做了一個列表分頁的功能模塊,主要的文件包括分頁類 page.class.php 和 控制 ajax 分頁的ajax.js,主要功能有:
1.可以選擇 3 種常見的 url 分頁格式;
2.可以選擇 url 分頁 還是 ajax 分頁;
3.兩種分頁方式都可以自定義分頁 a 標簽的文字;
4.url 分頁方式可以自定義分頁偏移量;
5.url 分頁方式可以選擇手動跳轉方式:手動輸入頁碼跳轉 或 下拉菜單選擇頁碼跳轉。
列表分頁功能含有但不一定全部包含的元素包括:
首頁、下一頁、上一頁、末頁、具體頁碼、手動輸入的跳轉至第幾頁、下拉菜單選擇跳轉至第幾頁、信息( 共多少頁、共多少條、當前是第幾頁 )等。
其中必須包含的元素有:上一頁、下一頁、具體頁碼。
先看看其他網站是怎麼做的( 百度搜索、虎撲、淘寶、蝦米、織夢官網 ):
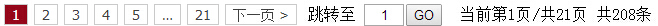
1.百度搜索就是由最簡單的"上一頁"、"下一頁"和具體頁碼構成。分頁偏移量為前5頁後4頁



2.虎撲話題( http://bbs.hupu.com/topic-5)的頁碼包括了"上一頁"、"下一頁"、具體頁碼、手動輸入跳轉至第幾頁、信息等元素,還包括首頁和末頁,只不過這裡的首頁和末頁不是用文字而是用具體頁碼表現出來。分頁偏移量前後都是4頁。博客園的列表頁( http://www.cnblogs.com/cate/php/#p12) 是相同的處理方式。




3.淘寶網寶貝列表頁( http://s.taobao.com/list?spm=a217v.7289245.1997888733.7.4JHYae&seller_type=taobao&sort=sale-desc&cat=50029216&sd=0&tid=0&olu=yes&isnew=2&navid=city&smc=1&_input_charset=utf-8&tab=all&app=list&s=0&auction_tag[]=12034),包含"上一頁"、"下一頁"、具體頁碼、信息、手動輸入跳轉至第幾頁 ( 還有個小小的效果,點擊去第幾頁的輸入框時會彈出確定按鈕 ),也包含首頁,只不過首頁是用頁碼1代替。分頁偏移量前後都是2頁



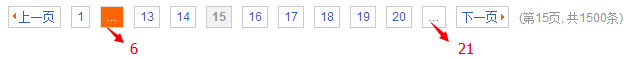
4.蝦米列表( http://www.xiami.com/collect/recommend?spm=a1z1s.2943601.6856193.30.dqFWiZ),包含"上一頁"、"下一頁"、具體頁碼、可跳轉的省略頁碼( ... )、信息,也包括以頁碼1顯示的首頁。分頁偏移量為前2頁後5頁



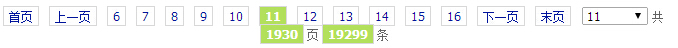
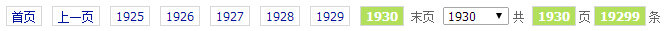
最後是織夢官網文章列表頁( http://www.dedecms.com/news/list_133_11.html),包含了"首頁"、"上一頁"、"下一頁"、具體頁碼、"末頁"、下拉菜單選擇跳轉至第幾頁、信息。分頁偏移量前後都是5頁:

浏覽至第11頁時非常遺憾,寬度過寬導致版式出現問題:


這個分頁功能的做法和效果是:
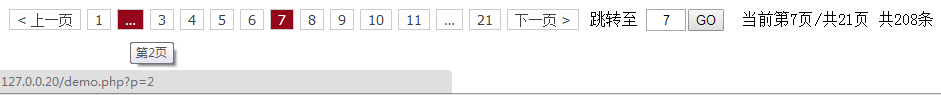
1.url 分頁 style1:
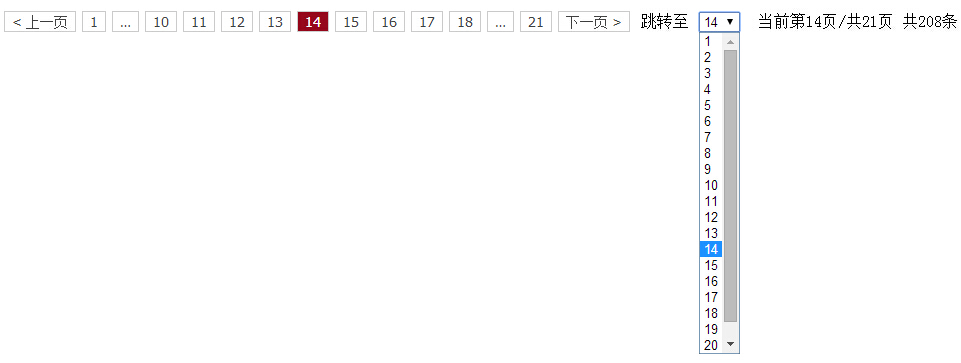
①手動輸入跳轉頁碼的方式:
始終顯示最後一頁

"..."跳轉至 當前顯示的除末頁的最大頁碼的下一頁,鼠標放在上面給出提示

前後偏移量可自定義,可相同可不同,前面的"..."跳轉至最前頁除首頁的頁碼的前一頁

②下拉菜單選擇跳轉的方式:

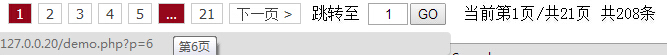
2.url 分頁 style2:
使用"首頁"和"末頁"代替頁碼"1"和最後一頁頁碼,使用前n頁、後n頁代替"..."

為了使"前10頁"和"後10頁"同時出現,增加了數據庫的數據

同樣有下拉菜單跳轉方式

3.ajax 分頁:
出現的元素只有"首頁"、"上一頁"、"下一頁"和"末頁"。
首頁時:

中間時:

末頁時:

模塊的文件結構圖:
ROOT:
├─conn
│ └─conn.php
│
├─libs -- smarty庫
│
├─templates
│ │
│ ├─demo.html -- 功能頁模板文件
│ │
│ ├─css
│ │ ├─common.css
│ │ └─style1.css
│ │
│ ├─images
│ │ └─loading.gif -- ajax分頁時請求數據接收到之前的加載圖
│ └─js
│ ├─jquery-1.8.3.min.js
│ └─ajax.js -- 當分頁方式為ajax時模板demo.html加載的js
│
├─templates_c
│
├─init.inc.php -- smarty配置文件
│
├─page.class.php -- 分頁類
│
├─demo.php
│
└─ajaxpage.php -- ajax分頁時接受請求的php文件
要注意的地方:
1.偏移量的顯示設置,主要是什麼時候 url 分頁方式1,什麼時候顯示"..." :當前頁碼 - 前偏移量 - 1 > 1 時,應當顯示前面的"..."; 當前頁碼 + 後偏移量 + 1 < 總頁數時,應當顯示後面的"...";
2.選擇性加載 js :當使用 ajax 方式進行分頁時,才加載 ajax.js
3.外部的 js 無法解析 smarty 的標簽,所以在使用外部 js 時的傳值要進行處理
4.ajax 分頁時,默認是第一頁,也就是一定首先會出現 "下一頁" 和 "末頁",所以 "上一頁" 和 "首頁" 的添加和點擊函數應當包含在"下一頁" 和 "末頁" 的點擊函數中。
主要代碼:
page.class.php:
<?php
class MyPageUrl{
private $totalNum;
private $perpageNum; //每頁顯示條數
private $pageNow; //當前頁頁碼
private $url; //當前url
//頁碼顯示
private $pageStyle; //頁碼樣式,提供2種樣式
private $prePage; //頁碼前偏移量
private $floPage; //頁碼後偏移量
private $skipStyle; //手動跳轉,0為手動輸入頁碼,1為下拉菜單選擇頁碼
private $page_act; //翻頁樣式 0:url 1:ajax
//頁碼文字
//style2&style3
private $firstFonts = "首頁";
private $lastFonts = "末頁";
private $nextFonts = "下一頁 >";
private $preFonts = "< 上一頁";
//前n頁,後n頁
private $page_n;
private $pn = 10;
private $pn_fonts = "前10頁";
private $fn = 10;
private $fn_fonts = "後10頁";
//展現的頁碼
private $pageShow;
//構造函數
function __construct($totalNum,$perpageNum,$prePage,$preFonts,$floPage,$nextFonts,$p,$skipStyle,$pageStyle,$page_n,$page_act){
$this->totalNum = $totalNum;
$this->perpageNum = $perpageNum;
$this->prePage = $prePage;
$this->floPage = $floPage;
$this->skipStyle = $skipStyle;
$this->pageStyle = $pageStyle;
$this->page_n = $page_n;
$this->page_act = $page_act;
$this->getPageNow($p);
$this->totalPage = $this->getTotalPage(); //總頁數
$this->pageShow = "";
$this->getUrl();
}
/************定義__toString方法,把對象解析成字符串******/
public function __toString(){
return $this->pageShow;
}
/************獲得當前頁頁碼,$p用來接收$_GET['p']*******/
public function getPageNow($p){
if(!isset($p)){
$this->pageNow = 1;
}else if($p>0){
$this->pageNow = $p;
}else{
die("page number error");
}
return $this->pageNow;
}
/***********************設置當前頁面鏈接***************/
public function getUrl(){
$url = "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
//判斷是否帶參數
if(strpos($url,"?") === false){ //不帶參數
return $this->url = $url."?";
}else{ //帶參數
$url = explode("?",$url);
//參數
$param = $url[1];
//判斷是否有多個參數
if(strpos($param,"&") === false){ //只有一個參數
//判斷參數是否為p
if(strpos($param,"p=") === false){ //不含參數p
//合並url
$url = implode("?",$url);
return $this->url = $url."&";
}else{
//把參數p去掉
$url = $url[0];
return $this->url = $url."?";
}
}else{ //多個參數
$param = explode("&",$param);
//遍歷參數數組
foreach($param as $k=>$v){
if(strpos($v,"p=") === false){
continue;
}else{
//當含有參數p時,把它從數組中刪除
unset($param[$k]);
}
}
//刪除參數p之後組合數組
$param = implode("&",$param);
$url[1] = $param;
$url = implode("?",$url);
return $this->url = $url."&";
}
}
}
/************************前偏移量處理********************/
public function preOffset($preFonts){
//前偏移量的處理
if($this->pageNow!=1 && ($this->pageNow - $this->prePage -1 <= 1)){
//上一頁
$this->pageShow .= "<a id=\"per_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-1)."\">".($preFonts == ""?$this->preFonts:$preFonts)."</a>";
//頁碼
for($i=1;$i<=$this->pageNow-1;$i++){
//ajax方式不顯示
if($this->page_act != 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$i."\">".$i."</a>";
}
}
}else if($this->pageNow - $this->prePage -1 > 1){ //pageNow至少大於2時才會出現"1..."
//樣式1.加上'首頁'
if($this->pageStyle == 2 || $this->page_act == 1){
//首頁
$this->pageShow .= "<a id=\"first_page\" class=\"pagenum\" href=\"".$this->url."p=1\">".$this->firstFonts."</a>";
//style2.前n頁
if($this->page_n == 1 && $this->page_act != 1){
if($this->pageNow>$this->pn){
$this->pageShow .= "<a id=\"pre_n_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$this->pn)."\">".$this->pn_fonts."</a>";
}
}
}
//上一頁
$this->pageShow .= "<a id=\"pre_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-1)."\">".($preFonts == ""?$this->preFonts:$preFonts)."</a>";
//樣式1.加上第一頁'1'、'...'
if($this->pageStyle == 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."\">1</a><a id=\"pre_page_2\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$this->prePage-1)." \" title=\"第".($this->pageNow-$this->prePage-1)."頁\">…</a>";
}
for($i=$this->prePage;$i>=1;$i--){
//當前頁和'...'之間的頁碼,ajax方式不顯示
if($this->page_act != 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$i)."\">".($this->pageNow-$i)."</a>";
}
}
}
}
/**********************頁碼和後偏移量處理***************************/
public function floOffset($nextFonts){
if($this->totalPage > $this->floPage){ //總頁數大於後偏移量時
for($i=0;$i<=$this->floPage;$i++){
$page = $this->pageNow+$i;
if($page<=$this->totalPage){
//頁碼,ajax方式不顯示
if($this->page_act != 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$page."\">".$page."</a>";
}
}
}
if($this->pageNow < $this->totalPage){
//當前頁+後偏移量+1小於總頁數時出現"..."
if(($this->pageNow+$this->floPage+1)<$this->totalPage){
//樣式1.顯示'...'
if($this->pageStyle == 1){
$this->pageShow .= "<a id=\"flo_page_2\" class=\"pagenum\" href=\"".$this->url."p=".($page+1)."\" title=\"第".($page+1)."頁\">…</a>";
}
}
//當前頁+後偏移量+1小於等於總頁數時出現最後一頁的快捷標簽
if(($this->pageNow+$this->floPage+1)<=$this->totalPage){
//最後一頁
//樣式1.始終出現'最後一頁頁碼'
if($this->pageStyle == 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\" title=\"總共".$this->totalPage."頁\">".$this->totalPage."</a>";
}
}
$this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+1)."\">".($nextFonts == ""?$this->nextFonts:$nextFonts)."</a>"; //當實例化對象時用戶傳遞的文字為空時則調用類預設的"下一頁",否則輸出用戶傳遞的值
