前幾天見到某 Blog (忘記名字和網址了) 有一個相當實用的評論功能. 訪客留言之後資料輸入框會被隱藏起來, 如同登錄了一般. 訪客可以選擇修改相關資料再進行評論. 給予訪客很好的用戶體驗. 今天我將這個功能移植到了自己的主題上, 制作不難, 分享一下吧.

需求
細心的朋友可能已經注意到了: 當在某個 WordPress 發表評論後再次訪問該 Blog, 資料就不需要再次填寫, 因為它們都已經在資料輸入框裡面. 但沒評論過的或者清除了 Cookie 之後, 資料輸入框將空空如也.
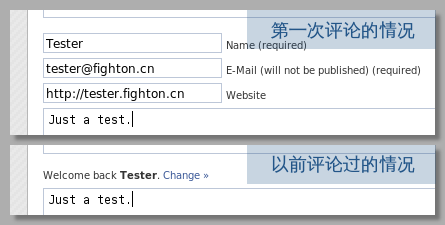
1. 當訪客的資料已經存在的情況下, 訪客很少關注資料本身, 那些資料輸入框就會變成 "礙眼的東西", 我們要想辦法將它們隱藏起來. 同時, 我們需要將這位訪客的名字顯示出來, 否則他/她根本不知道自己的身份.
2. 訪客有可能郵箱更換了, 或者就想換個酷點的名字, 此時的他/她肯定想更改一下那些資料. 所以要求有一些措施, 讓訪客可以重新看到資料輸入框.
3. 對於那些從未提供資料的訪客, 資料輸入框必須讓他們看到.
分析
由需求可以看到, 我們要處理的是兩種狀態的訪客: 有資料的, 無資料的.
對於有資料的, 具有顯示資料輸入框 (顯示昵稱) 和 隱藏資料輸入框 (顯示昵稱) 兩種狀態.
而無資料的訪客只有顯示資料輸入框 (沒有昵稱) 一種狀態.
好, 我們就為有資料的訪客配備兩個按鈕 (更改和取消), 一個用來顯示資料輸入框, 一個用來隱藏它.
思路
1. 頁面怎麼寫? 編碼前, 我們還應該理一下頭緒. 用偽代碼吧.
if (有資料的訪客) {
放置訪客昵稱
放置更改按鈕 (點擊後: 隱藏更改按鈕, 顯示取消按鈕, 顯示資料輸入框)
放置取消按鈕 (點擊後: 顯示更改按鈕, 隱藏取消按鈕, 隱藏資料輸入框)
}
放置資料輸入框
if (有資料的訪客) {
隱藏取消按鈕
隱藏資料輸入框
}
2. 怎麼獲知訪客是否評論過? 前面已經談到, 已評論訪客的資料會在顯示出來, 也就是說, 代碼中已經實現了獲取資料的方法. 那我們找找吧...
<input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" tabindex="1" />
就是它! $comment_author 是訪客的昵稱, 當它為空的時候就說明訪客資料為空.
3. 有些控件又顯示又隱藏的, 怎麼弄呢? 我們不需要為此轉跳頁面, 用 JavaScript 吧. 我們可以寫一個方法, 用來設定某些控件的顯示與否, 只是一個很簡單的方法:
/**
* 設定控件的顯示風格
* @param id 控件的 ID
* @param status 控件的顯示狀態 (顯示時為 '', 隱藏時為 'none')
*/
function setStyleDisplay(id, status) {
document.getElementById(id).style.display = status;
}
編碼
接著干嘛? 大概可以寫代碼了. 看我的...
<!-- 有資料的訪客 -->
<?php if ( $comment_author != "" ) : ?>
<!--
轉換顯示狀態用的 JavaScript
Q1: 為什麼這段代碼放在這裡呢?
A1: 因為只有當訪客有資料時, 它才被用上, 這樣可以減少無資料訪客下載頁面時的開銷.
Q2: 為什麼不用外部文件將 JavaScript 放起來? 也許那樣維護起來更方便.
A2: 因為它只在這個地方用到了. 而且加載文件的數量也會影響頁面下載速度, 為了這麼點字節的代碼, 不值得新開一個文件.
