1、利用php gd庫的函數繪制3D扇形統計圖
<?php
header("content-type","text/html;charset=utf-8");
/*扇形統計圖*/
$image = imagecreatetruecolor(100, 100); /*創建畫布*/
/*設置畫布需要的顏色*/
$white = imagecolorallocate($image,0xff,0xff,0xff);
$gray = imagecolorallocate($image, 0xc0, 0xc0, 0xc0);
$darkgray = imagecolorallocate($image, 0x90, 0x90, 0x90);
$navy = imagecolorallocate($image, 0x00, 0x00, 0x80);
$darknavy = imagecolorallocate($image, 0x00, 0x00, 0x50);
$red = imagecolorallocate($image, 0xff, 0x00, 0x00);
$darkred = imagecolorallocate($image, 0x90, 0x00, 0x00);
/*填充背景色*/
imagefill($image, 0, 0, $white);
/*3D制作*/
for($i = 60; $i > 50; $i--)
{
imagefilledarc($image, 50, $i, 100, 50, -160, 40, $darknavy, IMG_ARC_PIE);
imagefilledarc($image, 50, $i, 100, 50, 40, 75, $darkgray, IMG_ARC_PIE);
imagefilledarc($image, 50, $i, 100, 50, 75, 200, $darkred, IMG_ARC_PIE);
}
/*畫橢圓弧並填充*/
imagefilledarc($image, 50, 50, 100, 50, -160, 40, $darknavy, IMG_ARC_PIE);
imagefilledarc($image, 50, 50, 100, 50, 40, 75, $darkgray, IMG_ARC_PIE);
imagefilledarc($image, 50, 50, 100, 50, 75, 200, $darkred, IMG_ARC_PIE);
/*畫字符串*/
imagestring($image, 3, 15, 55, "30%", $white);
imagestring($image, 3, 45, 35, "60%", $white);
imagestring($image, 3, 60, 60, "10%", $white);
/*輸出圖像*/
header("content-type:image/png");
imagepng($image);
/*釋放資源*/
imagedestroy($image);
?>
效果:

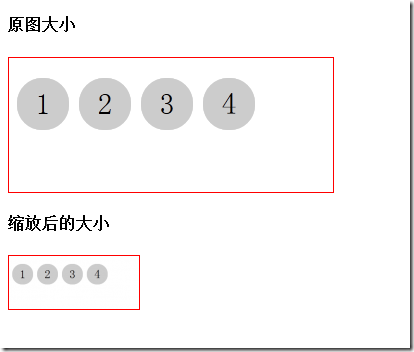
2、對圖片進行縮放
<div>
<h4>原圖大小</h4>
<img src="1.png">
</div>
<?php
header("content-type","text/html;charset=utf-8");
/*
*圖片縮放
*@param string $filename 圖片的url
*@param int $width 設置圖片縮放的最大寬度
*@param int $height 設置圖片縮放的最大高度
*/
function thumb($filename,$width=130,$height=130)
{
/*獲取原圖的大小*/
list($width_orig,$height_orig) = getimagesize($filename);
/*根據參數$width和$height,換算出等比例的高度和寬度*/
if($width && ($width_orig < $height_orig))
{
$width = ($height / $height_orig) * $width_orig;
}
else
{
$height = ($width / $width_orig) * $height_orig;
}
/*以新的大小創建畫布*/
$image_p = imagecreatetruecolor($width, $height);
/*獲取圖像資源*/
$image = imagecreatefrompng($filename);
/*使用imagecopyresampled縮放*/
imagecopyresampled($image_p, $image, 0, 0, 0, 0, $width, $height, $width_orig, $height_orig);
/*保存縮放後的圖片和命名*/
imagepng($image_p,'test.png');
/*釋放資源*/
imagedestroy($image_p);
imagedestroy($image);
}
/*調用函數*/
thumb('1.png');
?>
<div>
<h4>縮放後的大小</h4>
<img src="test.png">
</div>
效果: