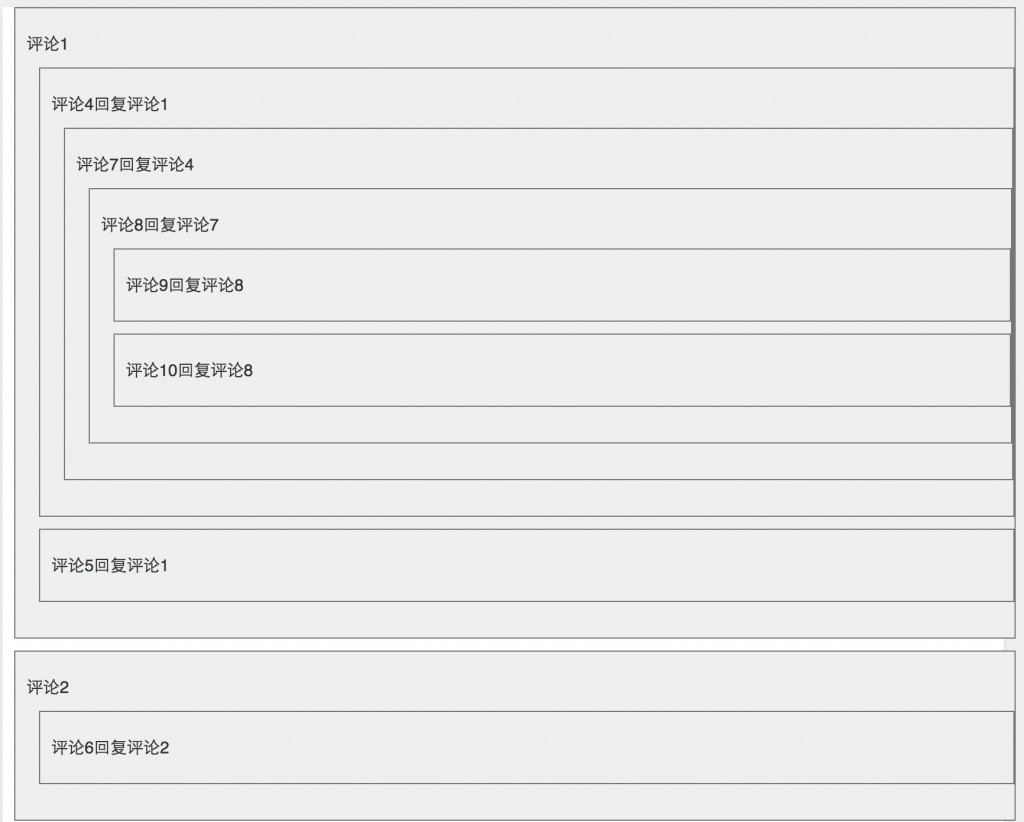
我要實現的就是下圖的這種樣式,可參考下面這兩個網站的留言板,他們的實現原理都是一樣的
暢言留言板樣式:

網易跟帖樣式:

原理
需要在評論表添加兩個主要字段 id 和 pid ,其他字段隨意添加,比如文章id、回復時間、回復內容、回復人什麼的。
其中pid就是當前已經回復過的評論的id。
從上圖可以看出,裡面每一層的pid就是就是他上一層評論的id。仔細觀察下上面的布局。是不是很像PHP中的多維數組?如果你能想到,那麼就簡單了。
實現方法
1.前台:這個比較簡單 就是div嵌div。然後設置div的border和margin padding就行了
<div class="comment"> <div class="comment"> <div class="comment"> </div> </div> </div> <div class="comment"> </div>
2、後台 :用到了兩次遞歸,首先用遞歸把數據庫中的結果重組下,重組之後,然後用遞歸輸出上面的那種前台代碼即可
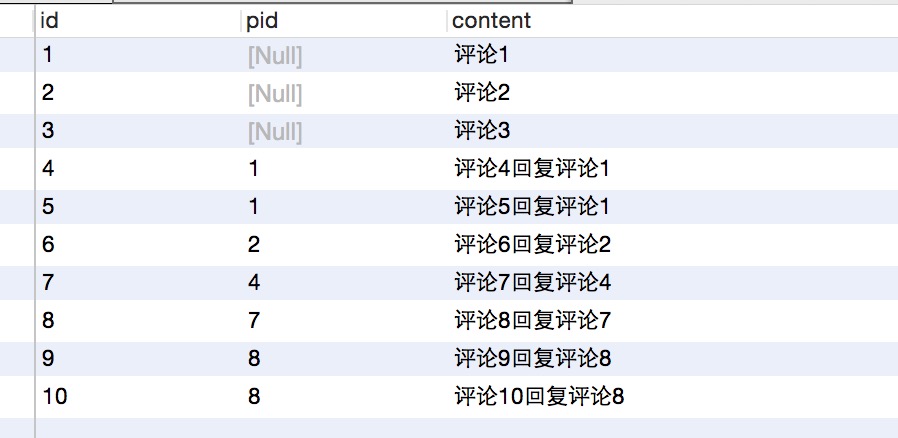
comment表結構和內容如下

