本文實例講述了jQuery+PHP實現的擲色子抽獎游戲詳細步驟。分享給大家供大家參考。具體分析如下:
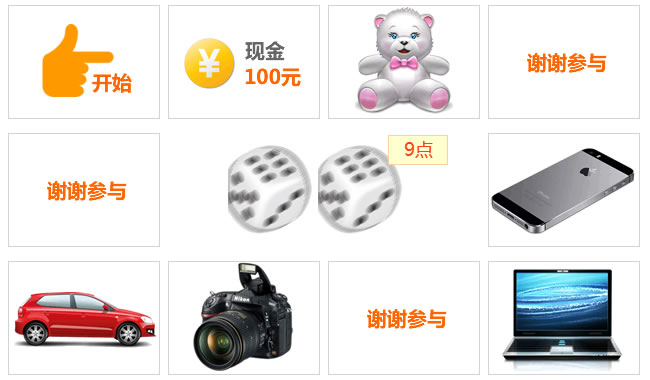
該游戲是以大富翁游戲為背景,綜合運用jQuery和PHP知識,設計出以擲色子點數來達成抽獎的效果,當然抽獎概率是可控的,開發者可以將本實例稍作修改即可運用到網站中的抽獎活動場景中。效果圖如下:

完整實例代碼點擊此處本站下載。
HTML部分:
首先我們需要准備兩粒色子和獎品素材,這些作者已經打包上傳了,請大家放心下載。我們將在html頁面中寫下如下的html結構代碼,.wrap用來放置色子和提示信息,#prize則是用來放置獎品的。
復制代碼 代碼如下:
<div class='demo'>
<div class='wrap'>
<div id='msg'></div>
<div id='dice'><span class='dice dice_1' id='dice1'></span>
<span class='dice dice_6' id='dice2'></span></div>
</div>
<ul id='prize'>
<li id='d_0'><img src='images/0.gif' alt='開始'></li>
<li id='d_1'><img src='images/1.gif' alt='現金100元'></li>
<li id='d_2'><img src='images/2.gif' alt='泰迪熊寶寶'></li>
<li id='d_3'><img src='images/7.gif' alt='謝謝參與'></li>
<li id='d_4'><img src='images/3.gif' alt='iphone 5s'></li>
<li id='d_5'><img src='images/4.gif' alt='筆記本電腦'></li>
<li id='d_6'><img src='images/7.gif' alt='謝謝參與'></li>
<li id='d_7'><img src='images/5.gif' alt='單反相機'></li>
<li id='d_8'><img src='images/6.gif' alt='轎車'></li>
<li id='d_9'><img src='images/7.gif' alt='謝謝參與'></li>
</ul>
</div>
CSS部分:
我們要用CSS技術來將頁面布局合理規范化,我們將獎品圍成一個矩形,共10個位置,將兩粒色子定位在矩形的中央,抽獎時可以直接點擊中間的色子。這些我們可以用CSS的定位技術來實現頁面布局。
復制代碼 代碼如下:
.demo{width:650px; height:420px; margin:60px auto 10px auto; position:relative; }
.wrap{width:200px; height:100px; position:absolute; margin-left:220px; margin-top:140px; z-index:1000;}
#msg{display:none;width:50px; height:20px; padding:4px; background:#ffc; border:1px solid #fc9;
text-align:center; color:#f30; font-size:18px; position:absolute; z-index:1001; right:-20px; top:-10px}
.dice{width:90px; height:90px; display:block; float:left; background:url(dice.png) no-repeat; cursor:pointer}
#dice_mask{width:200px; height:100px; background:#fff; opacity:0; position:absolute; top:0; left:0; z-index:999}
.dice_1{background-position:-5px -4px}
.dice_2{background-position:-5px -107px}
.dice_3{background-position:-5px -212px}
.dice_4{background-position:-5px -317px}
.dice_5{background-position:-5px -427px}
.dice_6{background-position:-5px -535px}
.dice_t{background-position:-5px -651px}
.dice_s{background-position:-5px -763px}
.dice_e{background-position:-5px -876px}
#prize{position:relative}
#prize li{position:absolute; width:150px; height:112px; border:1px solid #d3d3d3}
#d_0{left:0; top:0}
#d_1{left:160px; top:0}
#d_2{left:320px; top:0}
#d_3{left:480px; top:0}
#d_4{left:480px; top:128px}
#d_5{left:480px; top:256px}
#d_6{left:320px; top:256px}
#d_7{left:160px; top:256px}
#d_8{left:0; top:256px}
#d_9{left:0; top:128px}
.mask{opacity: 0.6; width:150px; height:112px; line-height:32px; background:#ffc;
z-index:1001; position:absolute; top:0; left:0; text-align:center; font-size:16px}
jQuery部分:
我們使用jQquery來完成前端動作,包括擲色子動畫,仿大富翁獎品逐步運動動畫,其中有防重復點擊知識、ajax交互知識,動畫提示知識。整個 操作流程可簡單概括為:點擊色子->向dice.php發送ajax請求->完成擲色子動畫->提示點數->逐步運動動畫到最終 獎品位置停止->完成抽獎。
復制代碼 代碼如下:
$(function(){
$('#dice').click(function(){
$('#prize li .mask').remove();
