接《PHP+jQuery 注冊模塊的改進之一》繼續修改:
①在注冊成功後返回登錄郵件頁面( maillogin.php ),在頁面中用戶可以點擊鏈接跳轉到自己注冊郵箱的登錄頁面,可以再次發送激活鏈接;
②給激活鏈接設置有效期,過了有效期點擊激活連接,會跳轉頁面讓用戶選擇再次發送郵件或者返回注冊頁;再次發送郵件後,進郵箱點擊鏈接激活;
③點擊重新發送激活連接,不跳轉頁面,在當前頁無刷新彈出通知:已重新發送鏈接,幾秒鐘之後通知消失;
④點擊更換收件郵箱,跳轉至注冊頁
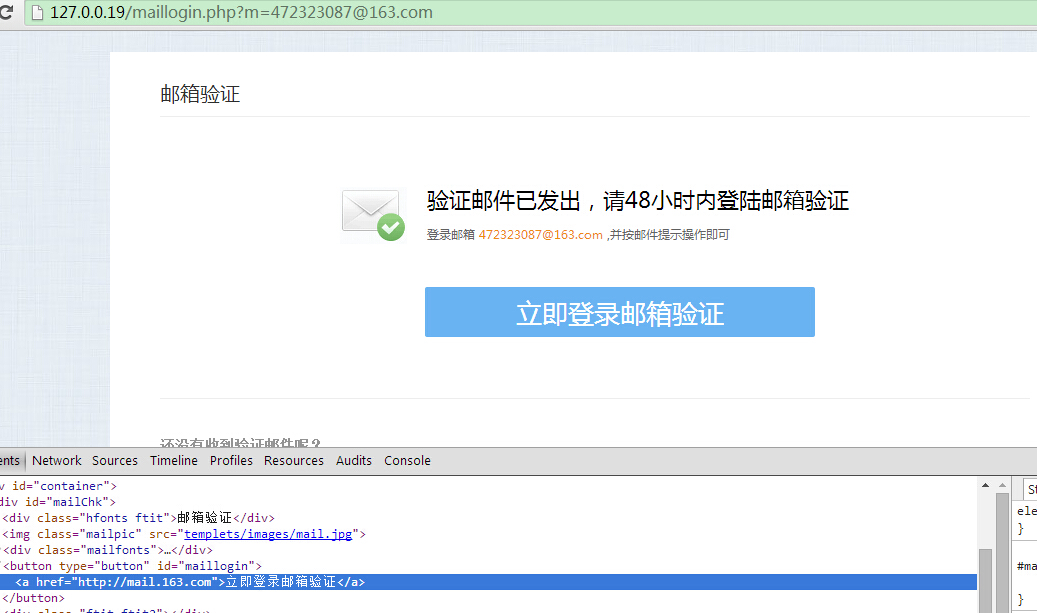
1.點擊郵箱鏈接跳轉至相應郵箱登陸界面
思路:
在maillogin.js中( 也可在php中設置 )設置常用郵件地址列表,當用戶的注冊郵箱和列表中的郵箱匹配時,則顯示button"立即登錄驗證郵箱",點擊則跳轉至郵箱的登陸首頁;如果用戶注冊的郵箱在列表中不存在時,則不顯示登陸button。
如圖,當郵箱列表中存在注冊郵箱時:

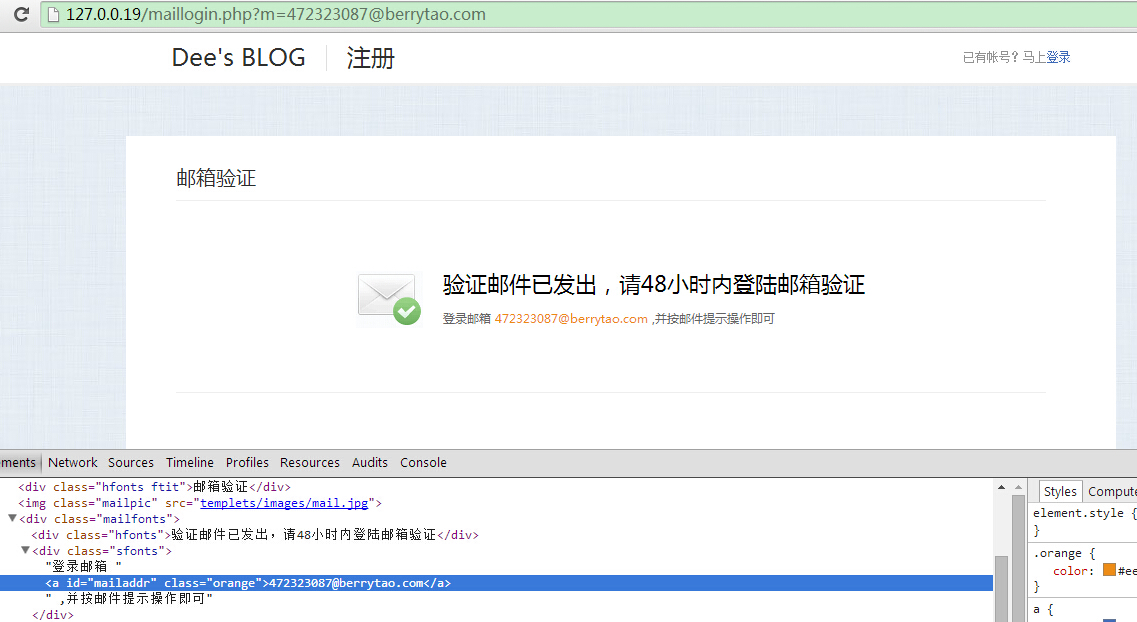
當郵箱列表中不存在注冊郵箱時:

