WordPress 3.0 引入導航菜單功能, 讓頁面的導航和鏈接的管理變得簡單易用. WP 向用戶提供了菜單管理頁面和多種調用方法, 我們先來看一下一般WordPress 的導航菜單都具有哪些功能.
管理菜單頁面
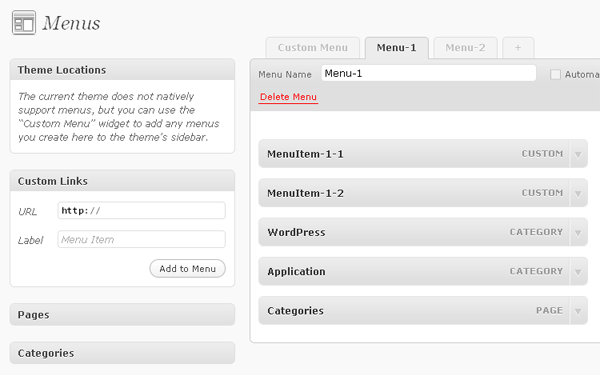
頁面路徑: Appearance > Menus
由從界面來看, 能夠創建多個菜單, 並且可以向菜單中添加自定義鏈接, 頁面鏈接和分類鏈接.

但有一點需要注意, 如果將頁面鏈接和分類鏈接加入, 被帶入菜單的僅是鏈接, 而不是頁面和分類本身, 也就是說, 子頁面和子分類不會成為菜單的一部分.
另外, 我們也不能在菜單中加入別的菜單, 所以這種自定義的菜單注定只存在一級. 在右邊排列菜單區塊中, 只要將某個菜單往右移一格, 就可以作為下級菜單. 所以是可以創建多級的.
創建菜單後, 我們就可以通過在 Widgets 頁面將這些菜單添加到側邊欄上了.

登記自定義菜單
在菜單管理頁面中注意到 Theme Locations 區塊提示如下:
The current theme does not natively support menus, but you can use the "Custom Menu" widget to add any menus you create here to the theme's sidebar.
意思是說, 現在你的主題不支持自定義菜單, 但可以通過 Widget 的方式將自定義加到主題的側邊欄. 那如何讓主題也能支持自定義菜單呢? 請將以下代碼加到 function.php 中.
register_nav_menus(array( 'primary' => 'Primary Navigation' ));
這段代碼用於記錄一個自定義菜單, 你可以為它選擇具體的應用菜單, 其中 primary 應是唯一識別符, Primary Navigation 是菜單的名稱. 可以通過這個函數為主題添加多個自定義菜單. 如果在 function.php 添加登記方法如下:
register_nav_menus(array('primary' => 'Primary Navigation'));
register_nav_menus(array('secondary' => 'Secondary Navigation'));
register_nav_menus(array('bottom' => 'Bottom Navigation'));
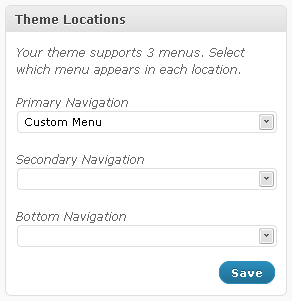
在菜單管理頁面將會看到如下圖的內容.

