最近老高正在編寫一個關於typecho的插件,由於typecho不像wordpress,有那麼多的文檔參考,寫一個插件還是遇到了很多的坑,不過隨著研究的不斷深入,老高也慢慢上手了,於是總結出此篇編寫教程分享給大家!
I. 從HelloWorld說起
基本信息
想必想要開發typecho的你一定閱讀過官方示例插件HelloWorld的源碼吧?
我們先看看usr/plugins/HelloWorld/Plugin.php文件前幾行
復制代碼 代碼如下:
if (!defined('__TYPECHO_ROOT_DIR__')) exit;
/**
* Hello World
*
* @package HelloWorld
* @author qining
* @version 1.0.0
* @link http://typecho.org
*/
...
...
這幾行代碼是一個插件的基本信息,我們由代碼可以得出以下與插件相關的基本信息
插件說明 ---> Hello World
插件包名 ---> HelloWorld
插件作者 ---> qining
插件版本 ---> 1.0.0
插件鏈接 ---> http://typecho.org
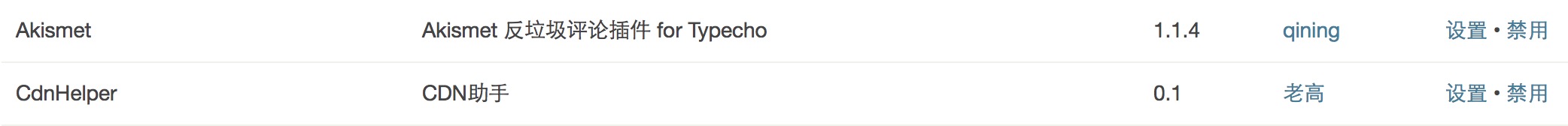
同時這些信息都會顯示在插件頁中,如下圖

插件結構
我們繼續向後面的代碼看,一個最簡單的插件結構如下(為了縮短篇幅,老高移除了具體方法的實現)
每個方法基本都有注釋,老高不再贅述。
看起來很簡單吧?其實裡面還是有不少坑的。
復制代碼 代碼如下:
class HelloWorld_Plugin implements Typecho_Plugin_Interface
{
/**
* 激活插件方法,如果激活失敗,直接拋出異常
*
* @access public
* @return void
* @throws Typecho_Plugin_Exception
*/
public static function activate(){}
/**
* 禁用插件方法,如果禁用失敗,直接拋出異常
*
* @static
* @access public
* @return void
* @throws Typecho_Plugin_Exception
*/
public static function deactivate(){}
/**
* 獲取插件配置面板
*
* @access public
* @param Typecho_Widget_Helper_Form $form 配置面板
* @return void
*/
public static function config(Typecho_Widget_Helper_Form $form){}
/**
* 個人用戶的配置面板
*
* @access public
* @param Typecho_Widget_Helper_Form $form
* @return void
*/
public static function personalConfig(Typecho_Widget_Helper_Form $form){}
/**
* 插件實現方法
*
* @access public
* @return void
*/
public static function render(){}
}
插件流程
插件的基本流程是這樣的。
1.當我們的插件寫好後會出現在後台
2.點擊啟用按鈕後,會執行對應插件類的activate方法
3.插件與目標插件點關聯,等待觸發
4.當點擊停用的時候調用deactivate方法
本節完。
下一節老高會更詳細的說明插件類的方法。