當傳遞的參數不是有效的郵箱時提示參數錯誤:

maillogin.php:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注冊頁面</title>
<link href="templets/css/common.css" rel="stylesheet" type="text/css">
<style>
#container{
background-color:#fff;
width:990px;
height:547px;
margin-top:50px;
margin-bottom:20px;
overflow:hidden;
}
#mailChk{ width:530px; margin:100px auto auto auto; position:relative;}
.mailfonts{ margin-left:20px;}
.mailpic{ float:left;}
.mailfonts{ float:left;}
.hfonts{ font-size:22px; }
.ftit{
position:relative;
top:-70px;
left:-180px;
border-bottom:1px solid #eee;
width:870px;
padding-bottom:10px;
font-size: 20px;
font-weight: normal;
font-family: "Microsoft YaHei",\5fae\8f6f\96c5\9ed1,arial,\5b8b\4f53;
color: #323232;
}
.ftit2{
height:1px;
top:50px;
left:-180px;
}
.sfonts{ line-height:48px; color:#666;}
.orange{ color:#ee8c18;}
#maillogin{
display: block;
width: 390px;
height: 50px;
line-height: 50px;
border: 0;
overflow: hidden;
text-align: center;
background: #69b3f2;
font-family: "Microsoft YaHei",\5fae\8f6f\96c5\9ed1,arial,\5b8b\4f53;
font-size: 26px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
margin:100px auto 0 85px;
cursor:pointer;
}
#maillogin:hover{ background: #7cbdf5;}
#maillogin,#maillogin:hover{ color:#fff;}
#maillogin a{ color:#fff;}
.notice{
position:relative;
bottom:-70px;
left:-180px;
}
.notit{ font-size:14px; color:#949494; font-weight:bold; font-family:arial;}
.noul{ color:#949494; margin-left:-40px;}
</style>
<script src="templets/js/jquery-1.8.3.min.js"></script>
<script src="templets/js/maillogin.js"></script>
</head>
<body>
<!--頂部長條-->
<div id="header-nav">
<div id="header-nav-fonts">
<span class="top-tie-big"><a href="#">Dee's BLOG</a></span>
<span class="top-tie"> | </span>
<span class="top-tie-big">注冊</span>
<span class="top-tie-small">已有帳號?馬上<a href="#">登錄</a></span>
<div class="cls"></div>
</div>
</div>
<!-- 內容區 -->
<div id="container">
<div id="mailChk">
<?php
if(isset($_GET['m']) && $_GET['m']!=""){
$m = $_GET['m'];
}else{
echo "<div class=\"hfonts ftit\">操作有誤,<a href=\"templets/register.html\">請重新注冊</div>";
exit();
}
?>
<div class="hfonts ftit">郵箱驗證</div>
<img class="mailpic" src="templets/images/mail.jpg">
<div class="mailfonts">
<div class="hfonts">驗證郵件已發出,請48小時內登陸郵箱驗證</div>
<div class="sfonts">登錄郵箱 <a id="mailaddr" class="orange"><?php echo $m;?></a> ,並按郵件提示操作即可</div>
</div>
<button type="button" id="maillogin"><a href="">立即登錄郵箱驗證</a></button>
<div class="ftit ftit2"></div>
<div class="cls"></div>
<div class="notice">
<h3 class="notit">還沒有收到驗證郵件呢?</h3>
<ul class="noul">
<li>1.嘗試到廣告郵件、垃圾郵件目錄裡找找看</li>
<li>2.<a class="blue" href="#">再次發送驗證郵件</a></li>
<li>3.如果重發注冊驗證郵件仍然沒有收到,請更換<a class="blue" href="#">另一個郵件地址</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
maillogin.js:
當前1/2頁 12下一頁閱讀全文