//style2.加上後n頁
if($this->pageStyle == 2 && $this->page_n == 1 && $this->page_act != 1){
if(($this->pageNow+10)<$this->totalPage){
$this->pageShow .= "<a id=\"flo_n_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+$this->fn)."\">".$this->fn_fonts."</a>";
}
}
//顯示'末頁'
if($this->pageStyle == 2){
if(($this->pageNow+$this->floPage+1)<$this->totalPage){
$this->pageShow .= "<a id=\"last_page\" class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\">末頁</a>";
}
}
}else if($this->pageNow > $this->totalPage){
die("超出頁碼范圍");
}
}else{ //總頁數小於後偏移量時
for($i=0;$i<$this->totalPage;$i++){
$page = $this->pageNow+$i;
//頁碼後邊界
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$page."\">".$page."</a>";
}
}
}
/********************其它頁面信息***********************/
public function getOtherInfo(){
//ajax方式不顯示手動跳轉信息
if($this->page_act != 1){
$this->pageShow .= " 跳轉至 ";
//跳轉類型
if($this->skipStyle =="" ){ //不加跳轉
$this->pageShow .= "";
}else if($this->skipStyle == 1){ //輸入框
$this->pageShow .= "<input id=\"skip\" type=\"text\" value=\"".$this->pageNow."\">";
$this->pageShow .= "<button id=\"go\">GO</button>";
}else if($this->skipStyle == 2){ //下拉菜單
//選擇下拉菜單自動跳轉
$this->pageShow .= "<select id=\"select_page\" onchange=\"location.href=this.options[this.selectedIndex].value;\" >";
for($i=1;$i<=$this->totalPage;$i++){
$this->pageShow .= "<option value=\"".$this->url."p=".$i."\"";
//下拉菜單默認顯示當前頁
if($i == $this->pageNow){
$this->pageShow .= " selected";
}
$this->pageShow .= ">".$i."</option>";
}
$this->pageShow .= "</select>";
}
}
$this->pageShow .= "<span id=\"pagenow_info\"> 當前第".$this->pageNow."頁</span>";
$this->pageShow .= "/<span id=\"totalpage_info\">共".$this->totalPage."頁</span>";
$this->pageShow .= " <span id=\"totalNum_info\">共".$this->totalNum."條</span>";
}
/*****************獲取每頁第一條信息*****************/
public function getFirstRow(){
$firstRow = $this->perpageNum * ($this->pageNow-1) + 1;//當前頁第一條是總條數中第幾條
return $firstRow;
}
/********************獲得總頁數***********************/
public function getTotalPage(){
$totalPage = ceil($this->totalNum / $this->perpageNum);
return $totalPage;
}
/* ****************獲取上一頁、下一頁文字*************** */
public function getPreFonts($preFonts){
return ($preFonts=="")?$this->preFonts:$preFonts;
}
public function getNextFonts($nextFonts){
return ($nextFonts=="")?$this->nextFonts:$nextFonts;
}
}
demo.php:
<?php
require 'init.inc.php';
require 'page.class.php';
require 'conn/conn.php';
$perpageNum = 10; //每頁數據條數
$perPage = 4; //前分頁偏移量
$floPage = 4; //後分頁偏移量
$preFonts = ""; //"前一頁"文字內容
$nextFonts = ""; //"下一頁"文字內容
$page_n = 1; //樣式2下是否加"前n頁"、後n頁,0為不加,1為加
$skipStyle = 1; //跳轉類型,可選1、2
$pageStyle = 1; //樣式類型,可選1、2、3( 樣式3只包含"上一頁"、"下一頁"和頁碼 )
$page_act = 0; //0:url 和 1:ajax
if($page_act == 1){
//ajax方式分頁時強制使用第二種樣式
$pageStyle = 2;
}
$p = isset($_GET['p'])?$_GET['p']:1; //當前頁碼
//在page.class.php中定義__toString方法,把對象$mypage解析成字符串輸出
