最近做了個項目,其中項目中有個需求需要用到百度地圖進行導航,通過查閱相關資料參考百度地圖api完成了一個例子。
示例一:
API地址:http://developer.baidu.com/map/jsdemo.htm#a1_2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微軟雅黑";}
</style>
<!--調用百度api -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密鑰"></script>
<title>地圖展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地圖API功能
var map = new BMap.Map("allmap"); // 創建Map實例
map.centerAndZoom("西安", 5); // 初始化地圖,用城市名設置地圖中心點
map.addControl(new BMap.MapTypeControl()); //添加地圖類型控件
map.setCurrentCity("深圳"); // 設置地圖顯示的城市 此項是必須設置的
map.enableScrollWheelZoom(true); //開啟鼠標滾輪縮放
var point = new BMap.Point(116.404, 39.915);
var marker = new BMap.Marker(point); // 創建點
map.addOverlay(marker); //添加點
map.removeOverlay(marker); //刪除點
// 創建地址解析器實例
var myGeo = new BMap.Geocoder();
//批量解析
var adds = ["長沙", "深圳", "香港", "鄭州 ", "惠州", "南昌", "贛州", "中山", "陽江", "上海", "無錫", "南京"];
for (var i = 0; i < adds.length; i++) {
myGeo.getPoint(adds[i], function (point) {
if (point) {
var address = new BMap.Point(point.lng, point.lat);
var marker = new BMap.Marker(address);
map.addOverlay(marker);
var opts = {
width: 120, // 信息窗口寬度
height: 70, // 信息窗口高度
title: "項目信息" // 信息窗口標題
}
var infoWindow = new BMap.InfoWindow("<a href='#' target='blank'>查看詳情</a>", opts); // 創建信息窗口對象
marker.addEventListener("click", function () {
map.openInfoWindow(infoWindow,address); //開啟信息窗口
});
}
}, "深圳市");
}
getBoundary("中國");
function getBoundary(sRegion) {
var bdary = new BMap.Boundary();
bdary.get(sRegion, function (rs) { //獲取行政區域
var count = rs.boundaries.length; //行政區域的點有多少個
for (var i = 0; i < count; i++) {
var ply = new BMap.Polygon(rs.boundaries[i], { strokeWeight: 2, strokeColor: "#4A7300", fillColor: "#FFF8DC" }); //建立多邊形覆蓋物
map.addOverlay(ply); //添加覆蓋物
}
});
}
</script>
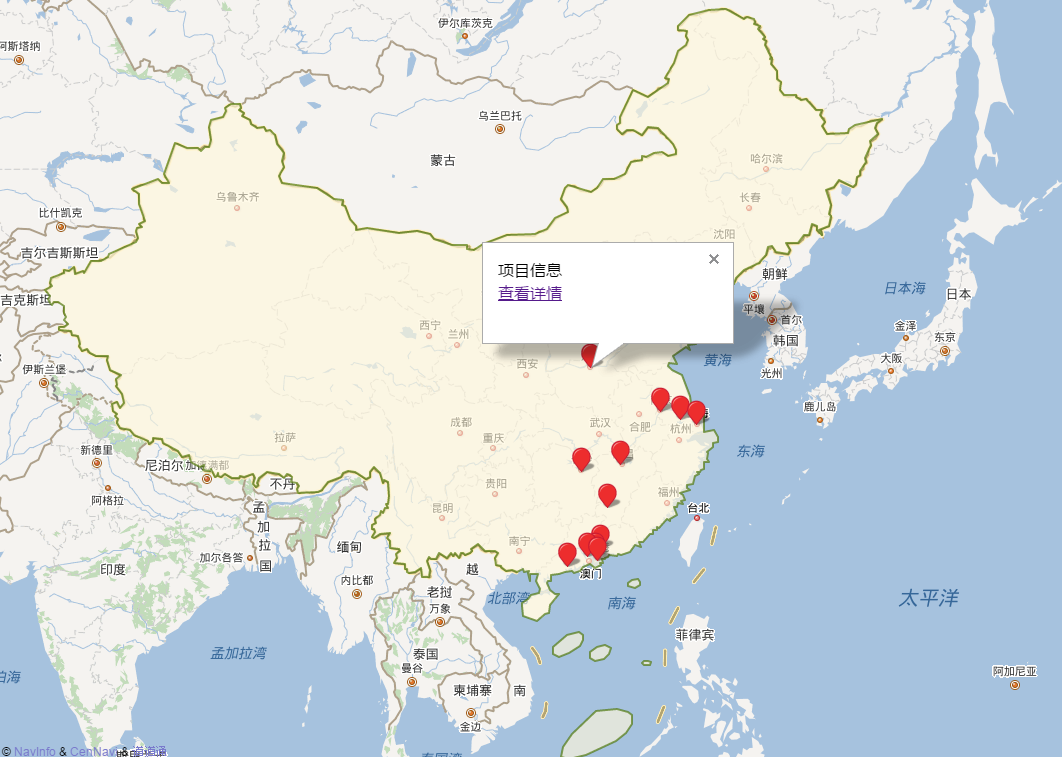
效果如下:

