核心邏輯
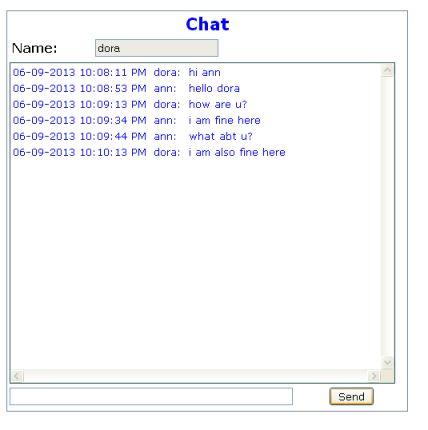
在定義應用程序的核心功能之前,先來看一看聊天應用程序的基本外觀,如以下截圖所示:

通過聊天窗口底部的輸入框輸入聊天文本。點擊Send按鈕,就開始執行函數set_chat_msg。這是一個基於Ajax的函數,因此無需刷新頁面就可以將聊天文本發送到服務器。程序在服務器中執行chat_send_ajax.php以及用戶名和聊天文本。
//
// Set Chat Message
//
function set_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttpSend = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttpSend = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttpSend == null)
{
alert("Browser does not support XML Http Request");
return;
}
var url = "chat_send_ajax.php";
var strname="noname";
var strmsg="";
if (document.getElementById("txtname") != null)
{
strname = document.getElementById("txtname").value;
document.getElementById("txtname").readOnly=true;
}
if (document.getElementById("txtmsg") != null)
{
strmsg = document.getElementById("txtmsg").value;
document.getElementById("txtmsg").value = "";
}
url += "?name=" + strname + "&msg=" + strmsg;
oxmlHttpSend.open("GET",url,true);
oxmlHttpSend.send(null);
}
PHP模塊從Query String(查詢字符串)中接收表單數據,更新到命名為chat的數據庫表中。chat數據庫表有命名為ID、USERNAME、CHATDATE和MSG的列。ID字段是自動遞增字段,所以這個ID字段的賦值將自動遞增。當前的日期和時間,會更新到CHATDATE列。
require_once('dbconnect.php');
db_connect();
$msg = $_GET["msg"];
$dt = date("Y-m-d H:i:s");
$user = $_GET["name"];
$sql="INSERT INTO chat(USERNAME,CHATDATE,MSG) " .
"values(" . quote($user) . "," .
quote($dt) . "," . quote($msg) . ");";
echo $sql;
$result = mysql_query($sql);
if(!$result)
{
throw new Exception('Query failed: ' . mysql_error());
exit();
}
為了接收來自數據庫表中所有用戶的聊天消息,timer函數被設置為循環5秒調用以下的JavaScript命令,即每隔5秒時間執行get_chat_msg函數。
var t = setInterval(function(){get_chat_msg()},5000);
get_chat_msg是一個基於Ajax的函數。它執行chat_recv_ajax.php程序以獲得來自於數據庫表的聊天信息。在 onreadystatechange屬性中,另一個JavaScript 函數get_chat_msg_result被連接起來。在返回來自於數據庫表中的聊天消息的同時,程序控制進入到 get_chat_msg_result函數。
//
// General Ajax Call
//
var oxmlHttp;
var oxmlHttpSend;
function get_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttp = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttp = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttp == null)
{
alert("Browser does not support XML Http Request");
return;
}
oxmlHttp.onreadystatechange = get_chat_msg_result;
oxmlHttp.open("GET","chat_recv_ajax.php",true);
oxmlHttp.send(null);
}
在chat_recv_ajax.php程序中,來自於用戶的聊天消息會通過SQL select命令進行收集。為了限制行數,在SQL查詢中還給出了限制子句(limit 200),即要求聊天數據庫表中的最後200行。所獲得的消息再返回給Ajax函數,用於在聊天窗口中顯示內容。
require_once('dbconnect.php');
db_connect();
$sql = "SELECT *, date_format(chatdate,'%d-%m-%Y %r')
as cdt from chat order by ID desc limit 200";
$sql = "SELECT * FROM (" . $sql . ") as ch order by ID";
$result = mysql_query($sql) or die('Query failed: ' . mysql_error());
// Update Row Information
$msg="";
while ($line = mysql_fetch_array($result, MYSQL_ASSOC))
{
$msg = $msg . "" .
"" .
"";
}
$msg=$msg . "<table style="color: blue; font-family: verdana, arial; " .
"font-size: 10pt;" border="0">
<tbody><tr><td>" . $line["cdt"] .
" </td><td>" . $line["username"] .
": </td><td>" . $line["msg"] .
"</td></tr></tbody></table>";
echo $msg;
數據准備就緒的同時,JavaScript函數會收集來自於PHP接收到的數據。這些數據將被安排置於DIV標簽內。oxmlHttp.responseText會保留從PHP程序接收到的聊天消息,並復制到DIV標簽的document.getElementById(“DIV_CHAT”).innerHTML屬性。
function get_chat_msg_result(t)
{
if(oxmlHttp.readyState==4 || oxmlHttp.readyState=="complete")
{
if (document.getElementById("DIV_CHAT") != null)
{
document.getElementById("DIV_CHAT").innerHTML = oxmlHttp.responseText;
oxmlHttp = null;
}
var scrollDiv = document.getElementById("DIV_CHAT");
scrollDiv.scrollTop = scrollDiv.scrollHeight;
}
}
下面的SQL CREATE TABLE命令可用於創建名為chat的數據庫表。所有由用戶輸入的信息都會進入到數據庫表中。
create table chat( id bigint AUTO_INCREMENT,username varchar(20),
chatdate datetime,msg varchar(500), primary key(id));
這段用於實現聊天應用程序的代碼非常有意思,它可以改進成為一個完全成熟的HTTP聊天應用程序,創建該應用程序的邏輯也非常簡單,即使是初學者理解起來也不會有任何困難,希望這篇文章對大家的學習有所幫助。