//參數分別是:總條數、每頁條數、前偏移量、"上一頁"文字內容(默認為""時顯示"上一頁")、後偏移量、"下一頁"文字內容(默認為""時顯示"下一頁")、當前地址欄頁碼數、手動跳轉樣式、頁碼顯示樣式、樣式2是否加前n頁後n頁、分頁方式(url/ajax)
//獲得總條數
//輸出列表
$sql_all = "select title from ips_archives";
//總條數
$totalNum = $conne->getRowsNum($sql_all);
//實例化
$mypageurl = new MyPageUrl($totalNum,$perpageNum,$perPage,$preFonts,$floPage,$nextFonts,$p,$skipStyle,$pageStyle,$page_n,$page_act);
//每頁第一條
$firstRow = $mypageurl->getFirstRow();
//總條數
$totalPage = $mypageurl->getTotalPage();
//輸出列表
$sql = "select title from ips_archives order by pubdate desc limit ".$firstRow.",".$perpageNum;
//取出數據(二維數組)
$rowsArray = $conne->getRowsArray($sql);
//顯示頁碼
$pageShow = $mypageurl->preOffset($preFonts).$mypageurl->floOffset($nextFonts).$mypageurl->getOtherInfo();
$smarty->assign("Template_Dir",Template_Dir);
$smarty->assign("page_act",$page_act); //傳遞分頁方式
$smarty->assign("pageNow",$p); //傳遞當前頁
$smarty->assign("perpageNum",$perpageNum); //傳遞每頁幾條數據
$smarty->assign("totalPage",$totalPage); //傳遞總頁數
$smarty->assign("preFonts",$mypageurl->getPreFonts($preFonts)); //傳遞上一頁文字信息
$smarty->assign("rowsArray",$rowsArray);
$smarty->assign("mypage",$mypageurl);
$smarty->display("demo.html");
使用方法在demo.php的注釋裡
demo.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP分頁類</title>
<link href="<{$Template_Dir}>/css/common.css" rel="stylesheet" type="text/css">
<link href="<{$Template_Dir}>/css/style1.css" rel="stylesheet" type="text/css">
<script id="jq" src="<{$Template_Dir}>/js/jquery-1.8.3.min.js"></script>
</head>
<body>
<div id="list">
<ul id="newsul">
<{foreach $rowsArray as $val}>
<li><{$val['title']}></li>
<{/foreach}>
</ul>
</div>
<div id="page"><{$mypage}></div>
<input id="pageNow" type="hidden" value="<{$pageNow}>">
<!--分頁方式-->
<input id="page_act" type="hidden" value="<{$page_act}>">
<!--每頁幾條數據-->
<input id="perpageNum" type="hidden" value="<{$perpageNum}>">
<!--總頁數-->
<input id="totalPage" type="hidden" value="<{$totalPage}>">
<!--//把smarty的變量傳遞給外部js-->
<input id="Template_Dir" type="hidden" value="<{$Template_Dir}>">
<input id="preFonts" type="hidden" value="<{$preFonts}>">
</body>
<script>
$(function(){
//遍歷a
$(".pagenum").each(function(){
if($(this).text() == $("#pageNow").val()){
$(this).addClass("selected");
}
});
//如果存在跳轉輸入框
if($("#skip").length>0){
$("#skip").keydown(function(){
if(event.keyCode == 13){ //回車
self.location="demo.php?p="+$(this).val();
}
});
}
//點擊"GO"按鈕跳轉
if($("#go").length>0){
$("#go").click(function(){
self.location="demo.php?p="+$("#skip").val();
});
}
//如果分頁方式是ajax,則加載外部ajax.js
if($("#page_act").val() == 1){
//把smarty的變量傳遞給外部js
$Template_Dir = $("#Template_Dir").val();
$preFonts = $("#preFonts").val();
$insertAjax = $("<script src=\"<{$Template_Dir}>/js/ajax.js\"><\/script>");
$insertAjax.insertAfter($("#jq"));
}
//最後一行row去掉border-bottom
$("#list ul").children("li:last").css("border-bottom",0);
});
</script>
</html>
ajaxpage.php:
<?php
require 'conn/conn.php';
if(isset($_POST['pageNow']) && !empty($_POST['pageNow'])){