$('.wrap').append('<div id='dice_mask'></div>');//加遮罩
var dice1 = $('#dice1');
var dice2 = $('#dice2');
$.getJSON('dice.php',function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//擲色子1動畫
diceroll(dice2,num2);//擲色子2動畫
var num = parseInt(num1)+parseInt(num2);
$('#msg').css('top','-10px').fadeIn(500).text(num+'點').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步運動動畫
});
});
});
函數diceroll()是一個色子運動動畫,在本站前面的文章中已講解過,就是通過jQuery的animate()實現的位移、延時、變化背景樣式來實現的動畫效果。
復制代碼 代碼如下:
function diceroll(dice,num){
dice.attr('class','dice');//清除上次動畫後的點數
dice.css('cursor','default');
dice.animate({left: '+2px'}, 100,function(){
dice.addClass('dice_t');
}).delay(200).animate({top:'-2px'},100,function(){
dice.removeClass('dice_t').addClass('dice_s');
}).delay(200).animate({opacity: 'show'},600,function(){
dice.removeClass('dice_s').addClass('dice_e');
}).delay(100).animate({left:'-2px',top:'2px'},100,function(){
dice.removeClass('dice_e').addClass('dice_'+num);
dice.css('cursor','pointer');
});
}
函數roll()至關重要,通過setInterval()設置一個間隔動畫,每隔0.5秒時間執行一次。參數i代表初始位置,參數step代表需要執行 的步數,在本例中就是色子的點數,即需要走的步數。我們根據i給當前獎品加上.mask,當i的值與step相等時,停止動畫,並且移除色子的遮罩(防止 重復點擊)。
復制代碼 代碼如下:
function roll(i,step){
var time = setInterval(function(){
if(i>9){
var t = i - 10;
$('#d_'+t).append('<div class='mask'></div>');
$('#d_'+(t-1)+' .mask').remove();
}
$('#d_'+i).append('<div class='mask'></div>');
$('#d_'+(i-1)+' .mask').remove();
if(i==step){
clearInterval(time); //如果到達指定位置則停止
$('#dice_mask').remove();//移除遮罩
}
i++;//繼續前進
},500);
}
PHP部分:
dice.php需要做的事情有:根據配置好的獎品概率,得到總點數,根據總點數進行兩粒色子的點數分配,最後返回給前端頁面兩粒色子的點數。
復制代碼 代碼如下:
//設置中獎概率
$prize_arr = array(
'2' => array('id'=>2,'v'=>10),
'3' => array('id'=>3,'v'=>20),
'4' => array('id'=>4,'v'=>5),
'5' => array('id'=>5,'v'=>5),
'6' => array('id'=>6,'v'=>20),
'7' => array('id'=>7,'v'=>2),
'8' => array('id'=>8,'v'=>3),
'9' => array('id'=>9,'v'=>20),
'10' => array('id'=>10,'v'=>0),
'11' => array('id'=>11,'v'=>10),
'12' => array('id'=>12,'v'=>5),
);
foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
$sum = getRand($arr); //根據概率獲取獎項id,得到總點數
//分配色子點數
$arrs = array(
'2' => array(array(1,1)),
'3' => array(array(1,2)),
'4' => array(array(1,3),array(2,2)),
'5' => array(array(1,4),array(2,3)),
'6' => array(array(1,5),array(2,4),array(3,3)),
'7' => array(array(1,6),array(2,7),array(3,4)),
'8' => array(array(2,6),array(3,5),array(4,4)),
'9' => array(array(3,6),array(4,5)),
'10' => array(array(4,6),array(5,5)),
'11' => array(array(5,6)),
'12' => array(array(6,6))
);
$arr_rs = $arrs[$sum];
$i = array_rand($arr_rs);//隨機取數組
$arr_a = $arr_rs[$i];
shuffle($arr_a);//打亂順序
echo json_encode($arr_a);
函數getRand()用來計算概率
復制代碼 代碼如下:
//計算概率
function getRand($proArr) {
$result = '';
//概率數組的總概率精度
$proSum = array_sum($proArr);
//概率數組循環
foreach ($proArr as $key => $proCur) {
$randNum = mt_rand(1, $proSum);
if ($randNum <= $proCur) {
$result = $key;
break;
} else {
$proSum -= $proCur;
}
}
unset ($proArr);
return $result;
}
希望本文所述對大家的php程序設計有所幫助。