示例二:
百度地圖API是由JavaScript語言編寫的,在使用之前需要將API引用到頁面中: 現在新版本的需要密鑰,下面用的是舊版的
<script src="http://api.map.baidu.com/api?v=版本&services=true或者false" type="text/javascript"></script>
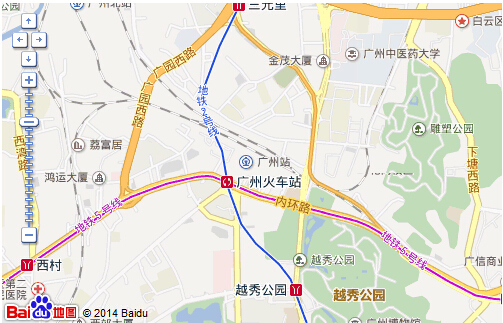
顯示廣州火車站簡單實例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>百度地圖API的使用</title>
<!-- 百度地圖API-->
<script src="http://api.map.baidu.com/api?v=1.2" type="text/javascript"></script>
<script type="text/javascript">
function initialize() {
//創建地圖實例
var map = new BMap.Map('map');
//創建一個坐標
var point =new BMap.Point(113.264641,23.154905);
//地圖初始化,設置中心點坐標和地圖級別
map.centerAndZoom(point,15);
}
window.onload = initialize;
</script>
</head>
<body>
<!-- 百度地圖地圖容器-->
<div id="map" style="width:500px;height:320px"></div>
</body>
</html>
地圖上添加控件:

//添加控件
map.addControl(new BMap.MapTypeControl());
MapTypeControl ---------地圖類型控件
CopyrightControl --------版權控件
ScaleControl --------比例尺控件
NavigationControl ------縮放控件
OverviewMapControl ----縮略圖控件
創建標注:

var marker = new BMap.Marker(point); // 創建標注 map.addOverlay(marker); // 將標注添加到地圖中
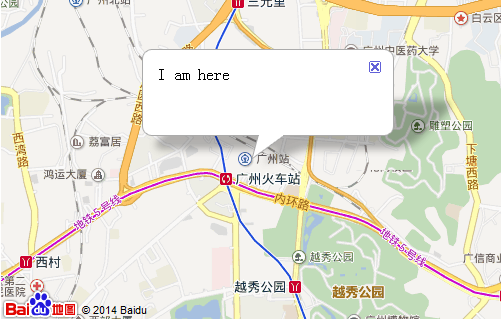
創建信息窗口:

var infoWindow = new BMap.InfoWindow("I am here"); // 創建信息窗口對象
map.openInfoWindow(infoWindow,point); //開啟信息窗口
百度地圖偏移量:
經度校正值: 0.008774687519;
緯度校正值: 0.00374531687912;