$pageNow = $_POST['pageNow'];
}
//每頁幾條數據
if(isset($_POST['perpageNum']) && !empty($_POST['perpageNum'])){
$perpageNum = $_POST['perpageNum'];
}
//當前頁第一條數據
$firstRow = $perpageNum * ($pageNow-1) + 1;
$sql = "select title from ips_archives order by pubdate desc limit ".$firstRow.",".$perpageNum;
$rowsArray = $conne->getRowsArray($sql);
//把二維數組轉換成json格式
echo json_encode($rowsArray);
ajax.js:
//刪除原先的li,插入gif
function ajaxpre(){
//刪除原先的title
$("#newsul li").remove();
//插入gif圖
$loading = $("<img class=\"loading\" src=\""+$Template_Dir+"/images/loading.gif\">");
$loading.appendTo($("#newsul"));
}
//隱藏翻頁信息
function infoAct(){
//當前頁到達尾頁時,"下一頁"和"末頁"
if(parseInt($("#pageNow").val()) == parseInt($("#totalPage").val())){
$("#flo_page").hide();
$("#last_page").hide();
$("#pre_page").show();
$("#first_page").show();
}else if(parseInt($("#pageNow").val()) == 1){ //當前頁到達時隱藏"首頁"和"上一頁"
$("#pre_page").hide();
$("#first_page").hide();
$("#flo_page").show();
$("#last_page").show();
}else{
if($("#pre_page").is(":hidden") || $("#pre_page").length == 0){
$("#pre_page").show();
}
if($("#first_page").is(":hidden") || $("#first_page").length == 0){
$("#first_page").show();
}
if($("#flo_page").is(":hidden") || $("#flo_page") == 0){
$("#flo_page").show();
}
if($("#last_page").is(":hidden") || $("#last_page").length == 0){
$("#last_page").show();
}
}
}
//點擊"下一頁"、"末頁"時出現"首頁"和"上一頁"
function showPage(){
//首頁
$firstPage = $("<a id=\"first_page\" class=\"pagenum\">首頁</a>");
if($("#first_page").length == 0){
$firstPage.insertBefore($("#flo_page"));
}
//上一頁
$pre_page = $("<a id=\"pre_page\" class=\"pagenum\">"+$preFonts+"</a>");
if($("#pre_page").length == 0){
$pre_page.insertBefore($("#flo_page"));
}
}
//ajax請求數據
function ajaxpost(){
$.post("ajaxpage.php",{
pageNow : parseInt($("#pageNow").val()),
perpageNum : parseInt($("#perpageNum").val())
},function(data,textStatus){
//接收json數據
var dataObj=eval("("+data+")"); //轉換為json對象
//刪除gif
$(".loading").remove();
$.each(dataObj,function(idx,item){
$li_new = $("<li>"+item.title+"</li>");
$li_new.appendTo($("#newsul"));
})
$("#list ul").children("li:last").css("border-bottom",0);
});
}
//初始值=1
apagenow = parseInt($("#pageNow").val());
//ajax "首頁" 因為"首頁"和"上一頁"一開始是不出現的,所以只有在"下一頁"和"末頁"的的點擊函數中調用"首頁"和"上一頁"函數
function firstPageAct(){
if($("#first_page").is(":visible")){
$("#first_page").click(function(){
//刪除更新前的
ajaxpre();
//pageNow設為1
$("#pageNow").val(1);
apagenow = parseInt($("#pageNow").val());
//修改頁碼信息
$("#pagenow_info").html(" 當前第1頁");
//ajax請求數據
ajaxpost();
//到達"首頁"之後隱藏"首頁"和"上一頁"
infoAct();
});
}
}
//ajax "上一頁"
function prePageAct(){
if($("#pre_page").is(":visible")){
$("#pre_page").click(function(){
//刪除更新前的
ajaxpre();
//每點擊"下一次",隱藏域值-1
if(parseInt(apagenow) != 1){
apagenow = parseInt(apagenow) - parseInt(1);
}
$("#pageNow").val(apagenow);
//隱藏域的頁碼值大於1時
if(parseInt($("#pageNow").val()) > parseInt(1)){
//修改頁碼信息
$("#pagenow_info").html(" 當前第"+$("#pageNow").val()+"頁");
}
//ajax請求數據
