最近比較工作比較輕松,幫一個朋友的基於ecshop開發的商城加入微信掃描支付功能,本以為是很簡單的事兒——下載官方sdk或開發幫助文檔,按著裡面的做就ok了,誰知折騰了兩三天的時間才算搞定,中間也帶著疑問在網上找了不少技術文章,卻發現都只是比較粗略的寫他們是怎麼開發接入的,並沒有解決我遇到的問題...,唉,有時候真心的感覺‘只能靠自己'。
本文就是想把自己遇到的問題及解決辦法寫出來,讓做這方面開發的朋友有所幫助!
開發之前,先查看官方【掃碼支付】開發文檔,掃碼支付分為以下兩種模式:
△模式一:
遇到的問題:第一次掃描二維碼還能正常掃描,未付款再次掃描會提示:ok 或 請求商戶信息超時HttpCode非200——此問題嘗試通過各種途徑尋找解決辦法都無果,在這裡希望有知道朋友能給與解答,謝謝!
△模式二:
注意:不可以直接用商城的訂單號作為交易訂單號(out_trade_no),否則再次生成微信掃碼支付二維碼時,接口會提示:商戶訂單號重復,無法重新生成。
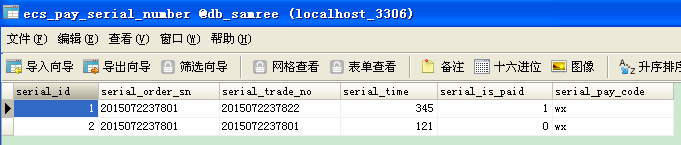
那麼醬紫問題來了,應該怎樣設置交易訂單號,還能保證後面通過接口查詢微信商戶平台裡的相應訂單信息或實現對賬?可行的辦法是:掃碼之前的統一下單接口,out_trade_no不要傳入商城訂單系統的訂單號,而是重新生成一個新的唯一流水;再增加一個訂單號和微信支付交易訂單號(out_trade_no)對應表,如下:

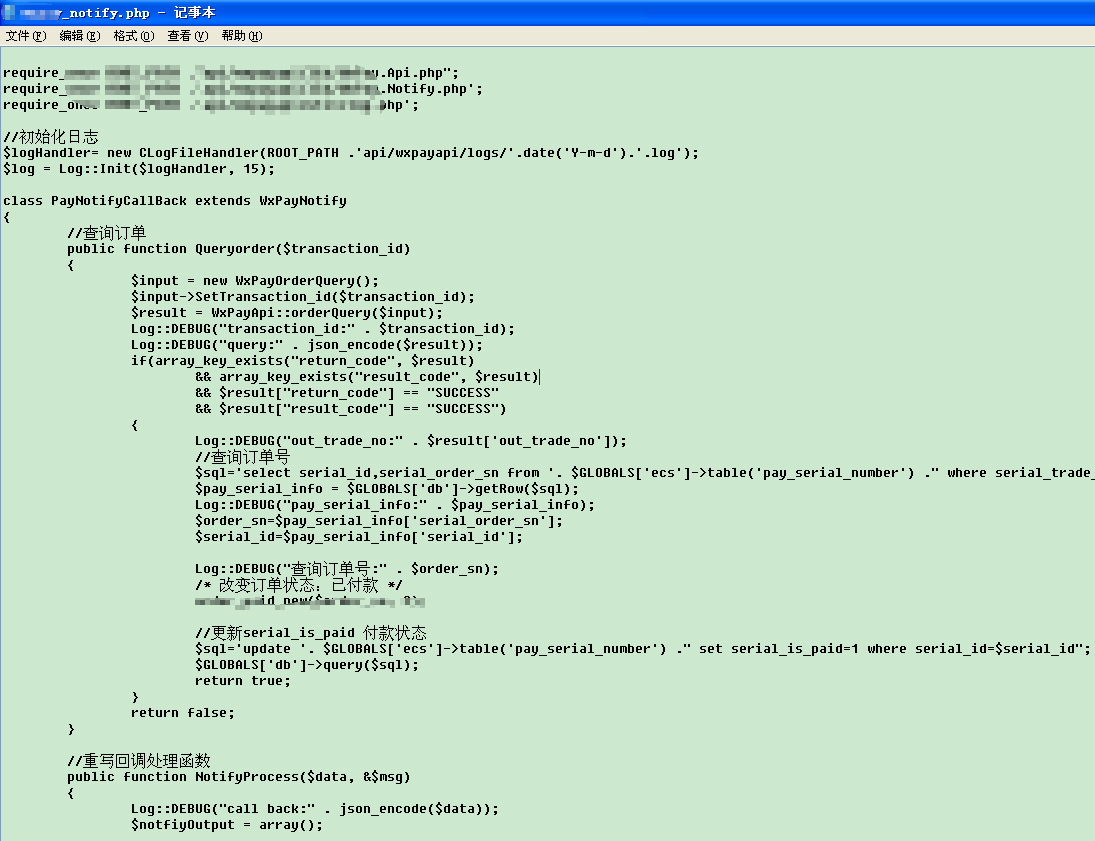
上表中有個serial_is_paid字段:用於標記此交易是否已完成,即:在支付成功通知回調處理中,根據回傳的out_trade_no更新支付狀態;至於怎麼查詢訂單支付狀態,想必你應該也知道了...