主題調用菜單
在主題中如何調用菜單呢? 在主題的適合位置使用方法 wp_nav_menu();, 向頁面輸出菜單.
方法中提供參數 theme_location, 用於指定對應的自定義菜單. 如要調用第一個菜單, 則代碼如下:
wp_nav_menu(array( 'theme_location' =>'primary' ));
在默認情況下如果沒有定義任何菜單, 使用 wp_nav_menu 方法與 wp_list_pages (調用頁面列表) 方法無異, 但效率不及後者. 所以, 如果你准備用頁面列表或者分類列表作為導航菜單, 建議不要使用 wp_nav_menu.
用法
在主題調用導航菜單, 方法很簡單. 只需加入以下語句在頁面上輸出菜單.
<?php wp_nav_menu(); ?>
但其實這個方法提供了很多可配置的參數, 下面我們逐一描述.
參數
參數列表來自 WordPress Codex, 下面逐一翻譯, 並對不易理解的參數進行詳細說明.
$menu
(字符串)(可選) 期望顯示的菜單; 接受 (按順序匹配的) id, slug, name
默認值: None
我們看一下 WordPress 取菜單的方法. 就像 Codex 上的描述一樣, 它是按 id, slug, name 的順序去取的.
function wp_get_nav_menu_object( $menu ) {
// 沒有提供參數, 返回空
if ( ! $menu )
return false;
// 根據 id 找
$menu_obj = get_term( $menu, 'nav_menu' );
// 如果找不到, 根據 slug 來找
if ( ! $menu_obj )
$menu_obj = get_term_by( 'slug', $menu, 'nav_menu' );
// 如果還找不到, 再根據 name 來找
if ( ! $menu_obj )
$menu_obj = get_term_by( 'name', $menu, 'nav_menu' );
// 最終沒找到, 返回空
if ( ! $menu_obj )
$menu_obj = false;
return $menu_obj;
}
$container
(字符串)(可選) ul 父節點的標簽類型
默認值: div
千萬不要以為什麼標簽都可以使用, 事實上只有 div 和 nav 會被采用, 如果輸入別的值, ul 父節點的標簽將不會顯示, 可見 Codex 的描述不夠詳盡. (從另一個角度看, WordPress 使用 nav 標簽說明它正在提升對 HTML5 的支持力度.)
// 被允許使用的標簽只有 div 和 nav $allowed_tags = apply_filters( 'wp_nav_menu_container_allowedtags', array( 'div', 'nav' ) );
$container_class
(字符串)(可選) ul 父節點的 class 屬性值
默認值: menu-{menu slug}-container
$container_id
(字符串)(可選) ul 父節點的 id 屬性值
默認值: None
$menu_class
(字符串)(可選) ul 節點的 class 屬性值
默認值: menu
$menu_id
(字符串)(可選) ul 節點的 id 屬性值
默認值: menu slug, 自增長的
$echo
(布爾型)(可選) 決定直接顯示菜單還是返回 HTML 片段
默認值: true (直接顯示)
$fallback_cb
(字符串)(可選) 如果菜單不存在, 調用的回調函數
默認值: wp_page_menu (顯示頁面列表作為菜單)
這是一個很重要的方法, 可以通過它去兼容老版本主題. 下面我們看看代碼. 關鍵是 $args 也被傳入 call_user_func 中. 例如, 我們將參數 'sort_column'=>'menu_order' 寫入 wp_nav_menu 的參數, 那它同樣會被傳到 call_user_func 方法中. 如果 call_user_func 是 wp_page_menu 方法, 那麼顯示的頁面列表將以認為賦予的序號來排序輸出.
// 如果找不到指定菜單, 或者菜單不存在任何條目並沒有指定自定義菜單, 使用 call_user_func 方法來進行處理 if ( ( !$menu || is_wp_error($menu) || ( isset($menu_items) && empty($menu_items) && !$args->theme_location ) ) && ( function_exists($args->fallback_cb) || is_callable( $args->fallback_cb ) ) ) return call_user_func( $args->fallback_cb, (array) $args );
$before
(字符串)(可選) 顯示在每個菜單鏈接前的文本
默認值: None
$after
(字符串)(可選) 顯示在每個菜單鏈接後的文本
默認值: None
$link_before
(字符串)(可選) 顯示在每個菜單鏈接文本前的文本
默認值: None
$link_after
(字符串)(可選) 顯示在每個菜單鏈接文本後的文本
默認值: None
我懷疑 Codex 對 $before 與 $link_before, $after 與 $link_after 的描述是不是倒過來了?
$depth
(整型)(可選) 顯示菜單的深度, 當數值為 0 時顯示所有
默認值: 0
$walker
(字符串)(可選) 自定義的遍歷對象
默認值: None
$theme_locaton
(字符串)(可選) the location in the theme to be used--must be registered with register_nav_menu() in order to be selectable by the user
默認值: None
如果主題在 function.php 中登記了 3 個自定義菜單, 如下:
register_nav_menus(array('primary' => 'Primary Navigation'));
register_nav_menus(array('secondary' => 'Secondary Navigation'));
register_nav_menus(array('bottom' => 'Bottom Navigation'));
要調用 Secondary Navigation 這個導航菜單, 則可以在 header.php 文件裡使用以下語句:
wp_nav_menu(array( 'theme_location' =>'secondary' ));
也就是說, 這是用來指定調用某個自定義菜單的.