ajaxpost();
//第一頁時隱藏"首頁"和"下一頁"
infoAct();
});
}
}
//ajax "下一頁"
if($("#flo_page").length>0){
//去掉a的href屬性
$("#flo_page").removeAttr("href");
$("#flo_page").click(function(){
ajaxpre();
//每點擊"下一次",隱藏域值+1
apagenow = parseInt(apagenow) + parseInt(1);
$("#pageNow").val(apagenow);
//隱藏域的頁碼值小於總頁碼時
if(parseInt($("#pageNow").val()) <= parseInt($("#totalPage").val())){
//修改頁碼信息
$("#pagenow_info").html(" 當前第"+$("#pageNow").val()+"頁");
//ajax請求數據
ajaxpost();
}
//點擊"下一頁"之後出現"首頁"
if($("#first_page").is(":hidden") || $("#first_page").length == 0){
//出現"首頁"和"下一頁"
showPage();
firstPageAct();
prePageAct();
}
//隱藏"下一頁"和"末頁"
infoAct();
return false; //取消點擊翻頁
});
}
//ajax "末頁"
if($("#last_page").length>0){
//去掉a的href屬性
$("#last_page").removeAttr("href");
$("#last_page").click(function(){
ajaxpre();
//修改隱藏域當前頁信息
apagenow = parseInt($("#totalPage").val());
$("#pageNow").val(apagenow);
//修改頁碼信息
$("#pagenow_info").html(" 當前第"+$("#totalPage").val()+"頁");
//ajax請求數據
ajaxpost();
//點擊"末頁"之後出現"首頁"
if($("#first_page").length == 0){
showPage();
firstPageAct();
prePageAct();
}
infoAct();
return false;
});
}
//取消a標簽跳轉
$("#first_page").click(function(){
return false;
});
$("#pre_page").click(function(){
return false;
});
common.css:
a{ font-size:14px; font-family:Tahoma; color:#444; text-decoration:none; cursor:pointer;}
ul{ list-style-type:none;}
/* ***************************列表樣式******************** */
#list{
width:1000px;
margin-bottom:20px;
border:1px solid #95071b;
}
#list ul{
margin:5px 20px;
padding:0px;
}
#list li{
line-height:24px;
border-bottom:1px solid #95071b;
}
/* ****************************跳轉樣式******************** */
#skip{
width:36px;
text-align:center;
}
/* ****************************ajax************************* */
.loading{
position:absolute;
top:20%;
left:35%;
}
style1.css:
#page a.pagenum{
margin-left:3px;
margin-right:3px;
padding:1px 7px;
border:1px solid #ccc;
}
#page a.pagenum:hover{
background-color:#95071b;
color:#fff;
}
.selected{
background-color:#95071b;
color:#fff;
}
init.inc.php:
<?php
/**
file:init.inc.php Smarty對象的實例化及初始化文件
*/
/* *********************Smarty設置*********************** */
//根目錄路徑方式,用於Smarty設置
define("ROOT",str_replace("\\","/",dirname(__FILE__))."/");
require ROOT.'libs/Smarty.class.php';
$smarty = new Smarty();
//Smarty3設置默認路徑
$smarty ->setTemplateDir(ROOT.'templates/')
->setCompileDir(ROOT.'templates_c/')
->setPluginsDir(ROOT.'plugins/')
->setCacheDir(ROOT.'cache/')
->setConfigDir(ROOT.'configs');
$smarty->caching = false;
$smarty->cache_lifetime = 60*60*24; //模版緩存有效時間為1天
$smarty->left_delimiter = '<{';
$smarty->right_delimiter = '}>';
/***********************************************************/
//根目錄url方式
$PHP_SELF=$_SERVER['PHP_SELF'];
$ROOT_URL='http://'.$_SERVER['HTTP_HOST'].substr($PHP_SELF,0,strrpos($PHP_SELF,'/')+1);
define(ROOT_URL,$ROOT_URL);
//模版目錄url方式
define("Template_Dir",$ROOT_URL.'templates');
代碼下載地址:https://github.com/dee0912/PageClass