好了,很久沒寫技術博客有些找不到感覺,寫的可能比較粗略,有不清楚的朋友可以留意&交流!
到處都是坑的微信支付V3之 微信支付回調頁面
據上次 到處都是坑的微信支付V3 後很多園友在被虐了千百遍後終於跳轉到了親切的微信支付界面,但輸入密碼支付後卻不知道怎麼處理了,接下來補上支付後的處理流程。
1. html中根據前台支付後反饋信息成功與否跳轉到相關頁面
if (res.err_msg == "get_brand_wcpay_request:ok") {
// message: "微信支付成功!",
window.location.replace("@Url.Content("~/WxPay/Success?ordercode=@(Model.order_no)"));
}else if (res.err_msg == "get_brand_wcpay_request:cancel") {
// message: "已取消微信支付!"
}
2. 支付開發教程(微信商戶平台版) 中下載 微信支付接口文檔及demo(公眾賬號).zip
返回的參數參考接口文檔中 4.2.通用通知接口 一節。
通知 URL是 4.1 節中提交的參數 notify_url ,支付完成後,微信 會把相關和用戶信息發送到該URL,商戶需要接收處理信息。
//支付回調頁面
public ActionResult notice_url()
{
string resultFromWx = getPostStr();
//設置支付參數
RequestHandler paySignReqHandler = new RequestHandler(null);
WriteLog(" 微支付notice resultFromWx=" + resultFromWx);
var res = XDocument.Parse(resultFromWx);
//通信成功
if (res.Element("xml").Element("return_code").Value == "SUCCESS")
{
if (res.Element("xml").Element("result_code").Value == "SUCCESS")
{
//交易成功
paySignReqHandler.SetParameter("return_code", "SUCCESS");
paySignReqHandler.SetParameter("return_msg", "OK");
string ordecode = res.Element("xml").Element("out_trade_no").Value;
BLL.orders Bll = new BLL.orders();
try
{
if (Bll.Update(ordecode ))
{
WriteLog(" 微支付交易成功=" + ordecode);
}
else
{
WriteLog(" 微支付交易失敗=" + ordecode);
}
}
catch (Exception ex)
{
WriteLog(ex," 微支付交易異常=" + ordecode);
}
}
else
{
paySignReqHandler.SetParameter("return_code", "FAIL");
paySignReqHandler.SetParameter("return_msg", "交易失敗");
}
}
else
{
paySignReqHandler.SetParameter("return_code", "FAIL");
paySignReqHandler.SetParameter("return_msg", "簽名失敗");
}
string data = paySignReqHandler.ParseXML();
var result = TenPayV3.Unifiedorder(data);
WriteLog(" 微支付notice result=" + result);
return View();
}
注意:
因此接收到成功支付後需要返回代碼中紅色的部分來提醒微信服務器已處理,否則會不斷收到微信服務器的反饋。
getPostStr()方法:
//獲得Post過來的數據
public string getPostStr()
{
Int32 intLen = Convert.ToInt32(Request.InputStream.Length);
byte[] b = new byte[intLen];
Request.InputStream.Read(b, 0, intLen);
return System.Text.Encoding.UTF8.GetString(b);
}
現在前後台都打通了,主要還是要耐心調試,祝君好運~