APC模塊,它的全稱是Alternative PHP Cache。APC可以將所有PHP代碼會被緩存起來, 另外它可提供一定的內存緩存功能.但是這個功能並不是十分完美,有報告說如果頻繁使用APC緩存的寫入功能,會導致不可預料的錯誤.如果想使用這個功能,可以看看apc_fetch,apc_store等幾個與apc緩存相關的函數。
值得高興的是從5.2開始APC加入了APC_UPLOAD_PROGRESS,解決了困擾大家已久的進度條問題。並且它把原來的上傳時把臨時文件全部緩存到內存改成了當臨時文件達到設定值時就自動保存到硬盤,有效地改善了內存利用狀況。
它的作用原理是在上傳時候賦予每個上傳一個唯一的ID,當PHP 腳本收到一個上傳文件時,解釋程序將自動檢查$_POST數組中名為APC_UPLOAD_PROGRESS 的隱藏字段,它將成為緩存變量,存儲關於上傳的信息,這樣腳本就可以通過上傳的ID來訪問上傳文件的狀態信息。
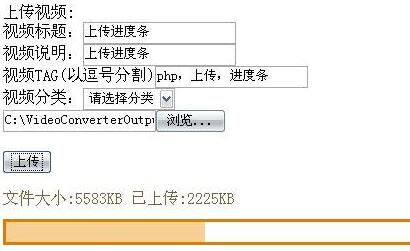
<!–以下為上傳表單–> <form enctype="multipart/form-data" id="upload_form" action="" method="POST"> <input type="hidden" name="APC_UPLOAD_PROGRESS" id="progress_key" value="upid"/> 視頻標題:<input type="text" id="subject" name="subject"/> 視頻說明:<input type="text" id="content" name="content"/> 視頻TAG(以逗號分割)<input type="text" id="tag" name="tags"/> <input type="file" id="upfile" name="upfile"/> <input type="submit" id="filesubmit" value="上傳" onclick="startProgress(‘upid'); return true;"/> <!–注意:startProgress(‘upid')中的參數是你從php中分配的唯一上傳參數–> </form> <!–以下為上傳進度條–> <div id="upstatus" style="width: 500px; height: 30px; border: 1px solid ##ffffde; color:#796140;"> </div <div id="progressouter" style="width: 500px; height: 20px; border: 3px solid #de7e00; display:none;"> <div id="progressinner" style="position: relative; height: 20px; color:#796140; background-color: #f6d095; width: 0%; "></div> </div>
最主要的就是那個APC_UPLOAD_PROGRESS的隱藏域,有了它腳本才能去訪問目前上傳文件的狀態,另外加一個顯示上傳狀態的div就好了。
下面是處理Ajax的腳本,用了Jquery框架,json傳遞消息。
function getProgress(upid){
var url = "<{$siteurl}>epadmin/upprocess";
$.getJSON(
url,
{ progress_key: upid },
function(json){
$("#progressinner").width(json.per+"%");
$("#upstatus").html(‘文件大小:'+json.total+‘KB'+‘ 已上傳:'+json.current+‘KB');
if (json.per < 100){
setTimeout(function(){
getProgress(upid);
}, 10);
}else{
$("#upstatus").html("視頻上傳完成,正在處理數據,請稍後……");
}
}
)
}
function startProgress(upid){
$("#progressouter").css({ display:"block" });
setTimeout(function(){
getProgress(upid);
}, 100);
}
再下來就是讀取上傳狀態的PHP代碼了,至於上傳文件的處理可以按照平常自己的來寫。
//上傳文件操作函數,可按照自己的需要編寫
function upflvAction()
{
if($_SERVER['REQUEST_METHOD']==‘POST'){
$subject = trim($this->f->filter($this->_request->getPost(‘subject')));
$content = trim($this->f->filter($this->_request->getPost(‘content')));
Zend_Loader::loadClass(‘Custom_FlvOp');
$flv = new Custom_FlvOp;
$flv->uploadFlv(‘upfile',$subject,$content);
}
}
//這就是讀取上傳狀態的函數了~~
function upprocessAction()
{
if(isset($_GET['progress_key'])) {
$status = apc_fetch(‘upload_'.$_GET['progress_key']);
$json = array(
‘per'=>$status['current']/$status['total']*100,
‘total'=>round($status['total']/1024),
‘current'=>round($status['current']/1024),
);
require_once("Zend/Json.php");
echo Zend_Json::encode($json);
}
}
好了,現在就可以將其部署自己的站點中了,自己看看效果是不是很酷?

以上就是PHP的APC模塊制作上傳進度條的關鍵點介紹,希望對大家的學習有所啟發,對大家有所幫助。