今天我要給大家介紹在實際應用中,如何把數據載入到地圖中。本文結合實例,使用PHP+Mysql+jQuery實現中國地圖各省份數據統計效果。

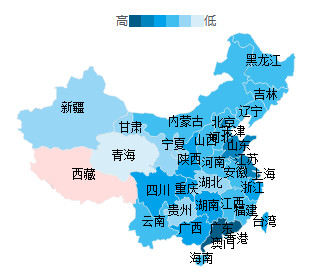
本例以統計某產品在各省份的活躍用戶數為背景,數據來源於mysql數據庫,根據各省份的活躍用戶數,分成不同等級,並以不同的背景色顯示各省份的活躍程度,符合實際應用需求。
HTML
首先在head部分載入raphael.js庫文件和chinamapPath.js路徑信息文件。
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
然後在body中需要放置地圖的位置放置div#map。
<div id="map"></div>
PHP
我們准備一張mysql表名為mapdata,這張表存儲的是產品在各個省份的活躍用戶數據。我們使用PHP讀取mysql表中的數據,並將讀取的數據以json格式輸出,並將PHP文件命名為json.php。
$host="localhost";//主機
$db_user="root";//數據庫用戶名
$db_pass="";//密碼
$db_name="demo";//數據庫名稱
$link=mysql_connect($host,$db_user,$db_pass);//連接數據庫
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
$sql = "select active from mapdata order by id asc";//查詢
$query = mysql_query($sql);
while($row=mysql_fetch_array($query)){
$arr[] = $row['active'];
}
echo json_encode($arr);//JSON格式
mysql_close($link);//關閉連接
值得注意的是,我們要把mapdata表中各省份的排序與chinamapPath.js文件中的各省份順序一致,這樣才能保證讀取的數據能和地圖中的省份對應上。
jQuery
首先我們使用jquery的get()方法獲取json數據。
$(function(){
$.get("json.php",function(json){
...
});
});
獲取到json數據後,我們先要將json數據轉換為數組,然後我們遍歷整個數組,根據json數據中各省份活躍用戶數的多少,我們作一個等級區分,這裡我將等級分為0-5六個等級,活躍用戶數越大背景顏色越深,這樣在地圖上顯示就會一目了然的看出不同省份的數據等級程度。
請看整理好的代碼:
$(function(){
$.get("json.php",function(json){//獲取數據
var data = string2Array(json);//轉換數組
var flag;
var arr = new Array();//定義新數組,對應等級
for(var i=0;i<data.length;i++){
var d = data[i];
if(d<100){
flag = 0;
}else if(d>=100 && d<500){
flag = 1;
}else if(d>=500 && d<2000){
flag = 2;
}else if(d>=2000 && d<5000){
flag = 3;
}else if(d>=5000 && d<10000){
flag = 4;
}else{
flag = 5;
}
arr.push(flag);
}
//定義顏色
var colors = ["#d7eef8","#97d6f5","#3fbeef","#00a2e9","#0084be","#005c86"];
//調用繪制地圖方法
var R = Raphael("map", 600, 500);
paintMap(R);
var textAttr = {
"fill": "#000",
"font-size": "12px",
"cursor": "pointer"
};
var i=0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9);
(function (st, state) {
//獲取當前圖形的中心坐標
var xx = st.getBBox().x + (st.getBBox().width / 2);
var yy = st.getBBox().y + (st.getBBox().height / 2);
//修改部分地圖文字偏移坐標
switch (china[state]['name']) {
case "江蘇":
xx += 5;
yy -= 10;
break;
case "河北":
xx -= 10;
yy += 20;
break;
case "天津":
xx += 10;
yy += 10;
break;
case "上海":
xx += 10;
break;
case "廣東":
yy -= 10;
break;
case "澳門":
yy += 10;
break;
case "香港":
xx += 20;
yy += 5;
break;
case "甘肅":
xx -= 40;
yy -= 30;
break;
case "陝西":
xx += 5;
yy += 10;
break;
case "內蒙古":
xx -= 15;
yy += 65;
break;
default:
}
//寫入文字
china[state]['text'] = R.text(xx, yy, china[state]['name']).attr(textAttr);
var fillcolor = colors[arr[i]];//獲取對應的顏色
st.attr({fill:fillcolor});//填充背景色
st[0].onmouseover = function () {
st.animate({fill: "#fdd", stroke: "#eee"}, 500);
china[state]['text'].toFront();
R.safari();
};
st[0].onmouseout = function () {
st.animate({fill: fillcolor, stroke: "#eee"}, 500);
china[state]['text'].toFront();
R.safari();
};
})(china[state]['path'], state);
i++;
}
});
});
上述代碼中,使用var fillcolor = colors[arr[i]];獲取對應等級的顏色值,然後通過st.attr({fill:fillcolor});將顏色填充到對應的省份區塊中。此外string2Array()函數是將字符串轉換為數組。
function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}
通過以上步驟,我們就可以看到一個不同省份不同背景色的中國地圖,根據不同顏色可以區分省份之間的活躍用戶數差異程度,達到預期目標,小伙伴們希望這篇文章對大家的學習有所幫助。