最開始使用CI框架的時候,就打算寫一個CI源碼閱讀的筆記系列,可惜虎頭蛇尾,一直沒有行動。最近項目少,總算是有了一些時間去寫一些東西。於是准備將之前的一些筆記和經驗記錄下來,一方面權作備忘,另一方面時刻提醒自己:借鑒和學習才有出路,忘記過去意味著背叛!基本術語說明
在本文開始之前,有必要對文中反復出現的術語做一個簡單的說明,如果你對這一部分已經熟谙,完全可以略過。本文中反復出現和提及的術語包括:
前端控制器(Front Controller):
用於集中控制用戶的所有請求的組件,將用戶的請求發送到具體的應用程序控制器。在CI框架中,指的就是框架的入口文件Index.php.前端控制器本身是一種設計模式,詳細可參考《J2EE設計模式》。
應用程序控制器
應用程序控制器是具體的處理用戶請求URL的控制器,通常將一組相關的處理或者請求放置在一個應用程序控制器中,例如:UserController可能包含用戶的注冊、驗證、個人信息、個人頁面等相關操作。
MVC
老生常談的一個術語,是一種代碼分層和組織模式。將代碼分為M(Model,業務邏輯),V(view ,視圖),C(Controller,控制器)等層次,便於將業務邏輯部分和視圖渲染部分分離,減少代碼的耦合。目前PHP中許多框架都基於MVC模式,如ZF,YII,CI等
Route路由
雖然名為Route,但這裡並不是路由器,而是指截取用戶的請求並將請求轉發到特定的Controller處理的過程。不同的框架的路由不同,但基本原理相同。
Hook鉤子
最初的Hook是指“消息傳遞中一個環節,用於監控消息的傳遞,並在消息處理之前,添加特定的處理”。這裡的Hook是指,在不改變框架核心源碼的基礎上增加或更改系統的核心功能,最典型的情況包括:在控制器加載之前或加載完成之後運行特定的腳本。
CI框架配置
本文的基本環境:Linux x86_64 GNU/Linux .安裝了PHP(CGI)+Nginx+Mysql+redis(所以本文的許多服務器相關的配置都是以Nginx為主,而暫時忽略Apache服務器)。
首先下載CI框架的源碼,下載地址為:http://codeigniter.org.cn/downloads 目前穩定版本是2.2.0 。將源碼解壓到文件夾(假設為/usr/nginx/html/CI 目錄)。
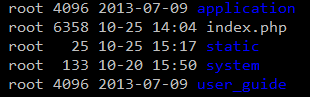
配置CI框架之前,先浏覽一下框架的目錄結構:

其中:
Application : 應用程序的目錄,你的所有的應用代碼都應該位於這個目錄
index.php : 框架的入口文件
static : 我們自己建立的目錄,放置一些CSS,image和js等靜態文件(這完全可以放到application目錄下,看個人喜好)
system : CI框架的系統文件,也是源碼閱讀的主要部分
user_guide : 用戶指導,類似於離線的用戶手冊。
CI框架需要配置的地方比較少:
1. 配置routes
Routes.php中配置的是默認的應用程序控制器和404頁面. 打開application/config/routes.php文件, 配置如下:
$route['default_controller'] = "index"; $route['404_override'] = '';
2. 配置數據庫database.php
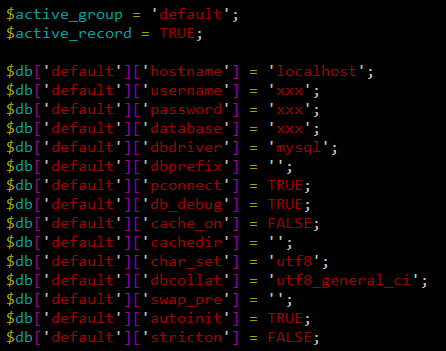
如果你的應用程序需要提供動態內容,那麼數據庫幾乎是必不可少的配置。打開application/config/database.php文件,該文件內容如下:

CI框架是支持多數據流連接的,default是當前默認的連接,active_record用於指定是否啟用ARM(Active Record Model)。每個配置項非常簡明,這裡不再做過多介紹。
3. 去掉index.php
現在訪問你的應用程序,url應該類似於這樣:
test.xq.com/index.php/index test.xq.com/index.php/welcome
注意每個請求都會帶有index.php段。去掉index.php會讓URI更加美觀。
打開剛剛添加的test.xq.com.conf文件,在server中添加如下配置:
if ($request_filename !~* /(favicon.ico|static|uploads|js|javascript|css|images|robots\.txt|index\.php|index\.html))
{
rewrite ^/(.*)$ /index.php?$1 last;
}
重啟服務器後,現在,URL的訪問方式變成了:
test.xq.com/index test.xq.com/welcome
是不是簡潔多了 :D
4. 添加.html訪問後綴
可能還有人喜歡url中添加特定的後綴,例如.html後綴使你的應用程序更類似於一系列靜態文件。配置方法是,在application/config/config.php中,更改如下配置為:
$config['url_suffix'] = '.html';
CI框架的更多配置可以參考:
讓Nginx支持.htaccess(本文沒有提及使用.htaccess重寫的內容,可以參考之)http://www.php100.com/html/program/nginx/2013/0905/5537.htmlCI框架集成Smarty,習慣用smarty模板引擎的童鞋可以看看 http://www.kankanews.com/ICkengine/archives/70302.shtml 配置Vhost
為了方便訪問(相比ip地址訪問的方式,域名訪問有更好的可記憶性),我們可以配置vhost,配置方式為:進入nginx的vhost目錄,新建配置文件(本文中為test.xq.com.conf,一般情況下,我們的每個vhost都會以域名命名)。在配置文件中輸入如下內容:
server {
listen 80;
server_name test.xq.com;
root /usr/nginx/html/CI/;
access_log logs/xq_access_log main;
error_log logs/testsq.log error;
charset GBK;
index index.php;
location ~ .*\.(php|php5)?$
{
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass 127.0.0.1:9000;
}
}
Server中暫時沒有其他rewrite配置,稍後在配置CI框架的時候,我們可以添加更多的配置類支持CI的友好URL.
打開本地的host文件,在host中添加條目:
10.130.130.130 test.xq.com
其中10.130.130.130應該是你的服務器的IP地址。
現在,在浏覽器中可以通過域名訪問CI框架了。
框架流程
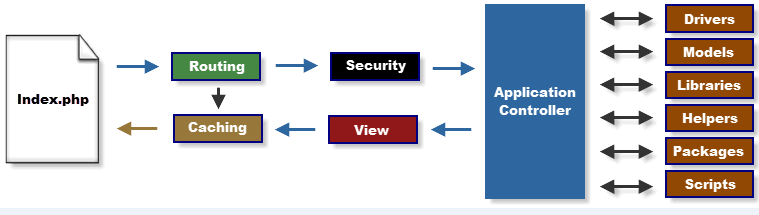
在結束本文之前,我們再看看CI框架的基本流程,這個流程將貫穿源碼閱讀的始終,所以,很有必要認真研讀一下。引用CI框架用戶手冊的上的流程圖:

基本的執行流程如下:
Index.php是前端控制器,初始化框架所需的所有資源,加載應用程序基本配置,接收所有用戶的請求,並通過Route路由用戶請求若緩存文件存在,它將繞過通常的執行順序,直接發送到客戶端。Security數據過濾。這位於應用程序控制器裝載之前。應用程序控制器加載數據庫驅動、類庫、業務邏輯類和可能的其他資源,處理用戶的請求視圖發送到客戶端。如果開啟緩存,則視圖會被緩存,用於之後的請求。