側邊欄內容 -->
<?php endif; // top ?>
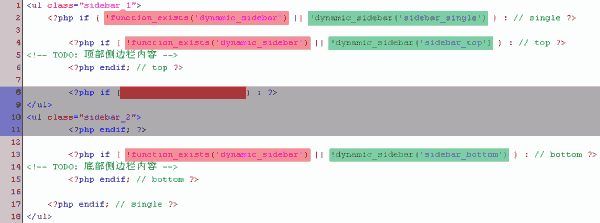
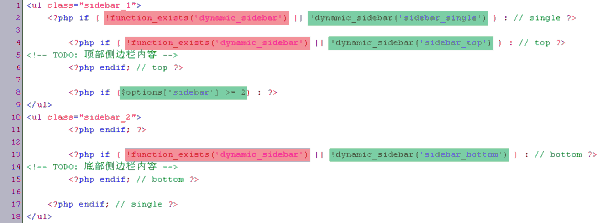
<?php if ($options['sidebar'] >= 2) : ?>
</ul>
<ul class="sidebar_2">
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar_bottom') ) : // bottom ?>
<!-- TODO: 底部側邊欄內容 -->
<?php endif; // bottom ?>
<?php endif; // single ?>
</ul>
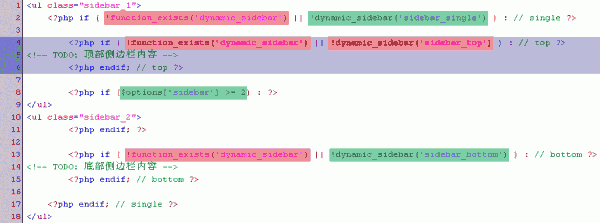
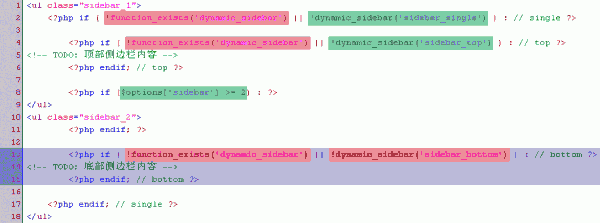
OK, 這就是側邊欄代碼結構了. 它可以完美得實現單雙側邊欄間的切換. 但它是怎麼工作的呢? 我將在後面用圖片列出它的 6 種可能出現的狀態.
因為主題已經支持 Widget 了, 所以代碼中 function_exists('dynamic_sidebar') === true, 則 !function_exists('dynamic_sidebar') === false.
記得添加 Widget 支持時寫的代碼嗎? 側邊欄為 1 時 sidebar_single 有效, 側邊欄為 2 時, sidebar_top 和 sidebar_bottom 有效. 這是貫穿整個思路的關鍵.
備注:
狀態一: 單側邊欄, 沒使用 Widget

狀態二:雙側邊欄, 沒使用 Widget

狀態三: 單側邊欄, 使用 Widget

狀態四: 雙側邊欄, 頂部側邊欄使用 Widget

狀態五: 雙側邊欄, 底部側邊欄使用 Widget

狀態六: 雙側邊欄, 頂部和底部側邊欄都使用 Widget