-->
<script type="text/javascript">function setStyleDisplay(id, status){document.getElementById(id).style.display = status;}</script>
<div class="form_row small">
<!-- 訪客昵稱 (隨便歡迎一下) -->
<?php printf(__('Welcome back <strong>%s</strong>.'), $comment_author) ?>
<!-- 更改按鈕 (點擊後: 隱藏更改按鈕, 顯示取消按鈕, 顯示資料輸入框) -->
<span id="show_author_info"><a href="javascript:setStyleDisplay('author_info','');setStyleDisplay('show_author_info','none');setStyleDisplay('hide_author_info','');"><?php _e('Change »'); ?></a></span>
<!-- 取消按鈕 (點擊後: 顯示更改按鈕, 隱藏取消按鈕, 隱藏資料輸入框) -->
<span id="hide_author_info"><a href="javascript:setStyleDisplay('author_info','none');setStyleDisplay('show_author_info','');setStyleDisplay('hide_author_info','none');"><?php _e('Close »'); ?></a></span>
</div>
<?php endif; ?>
<!-- 資料輸入框 -->
<div id="author_info">
<div class="form_row">
<input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" tabindex="1" />
<label for="author" class="small"><?php _e('Name'); ?> <?php if ($req) _e('(required)'); ?></label>
</div>
<div class="form_row">
<input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" tabindex="2" />
<label for="email" class="small"><?php _e('E-Mail (will not be published)');?> <?php if ($req) _e('(required)'); ?></label>
</div>
<div class="form_row">
<input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" tabindex="3" />
<label for="url" class="small"><?php _e('Website'); ?></label>
</div>
</div>
<!-- 有資料的訪客 -->
<?php if ( $comment_author != "" ) : ?>
<!-- 隱藏取消按鈕, 隱藏資料輸入框 -->
<script type="text/javascript">setStyleDisplay('hide_author_info','none');setStyleDisplay('author_info','none');</script>
<?php endif; ?>
訪客評論顯示歡迎信息

關鍵問題:獲取訪客信息
花點時間去研究,其實整個實現過程並不復雜。這裡的關鍵點是,如何判斷訪客已經在近期發表過評論。
當訪客評論時,會在 Cookie 中保存評論者的信息。我們可以通過 Firebug 或者 Chrome 的 Developer Tool 來查看:
>>> document.cookie "comment_author_bbfa5b726c6b7a9cf3cda9370be3ee91=helloworld; comment_author_email_bbfa5b726c6b7a9cf3cda9370be3ee91=dangoakachan%40gmail.com; comment_author_url_bbfa5b726c6b7a9cf3cda9370be3ee91=http%3A%2F%2Fexample.com"
從上面可以看到有三個與評論相關的信息,它們分別是comment_author,comment_author_url,comment_author_email。不過中間夾雜著字符串 bbfa5b726c6b7a9cf3cda9370be3ee91,我們可以看下 default-constants.php 的代碼,就可以知道這一段叫做 COOKIEHASH,它的值是博客 URL 的 md5值。
>>> import hashlib
>>> hashlib.md5('http://localhost/wordpress').hexdigest()
'bbfa5b726c6b7a9cf3cda9370be3ee91'
我們只需要了解到這一點就可以了,因為這些信息 WordPress 已經在comments_template方法中,通過wp_get_current_commenter為我們從 Cookie 中解析了訪客的信息。例如,我們可以在 comment.php 文件中,直接用$comment_author來獲取保存在 Cookie 中的訪客姓名。
代碼實現
接下來的實現就很簡單了,我們通過判斷$comment_author變量值是否為空,來確定訪客是否在近期有評論(有 Cookie)。
if (!is_user_logged_in() && !empty($comment_author)) {
...
}
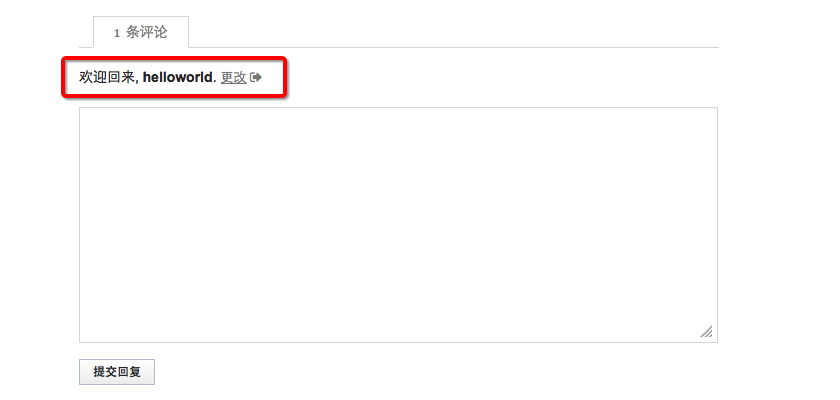
如果有,則在評論框上方顯示歡迎信息:
if (!is_user_logged_in() && !empty($comment_author)) {
$welcome_login = '<p id="welcome-login"><span>歡迎回來, <strong>' . $comment_author . '</strong>.</span>';
$welcome_login .= ' <span id="toggle-author"><u>更改</u> <i class="icon-signout"></i></span></p>';
$comments_args['comment_field'] = '</div>' . $comments_args['comment_field'];
$comments_args['comment_notes_before'] = $welcome_login . '<div id="author-info" class="hide">';
}
以上代碼,需要添加到主題的 comment.php 文件 comment_form($comments_args) 方法調用之前。
接下來,我們通過 Javascript 來實現訪客信息更改:
/* Toggle comment user */
$('#comments').on('click', '#toggle-author', function () {
$('#author-info').slideToggle(function () {
if ($(this).is(':hidden')) {
/* Update author name in the welcome messages */
$('#welcome-login strong').html($('#author').val());
/* Update the toggle action name */
$('#toggle-author u').html('更改');
} else {
/* Update the toggle action name */
$('#toggle-author u').html('隱藏');
}
});
});
這樣,如果用戶需要更新信息時,可以點擊歡迎信息右側的更改按鈕;修改完成之後,用戶信息會在評論後更新。