對於新手來說,只要能實現功能即可,其它設置完全默認。
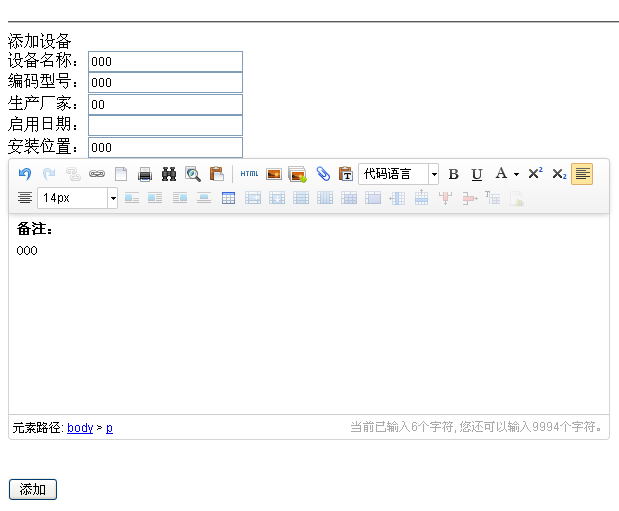
預覽圖:

1.首先 到官網下載,這個不多說。下載後解壓到網站你想要的目錄,我這裡放到根目錄下在你需要使用編輯器的地方,插入如下HTML代碼:
<!-- 加載編輯器的容器 -->
<!-- 以下腳本中增加文本為初始化內容 -->
<script id="container" name="sb_remarks" type="text/plain" style="width:600px;height:200px;">
<p>
<strong><span style="font-size: 14px;">備注:</span></strong>
</p>
<p>
<br/>
</p>
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<!-- 編輯器源碼文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<!-- 實例化編輯器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
2.調用傳值
只需在php文件中,加入一句
$sb_remarks=$_POST['sb_remarks'];
================================
下面是我的完整事例代碼:
index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>設備檔案</title>
</head>
<body>
<form method="post" action="s.php" name="search" />
<input name="search" type="text" value="" size="15" />
<input type="submit" value="Search" />
</form>
<br/>
<hr/>
添加設備
<div>
<form action="sb_add.php" method="post">
設備名稱:<input type="text" name="sb_name" /><br/>
編碼型號:<input type="text" name="sb_numandtype" /><br/>
生產廠家:<input type="text" name="sb_home" /><br/>
啟用日期:<input type="text" name="sb_usedate" /><br/>
安裝位置:<input type="text" name="sb_address" /><br/>
<!--更新日期:<input type="text" name="sb_updatetime" /><br/>-->
<!--
<input type="text" name="sb_remarks" />
-->
<!-- 加載編輯器的容器 -->
<!-- 以下腳本中增加文本為初始化內容 -->
<script id="container" name="sb_remarks" type="text/plain" style="width:600px;height:200px;">
<p>
<strong><span style="font-size: 14px;">備注:</span></strong>
</p>
<p>
<br/>
</p>
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<!-- 編輯器源碼文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<!-- 實例化編輯器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
<br/>
<br/>
<input type="submit" value="添加" />
</form>
</div>
</body>
</html>
sb_add.php
<?php
$con = mysql_connect("localhost","root","110");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_query("set names 'utf8'",$con);
mysql_select_db("bzec", $con);
$sb_name=$_POST['sb_name'];
$sb_numandtype=$_POST['sb_numandtype'];
$sb_home=$_POST['sb_home'];
$sb_usedate=$_POST['sb_usedate'];
$sb_address=$_POST['sb_address'];
//$sb_updatetime=$_POST['sb_updatetime'];
$sb_updatetime=date("Y-m-d G:i:s");
$sb_remarks=$_POST['sb_remarks'];
//$nikename= trim($nikename);
/*
if (!$nikename || !$email) //判斷是否為空
{
echo '不能為空';
exit;
}
*/
$sql="INSERT INTO shebeidangan (sb_name,sb_numandtype,sb_home,sb_usedate,sb_address,sb_updatetime,sb_remarks)
VALUES
('$sb_name','$sb_numandtype','$sb_home','$sb_usedate','$sb_address','$sb_updatetime','$sb_remarks')";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
echo "ADD OK";
mysql_close($con)
?>
3.如果要修改 編輯器默認字體大小的話,在編輯器UEditor目錄,ueditor.all.js文件裡面查找“字體” ,就可以找到修改字號和字體的地方
以上所述就是本文的全部內容了,希望大家能夠喜歡。