然後直接讀出這個表中的所有評論。可以得到如下數組
Array ( [0] => Array ( [id] => 1 [pid] => [content] => 評論1 ) [1] => Array ( [id] => 2 [pid] => [content] => 評論2 ) [2] => Array ( [id] => 3 [pid] => [content] => 評論3 ) [3] => Array ( [id] => 4 [pid] => 1 [content] => 評論4回復評論1 ) [4] => Array ( [id] => 5 [pid] => 1 [content] => 評論5回復評論1 ) [5] => Array ( [id] => 6 [pid] => 2 [content] => 評論6回復評論2 ) [6] => Array ( [id] => 7 [pid] => 4 [content] => 評論7回復評論4 ) [7] => Array ( [id] => 8 [pid] => 7 [content] => 評論8回復評論7 ) [8] => Array ( [id] => 9 [pid] => 8 [content] => 評論9回復評論8 ) [9] => Array ( [id] => 10 [pid] => 8 [content] => 評論10回復評論8 ) )
然後我們就需要把這個數組重組成上面的那種留言板形式的
其中$array就是上面讀取出來的數組,首先取出pid默認為空的,然後遞歸,在取出pid為當前評論id的數組
public static function tree($array,$child="child", $pid = null)
{
$temp = [];
foreach ($array as $v) {
if ($v['pid'] == $pid) {
$v[$child] = self::tree($array,$child,$v['id']);
$temp[] = $v;
}
}
return $temp;
}
重組後,可以得到下面的這個數組,可以看到,這個數組的樣式已經和前台評論樣式很像了
Array
(
[0] => Array
(
[id] => 1
[pid] =>
[content] => 評論1
[child] => Array
(
[0] => Array
(
[id] => 4
[pid] => 1
[content] => 評論4回復評論1
[child] => Array
(
[0] => Array
(
[id] => 7
[pid] => 4
[content] => 評論7回復評論4
[child] => Array
(
[0] => Array
(
[id] => 8
[pid] => 7
[content] => 評論8回復評論7
[child] => Array
(
[0] => Array
(
[id] => 9
[pid] => 8
[content] => 評論9回復評論8
[child] => Array
(
)
)
[1] => Array
(
[id] => 10
[pid] => 8
[content] => 評論10回復評論8
[child] => Array
(
)
)
)
)
)
)
)
)
[1] => Array
(
[id] => 5
[pid] => 1
[content] => 評論5回復評論1
[child] => Array
(
)
)
)
)
[1] => Array
(
[id] => 2
[pid] =>
[content] => 評論2
[child] => Array
(
[0] => Array
(
[id] => 6
[pid] => 2
[content] => 評論6回復評論2
[child] => Array
(
)
)
)
)
[2] => Array
(
[id] => 3
[pid] =>
[content] => 評論3
[child] => Array
(
)
)
)
得到上面的數組後 ,再用遞歸輸出即可
public static function traverseArray($array)
{
foreach ($array as $v) {
echo "<div class='comment' style='width: 100%;margin: 10px;background: #EDEFF0;padding: 20px 10px;border: 1px solid #777;'>";
echo $v['content'];
if ($v['child']) {
self::traverseArray($v['child']);
}
echo "</div>";
}
}
然後即可看到

原理就是這樣,就是重組下數組,然後遍歷輸出就行了。
以上就是php實現暢言留言板和網易跟帖樣式的全部過程,大家也可以嘗試進行創新,希望這篇文章對大家的學習有所幫助。